在上一篇文章中,谷歌搜索在设计上的变化引发了我们对于获取信息这件事的思考。不过,谷歌也有很多让人津津乐道的设计。举个例子,你有没有想过,每天打开谷歌首页看到的 logo 在 5 年前、10 年前、甚至是 20 年前的模样呢?这篇文章将会带你穿越历史长河,把谷歌这些年来首页的变化向你娓娓道来。
作为世界上最大的搜索引擎,有超过 70% 的搜索是在谷歌上进行的。
“专注于用户,其它顺应而生。秉持着这个理念,我们力图设计出能够开导和启发用户的体验。”
本文将会探讨这些年来谷歌首页的变化。由于首页一天中可能发生多次更改,并且也会随着使用设备和视窗大小而有所不同,所以我在比较的时候会以桌面设备为标准。同时选用的也是通常情况下的 logo,而不是特殊日期时的 logo(译者注:谷歌的 logo 在节日时会有变化)。
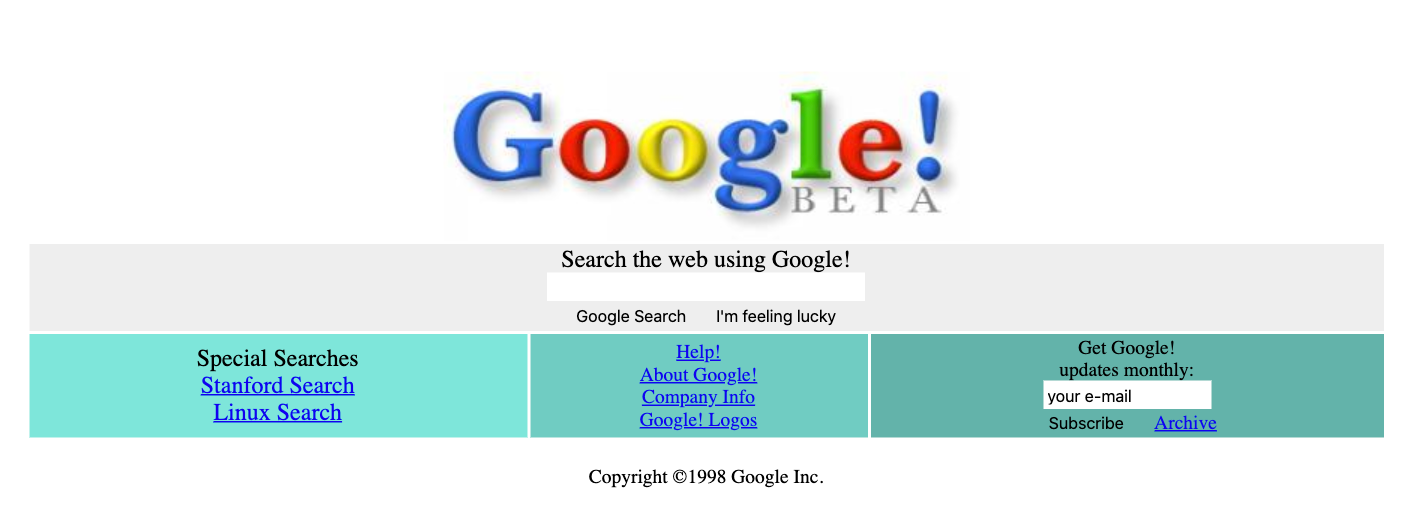
1998 — Google! Beta

1998 年的谷歌首页
其实早在 1998 年之前,谷歌就已经开始在 google.com 上提供内容了,不过当时这还只是一个托管页。这个页面真正作为搜索引擎发挥作用是在 1998 年。页面上有一个 I’m feeling lucky 按钮,这是我个人一直很喜欢的一个设计。
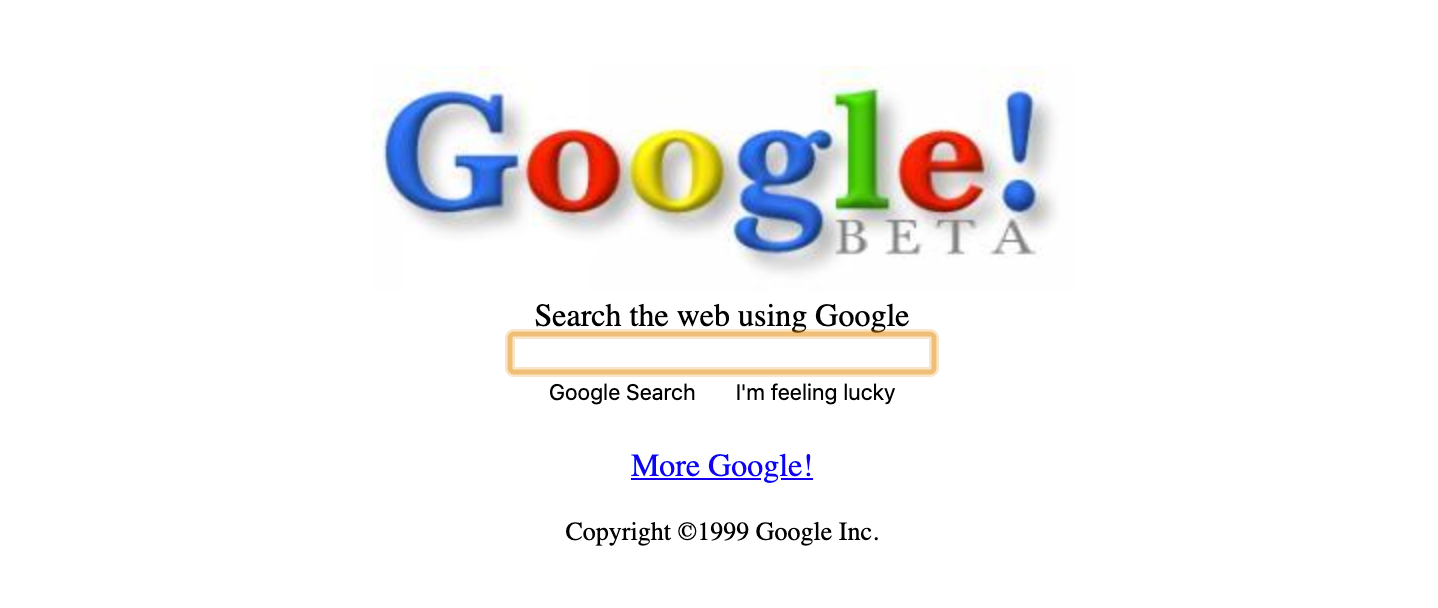
1999 — 让外观简洁一点

