在做一个 Vue + koa2 技术栈的前后端项目时,常常需要通过终端分别启动前端和后端服务,通过安装 concurrently 模块,可以做到前后端连载启动。
以我项目的目录结构为例:
Project
|-- 前端
|-- package,json
|-- Back-end
|-- package.json首先来到 Back-end 文件夹下,安装模块:
npm install concurrently配置前端项目的 package.json:
"scripts": {
"dev": "vue-cli-service serve",
"start": "npm run dev"
},配置后端项目的 package.json:
"scripts": {
"client": "npm run start --prefix ../Admin-frontend",
"server": "nodemon app.js",
"dev": "concurrently \"npm run server\" \"npm run client\""
},这样基本就 ok 了,说几个注意事项:
- 因为到时候是用
npm run dev指令一键启动整个项目的,这个指令和前端项目的启动指令冲突了,所以前端项目再配置一个额外的指令start - 执行
npm run dev,本质上是执行npm run server和npm run client,前者负责用 nodemon + 后端项目入口文件(app.js)启动后端项目,后者负责调用此前前端项目额外配置的启动指令。 client指令配置的时候需要跟上前端项目根目录的路径。这是一个相对路径,比方说我如果把整个前端项目丢进Back-end文件夹,和package.json同一个目录,那么我这时候路径就只需要写Front-end即可
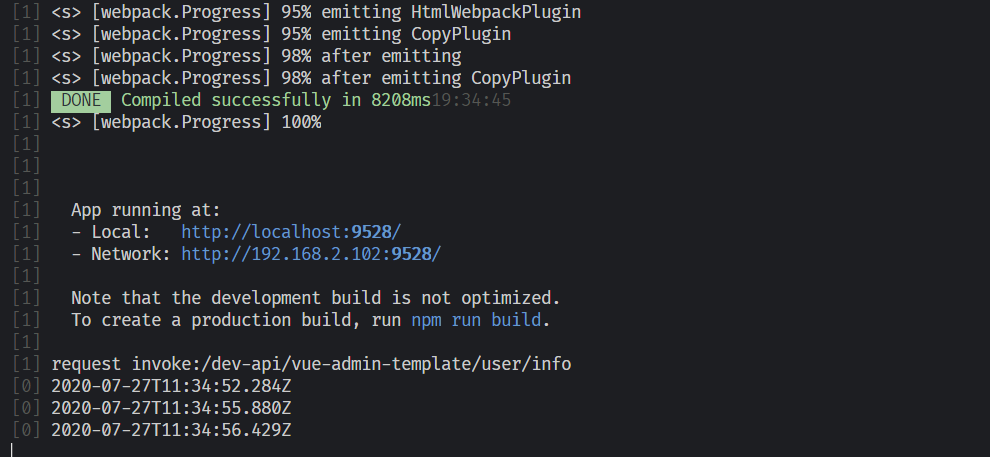
最后 npm run dev,看到这样的提示就说明成功了: