
Hello,大家好。今天是周末,给各位分享一篇设计相关的文章。对用户来说,产品的“重设计”意味着自己需要付出一定的成本进行“重学习”,因此大部分的用户更愿意安于现状。那么,当产品不可避免需要更新的时候,开发者如何安抚用户情绪,做好沟通工作,与用户携手拥抱变化呢?
- 原文地址:Who moved my button?
- 原文作者:Saee Vaze
- 译者:Chor
即使变化本身是积极的,大部分人也并不愿意去拥抱它。那么,当我们构建的数字产品不可避免地需要变化的时候,如何让用户慢慢去接受呢?

为什么人类会从本能上抵触变化呢?我大胆推测有两个原因:其一,环境由熟悉转向陌生,意味着在危急时刻将很难做到因地制宜;其二,要想适应新的环境,必须克服惯性并付出一定的努力。Jared Spool 在他的文章中也提到了这一点。
今天的生活已不像过去那般危机四伏,但当人们经常使用的产品突然在外观和使用感受上不同于以往的时候,依然会产生类似的情感体验。
人们需要一定的时间才能完全理解并接受变化本身的意义。作为数字产品的开发者,我们需要帮助用户尽可能快速且平稳地跨越抵触变化的鸿沟。
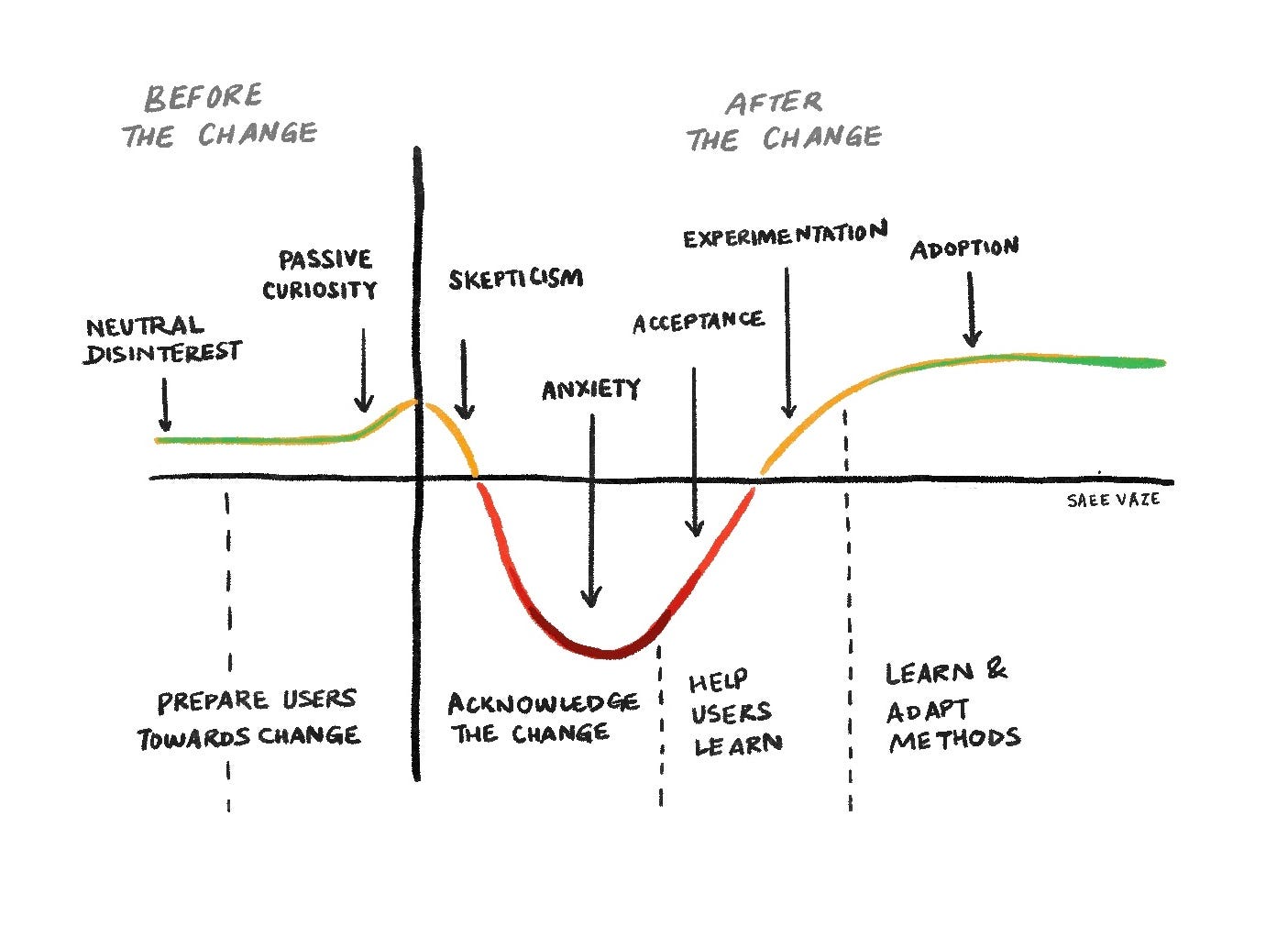
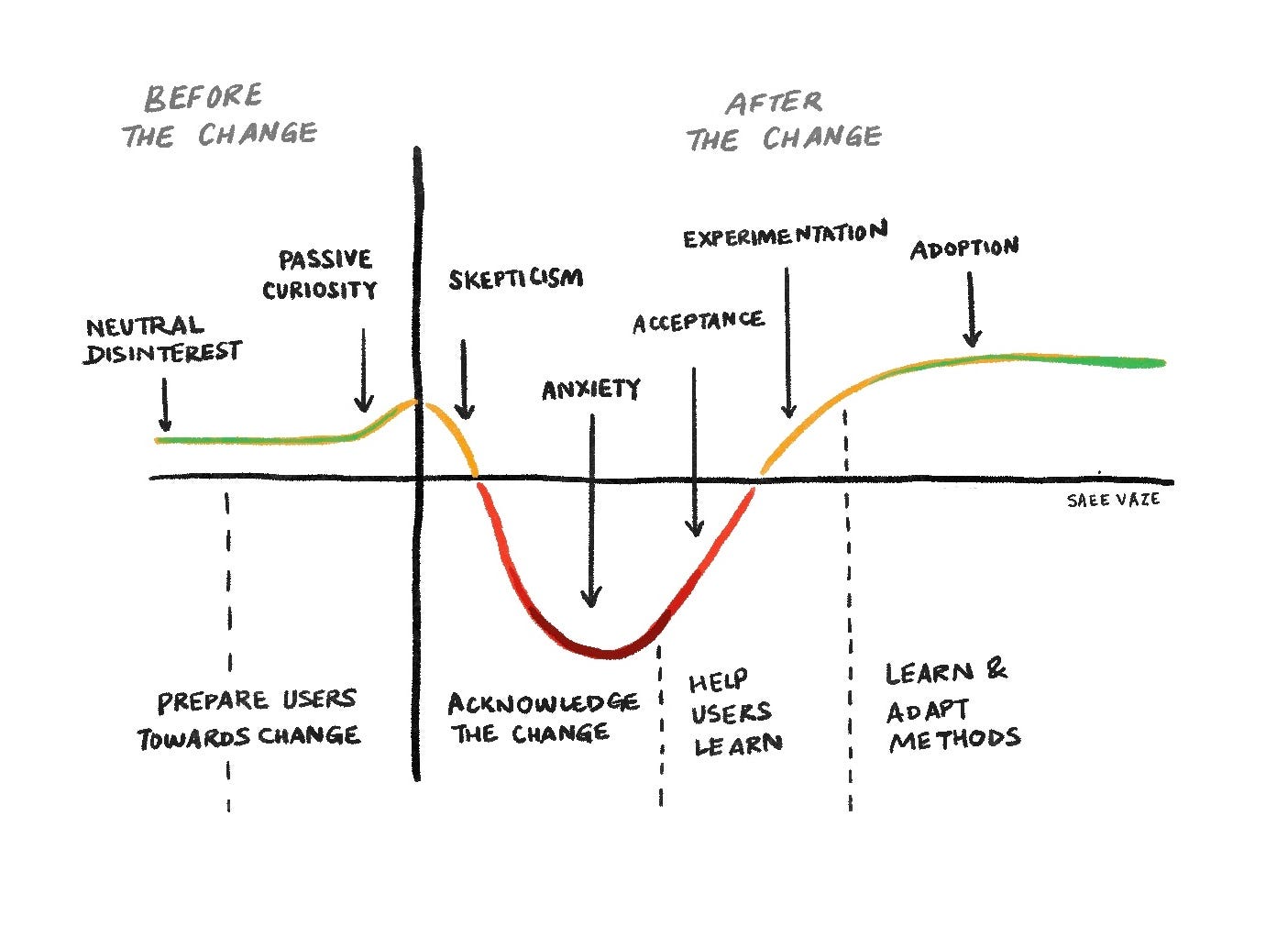
如下图所示,在引入新的变化之后,很明显地可以看到有一段高低起伏的情感鸿沟:
 首先是怀疑和焦虑,接着慢慢去接受,最后才会采纳。