1999 年的谷歌首页
这段时期,基于表格的设计在互联网盛行一时,但是谷歌决定将底部的表格移除,选择了更为简洁的外观。如果你把 1999 年的谷歌首页与之前的首页比较,你会注意到它的外观实际上几乎没有改变。
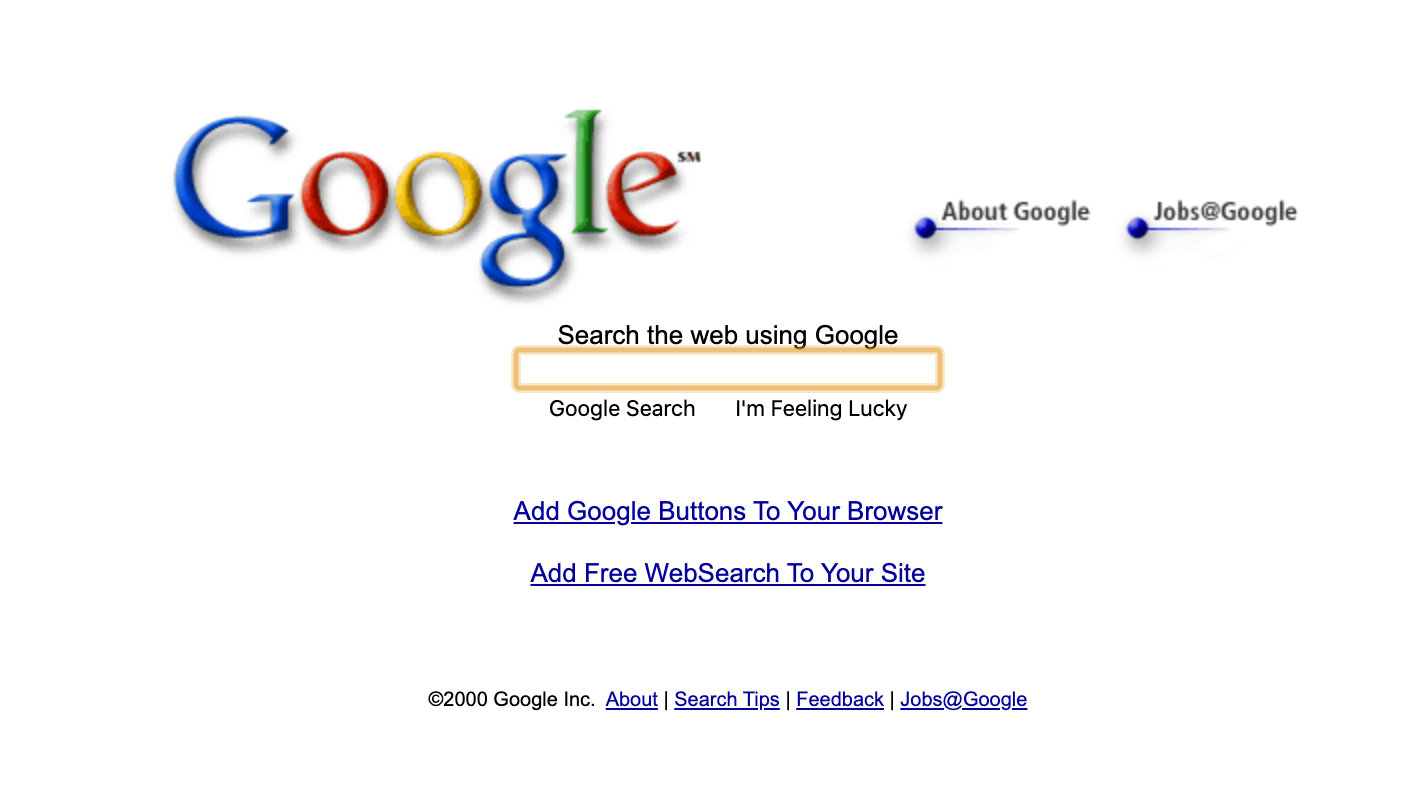
2000 — 把链接放在右边吧

2000 年的谷歌首页
谷歌首页在 2000 年的一大变化就是在 logo 右侧引入了链接。也就是我们今天所熟知的导航栏,不过那时候这还只是用 map 标签实现的带有可点击区域的图像:
<img src="/web/20000407062157im_/[http://www.google.com/images/Title_HomPg2.gif](http://www.google.com/images/Title_HomPg2.gif)" width="600" height="130" border="0" usemap="#map1" alt="Google">
<map name="map1">
<area shape="RECT" coords="493,58,595,103" href="jobs.html" alt="We're Hiring!">
<area shape="rect" coords="381,57,488,104" href="about.html" alt="About Google" title="About Google">
</map> 那时候就已经有了和我们现在所用的类似的布局,但是它们的实现方式却与现在大相径庭,这是一件很有意思的事情。
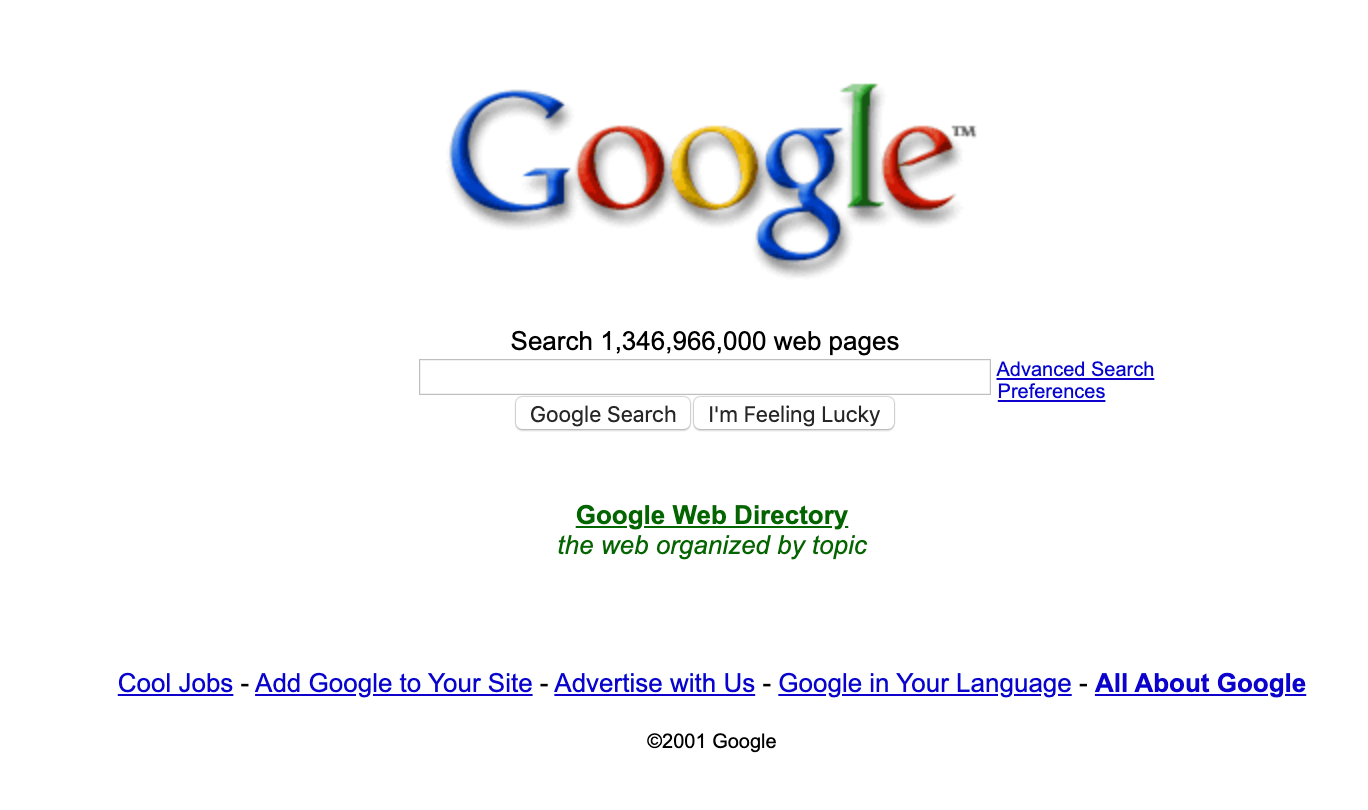
2001 — Google web 目录

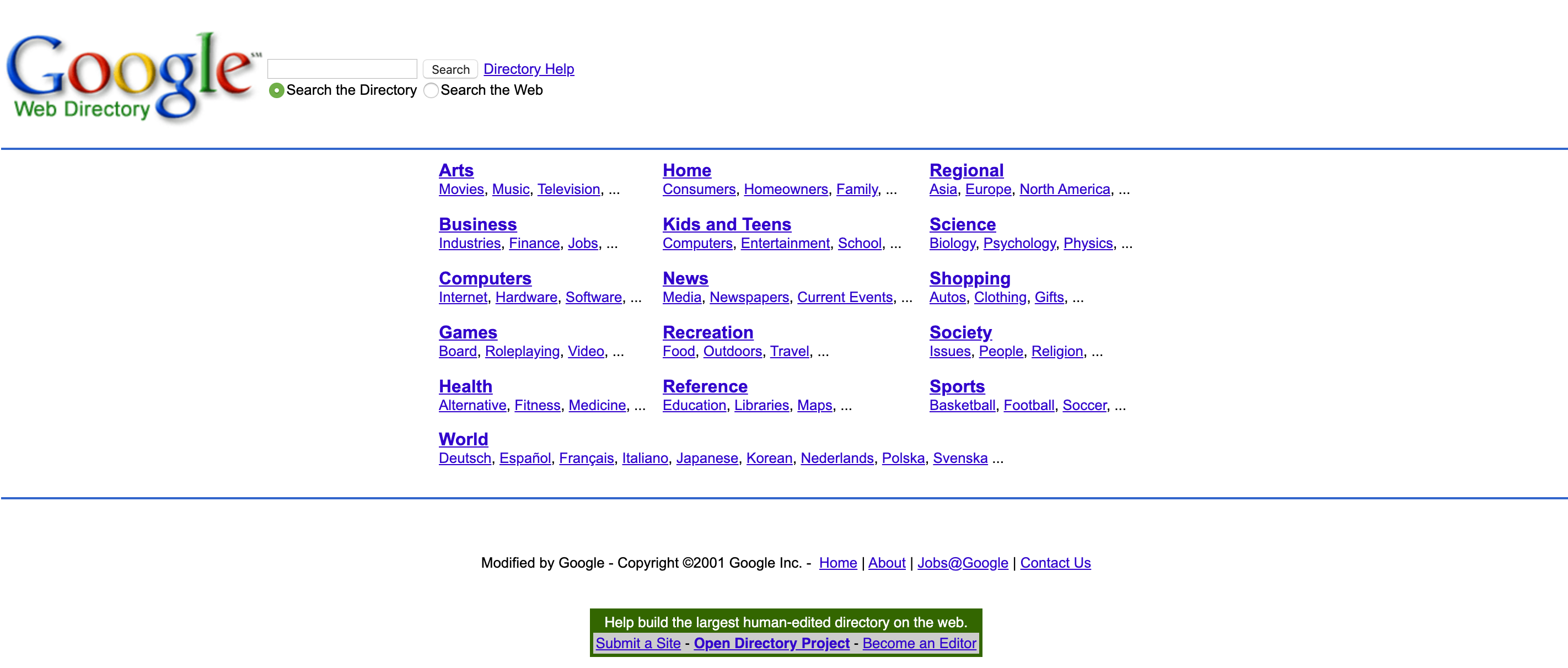
2001 年的谷歌首页
2001 年出现了新的东西,也就是被称为谷歌 Web 目录的链接,它可以跳转到下面这个页面:

Google Web 目录
Web 目录或者链接目录指的是在线网站的目录清单。也即”万维网里的万维网目录“。历史上,目录经常用于列出个人或者企业的条目以及联系信息。这类目录至今也还在使用。
Web 目录在多年前就很常见了。如果你想让谷歌或者其它搜索引擎索引你的网站,你可以将网站的链接提交给 Web 目录中其中一种类型的索引。
2002 — 引入选项卡

2002 年的谷歌首页
2002 年,谷歌搜索引擎开始进行分类。分类采用的方式很像我们现在熟知的选项卡,不过这可不是单页 app!它们并不等同于今天的选项卡,每次点击的时候仍然会重新渲染整个页面。另外,它们还是用表格进行布局的,并且只有文本可以点击:
| Web | Images | Groups | Directory | ||||||
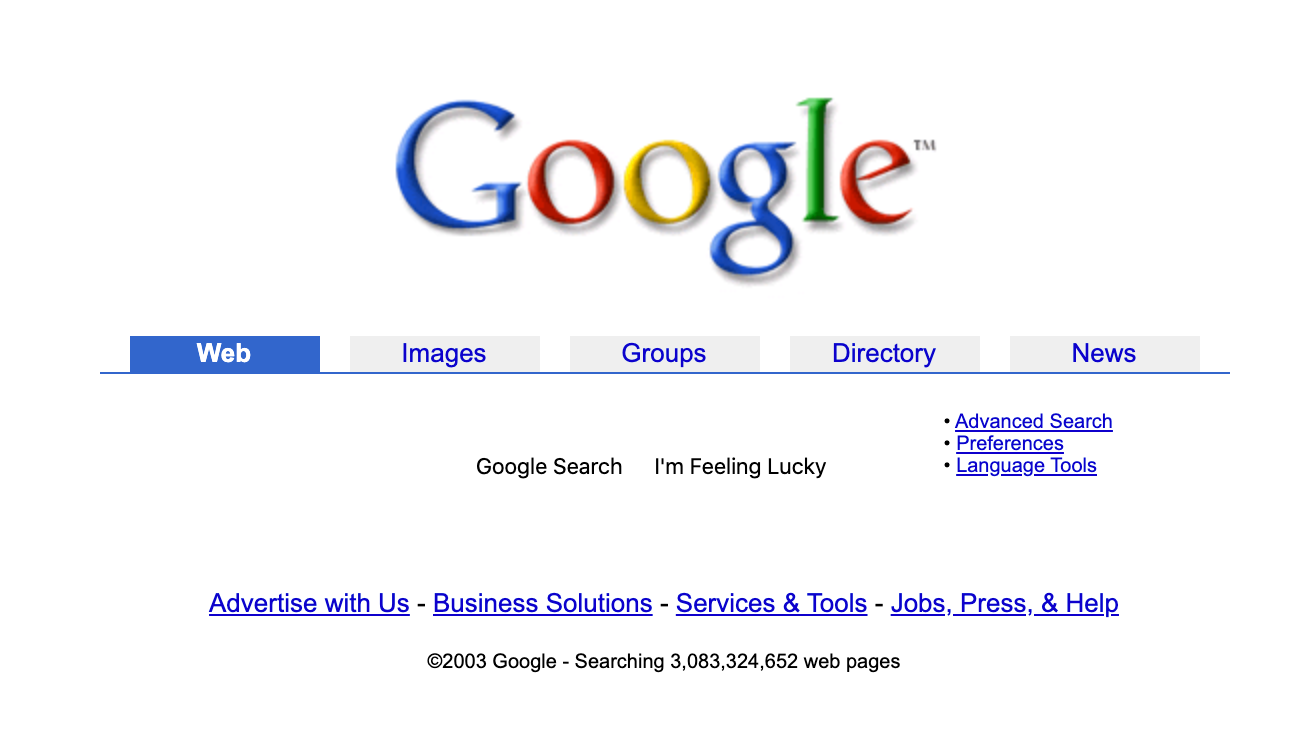
2003 — 引入新闻