首先是怀疑和焦虑,接着慢慢去接受,最后才会采纳。
更多相关的材料可以阅读 change aversion patterns 这篇文章。
最近,我参与了 Outlook 在移动端浏览器体验上的重设计工作,在本文中,我会整理出我们微软产品团队在此次重设计中采取的措施,同时也进行回顾性的学习。
由于工作需要,用户会使用我们的产品。但众多同类产品中,唯独选择了我们,其中的缘由则是另一回事了。我们帮助用户应对变化的方式,将会反过来影响他们对我们的看法。
第 0 阶段: 变化之前
幸运的是,和日常生活中突如其来的变故不同,我们可以让用户为即将到来的更新做好准备。
下面介绍的方法可以帮助我们将用户的状态从“中立冷漠”(neutral disinterest)转变为“被动好奇”(passive curiosity),其目的仅在于向用户透露即将到来的变化,让他们摆脱惰性。
1. 谈一谈: 主动寻求反馈
通过产品内调查或者推送信息的方式,主动向用户寻求反馈,这一方面可以让我们从更广阔的视角上了解用户,另一方面可以巧妙地让用户对未来的预期变化做好准备。
2. 品一品: A/B 测试
在产品现有版本中融入新的想法,并结合 A/B 测试假设,可以让我们在早期阶段对概念进行检验,同时也提前告知了用户在未来预计可能发生的变化。
打个比方,对于 tabbed approach 和 hub–and–spoke model 这两种不同的新设计,如果我们认为前者更好,那么我们可以在现有产品的基础上,只针对部分用户引入该设计,之后获得反馈。