2003 年的谷歌首页
2003 年,选项卡依然存在,不同的是,这次你可以点击选项卡的任何地方,而不只是文本。同时,搜索引擎还添加了谷歌新闻。
谷歌新闻并不像搜索引擎首页那样简洁悦目。不过我猜,要在展示这么多信息的同时还保持简洁,想必也很困难。 首页和新闻的样式风格也并不一致。

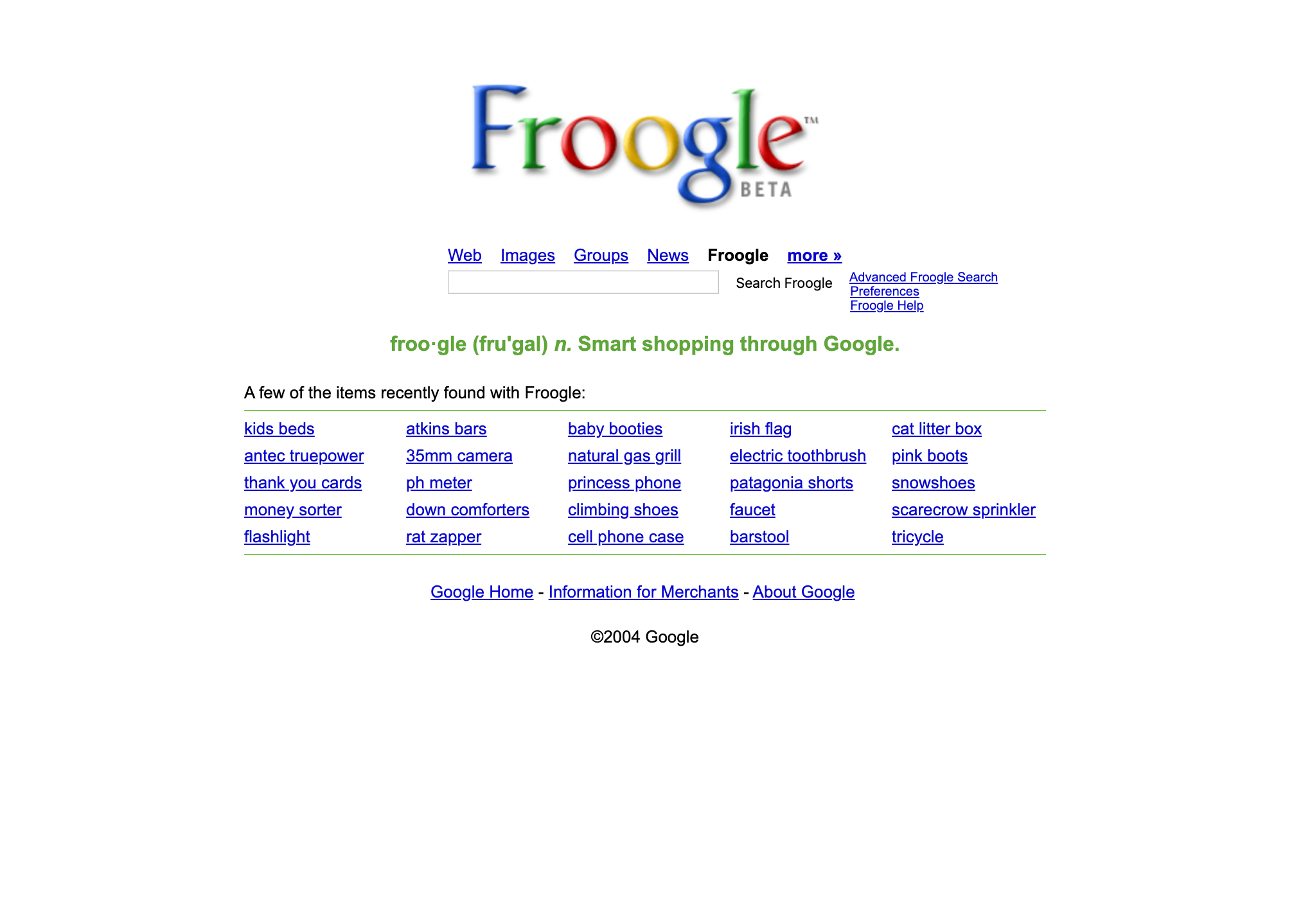
2004 — 引入 Froogle

2004 年的谷歌首页
首页新增了 Froogle 链接
Froogle 是 “frugal” 一词的双关语,它后来又相继更名为谷歌产品搜索和谷歌购物。
由于不方便进行国际化,而且人们不理解双关语的含义以及服务的具体内容,所以原先的名字被弃用了。

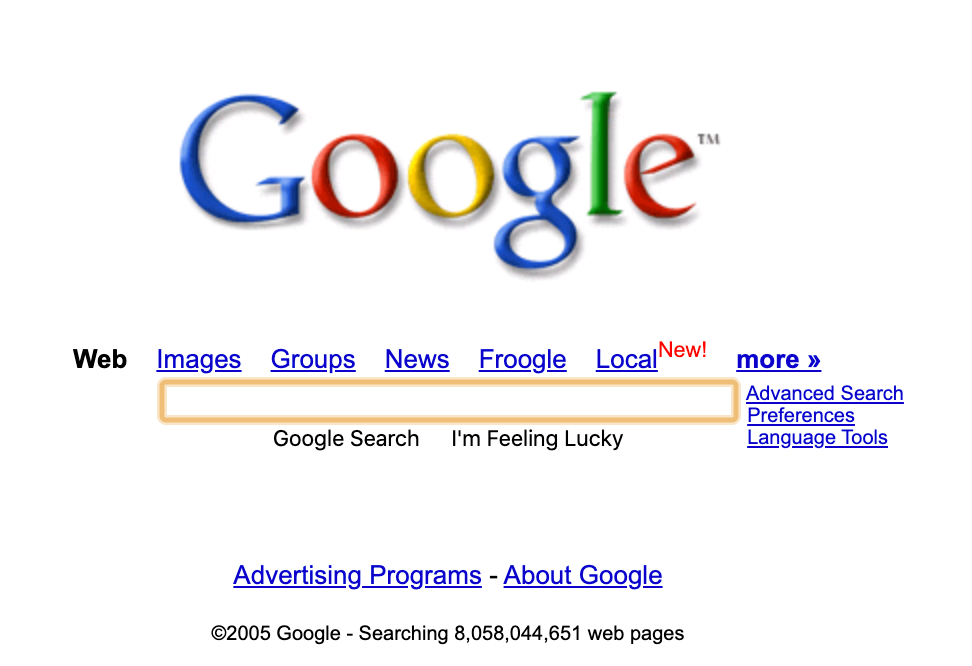
2005 — 引入 Local

2005 年的谷歌首页
首页新增了 Local 链接
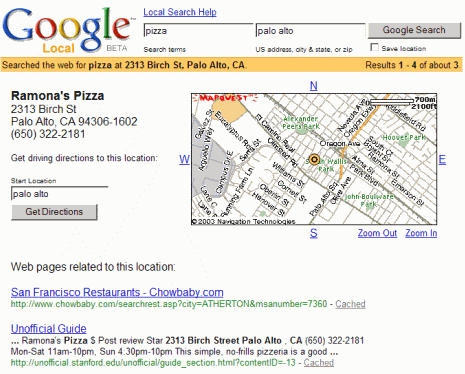
Local 就是后来谷歌地图的前身。

与其它页面不同的是,Local 在风格上与搜索引擎登录页保持了一致。

2006 — 移除页面计数

2006 年的谷歌首页
2006 年,谷歌不再将所拥有的页面数量显示在它的索引中。
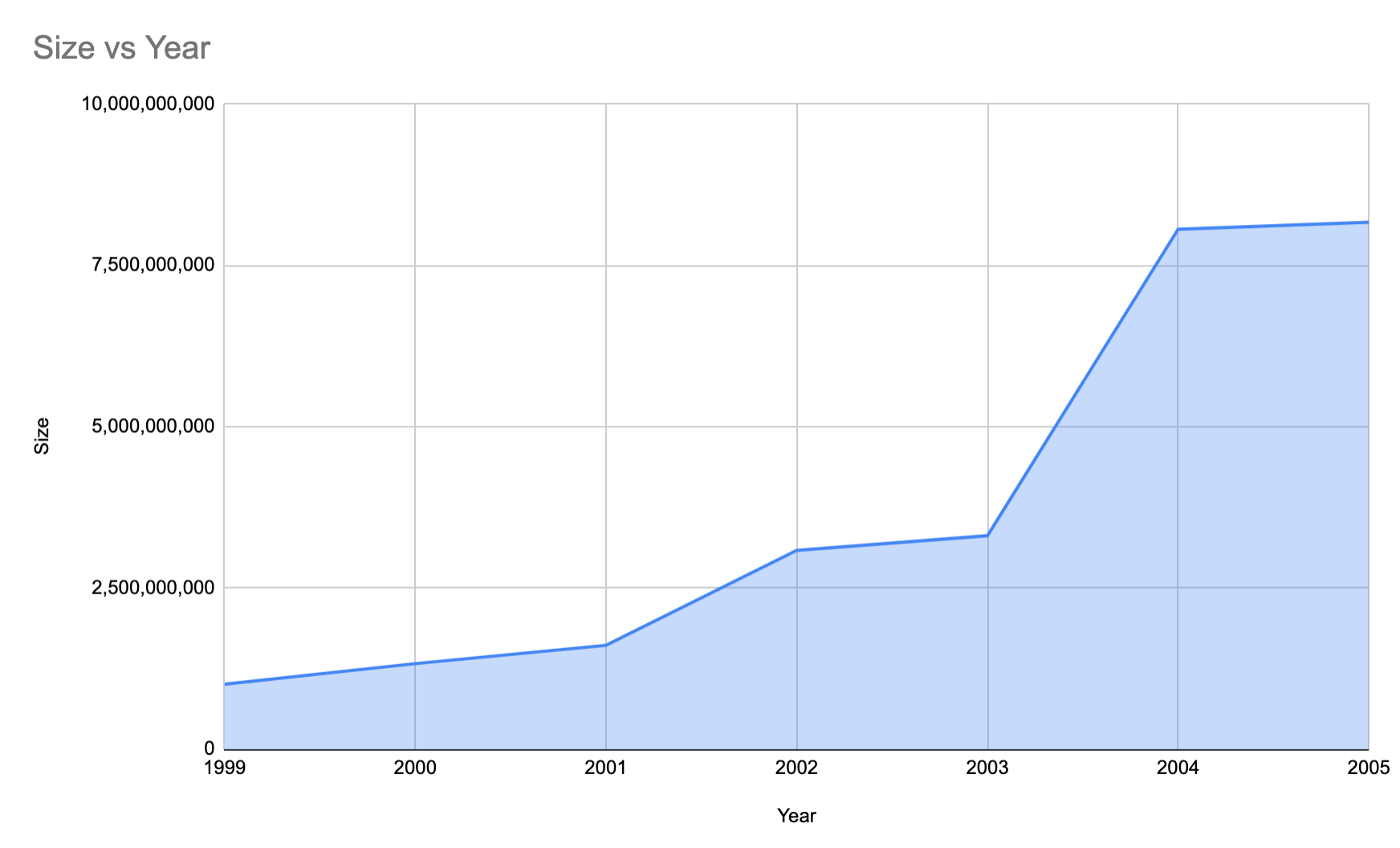
下面这幅图通过近似值展现了从 1999 年到 2005 年,页面索引的增长情况(基于这段时期显示的索引大小)。

很难粗略估计谷歌索引有多大,我见过很多地方都引用了下面的说法:
谷歌搜索的索引包含数千亿个页面,大小超过 100000000 GB
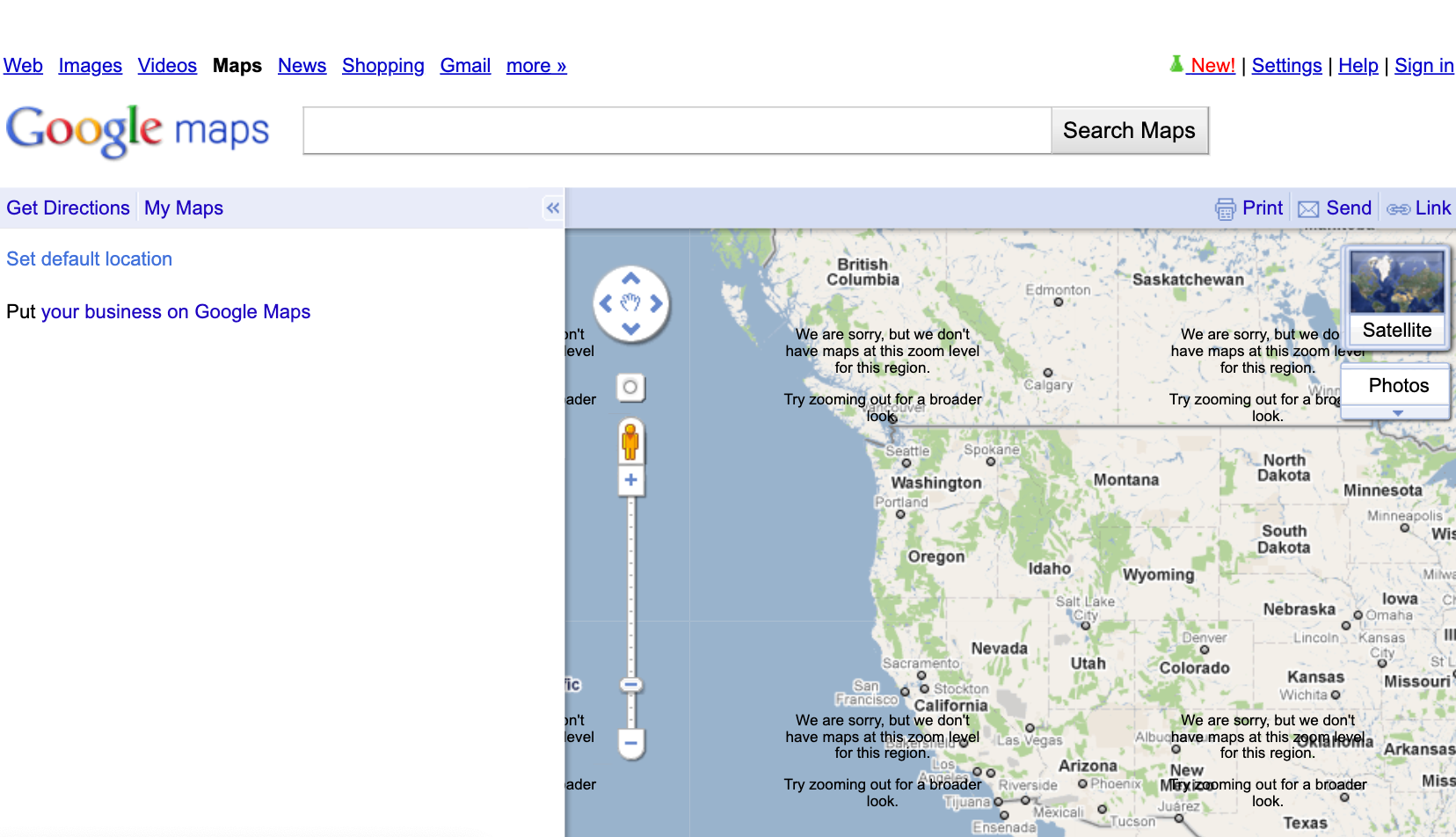
2007 — 在首页引入谷歌地图