3. 试一试
对处于“被动好奇”状态的用户来说,提供 beta 选项是一个不错的选择。他们可以尝试体验新的设计,同时也可以安全地回退到旧版本。
这有助于我们了解新设计的潜在缺陷,提前预知最终设计交付的时候用户可能面临的挑战。同时,这种先见也让我们得以建立并调整“一个更佳的引导与教学框架”(下面将介绍这方面的内容)。
第 1 阶段: 引入变化
当产品的新版本对于用户来说不再是可选项,而是必选项的时候,用户的反应与此前是大相径庭的。这是因为,他们现在不得不冒着犯错的风险在新环境中完成自己的工作,这显然会带来一定的心理压力。
下面的方法可以帮助我们安抚用户的焦虑感。
1.告知变化:
这是一次关乎建立信任的沟通活动。无论是电子邮件的更新通知还是产品的启动页,此次沟通都应该巧妙地告知用户:产品有一次大的更新 —— 但无需太过担心,我们会帮助他们了解相关变动。此时,提醒用户如何进行反馈和寻求帮助,也是一个不错的做法。
2. 表现同理心:
还记得此前我们在第 0 阶段收集的各种数据和反馈吗?还记得用户在 beta 测试阶段遇到的挑战吗?现在就是利用这些测试结果的绝佳时机了!通过提供适时的教程,我们可以帮助用户找到他们要找的东西,让他们更轻松地完成任务。
我们必须确保教程是实用的,不会引起用户不必要的分心和厌烦。
下面是一些必须记住的要点:
- 保持教程简洁 :在更新后首次运行产品的时候,人们更倾向于跳过或是快速浏览更新情况。用户使用我们的产品只是为了完成任务,在这个过程中放置过多的“路障”是毫无帮助的。毕竟,并非所有的教程都和他们的手头任务相关。即便用户认真仔细地阅读了更新列表,在他们实际需要使用某项功能的时候,他们也未必就能回忆起所有的相关细节。

- 任何看上去与 UI 格格不入的东西都会很快被摒弃:这意味着我们设计的引导组件在风格上必须与其它组件一致。如果可能的话,重要的更新应该在屏幕上停留足够长的时间,以方便用户完成手头工作之后查阅更新信息。

- 只在紧急时刻遮挡用户:教程有时候可能需要占据整块屏幕,或者是阻止用户与 UI 进行交互,这主要是为了告知用户此次更新的紧急程度和重要性。但在其它情况下不应该这么做,这会阻止用户完成手头的任务,影响他们的情绪。
- 通过信号在合适的时机激活教程:比如会话数目变更,或者是预测到用户准备开展某项任务的时候,可以适时地激活对应的教程,这种情况下,实用性和相关性往往更强。

第 2 阶段: 变化之后
与建立正确的引导过程一样重要的,是在后续过程中对引导效果的观察。从总体上来说,低数量的负面反馈是一个不错的迹象。
继续往下深挖对我们也是有帮助的。比如,我们是否可以统计,在引入教程之后,使用相关新功能的用户相比以前有没有增加呢?拥有这些洞察力可以帮助我们在未来持续改进现有的引导框架。
倾注良苦用心,精心设计产品,这是我们的天职所在。但就完整的产品体验而言,与用户携手共进、一同拥抱变化,也是同等重要的。

译注:
- A/B Test:A/B 测试指的是为同一个目标制定两个方案,一部分用户使用 A 方案,另一部分用户使用 B 方案, 记录下用户的使用情况,看哪个方案更符合。
- onboarding:用户引导,在本文中主要指产品的更新引导