2007 年的谷歌首页
谷歌地图于 2005 年 2 月 8 日首次在谷歌博客上发布,但直到 2007 年才登上这家搜索引擎巨头的主页。

2008 — 导航链接,iGoogle 和 登录

2008 年的谷歌首页
选项卡不见了,取而代之的是页面顶部的导航栏!
链接都是可以重定向到其它谷歌应用的锚点链接。
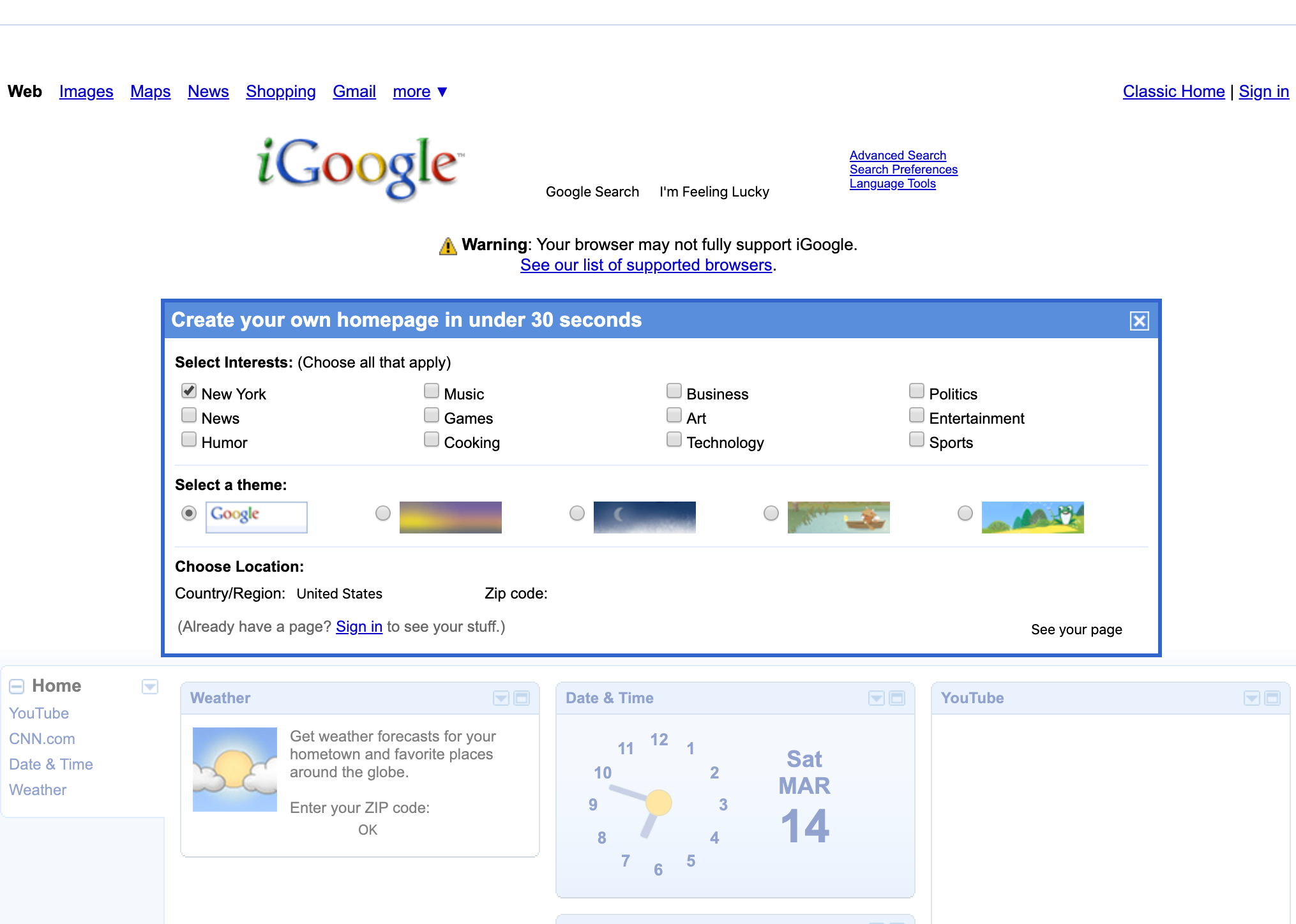
登录选项以及 iGoogle 也是在这个时候出现的

iGoogle(前身为 Google 个性化主页)是 Google 于 2005 年 5 月推出的一个可定制的、基于 Ajax 技术的开始页面,或者说是个人门户网站。在 2013 年 11 月 1 日被移除
2009 — 变化不大

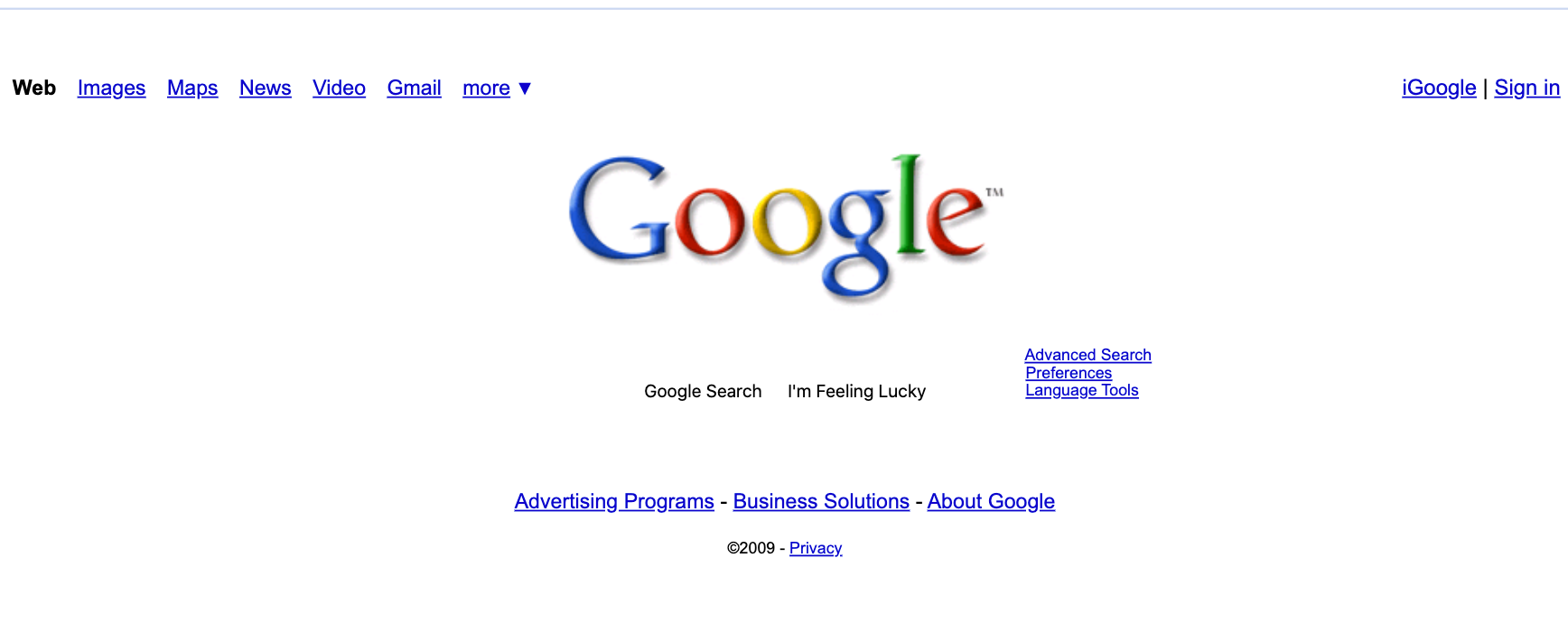
2009 年的谷歌首页
2009 年的谷歌首页相比 2008 年变化不大。区别仅在于,谷歌从这一年开始,每逢特殊日期就会把正常 logo 替换为更具有艺术气息的 logo。
这一时期关于首页的一些事实:
- 谷歌的 logo 只有 9KB 大小
- 谷歌的 logo 是 gif 格式
- 页面结构依然是基于表格的
2010 — logo 背后的阴影终于减少了

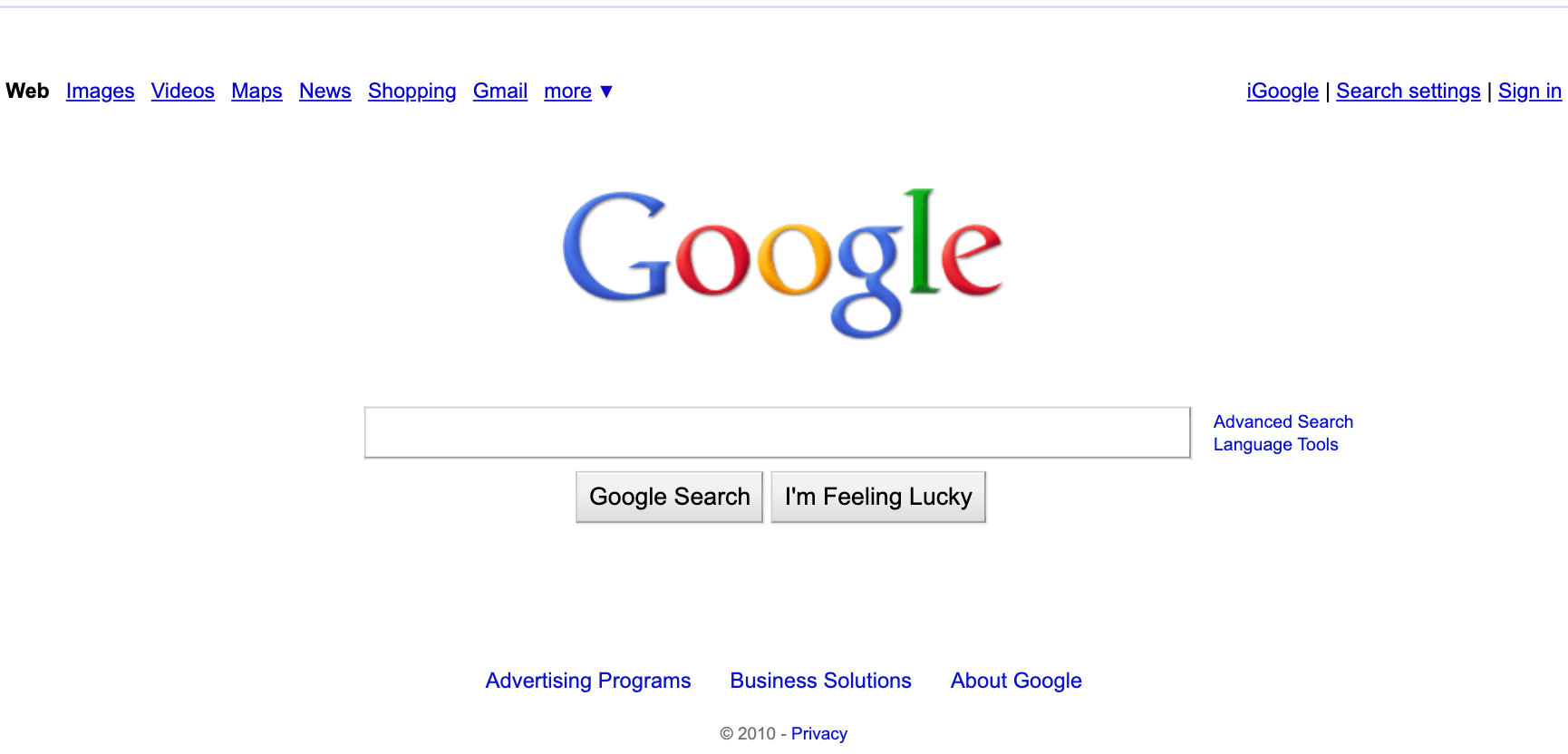
2010 年的谷歌首页
回首这些年来的谷歌首页,一大特征想必就是 logo 背后的阴影了。2010 年,谷歌大幅度减少了这种阴影,虽然还有残留,但是很不明显。
2011 — 引入黑色导航栏

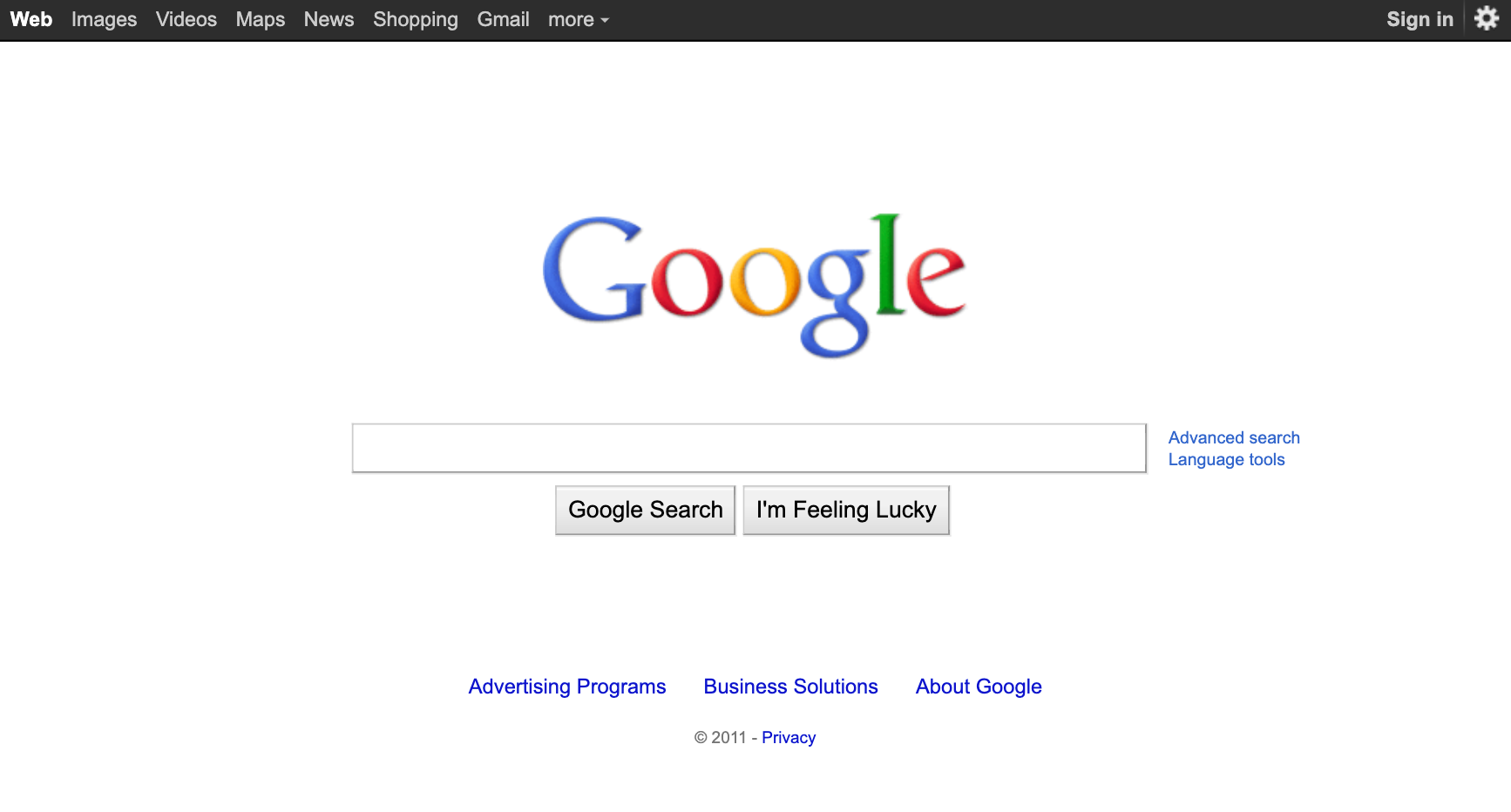
2011 年的谷歌首页
2011 年,导航栏更像是真正的导航栏,而不是锚点标签了。
布局也不再采用表格,取而代之的是列表。
2012 — 引入 Google+

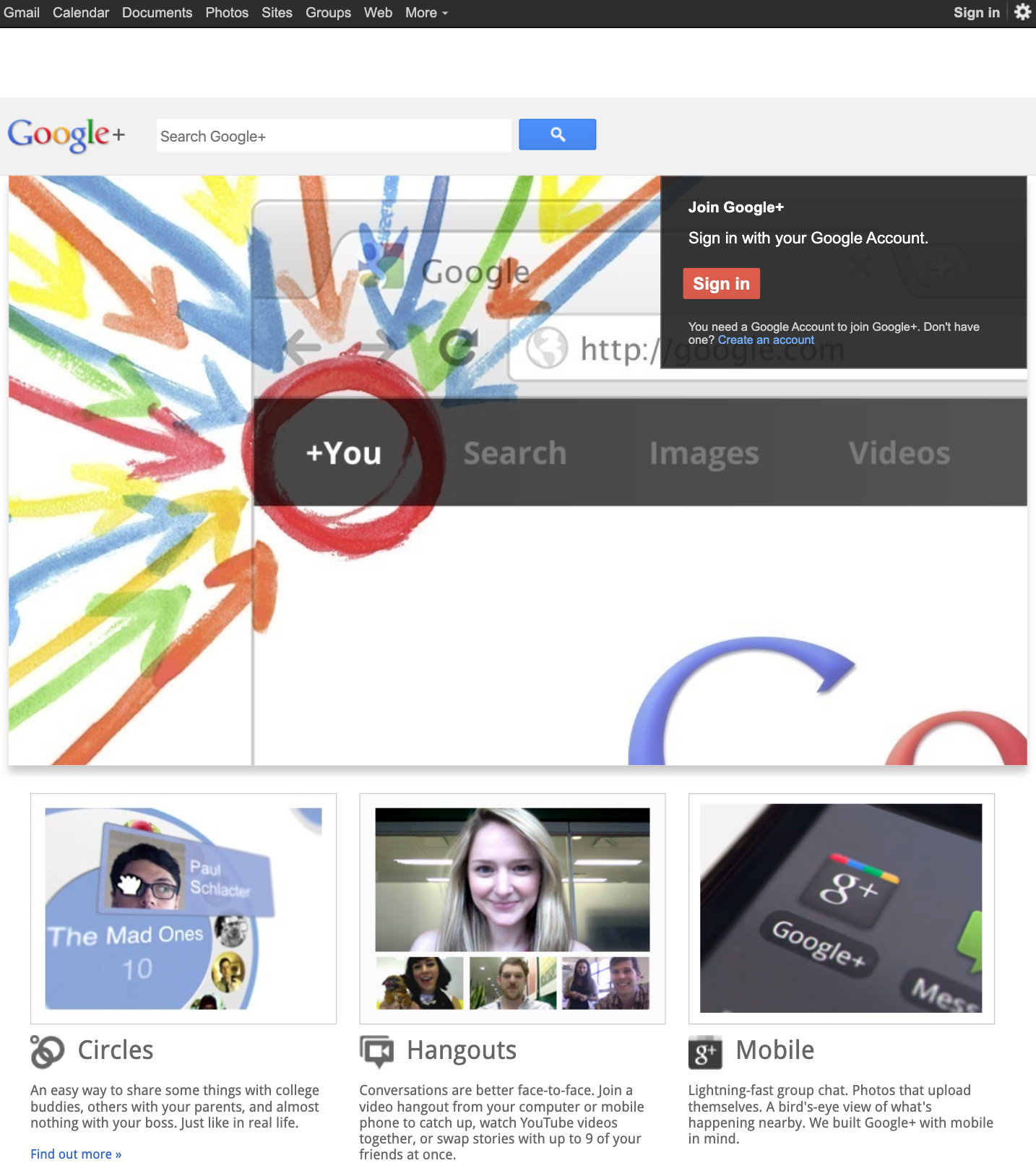
2012 年的谷歌首页
首页风格没有大的变化,但是引入了 Google+ 的链接
Google+ 是 Google 运营的一个社交网络。它在 2011 年 6 月 28 日推出,旨在将谷歌的其它产品,如 Google Drive、Blogger 和 YouTube 连接起来,挑战其它社交网络。

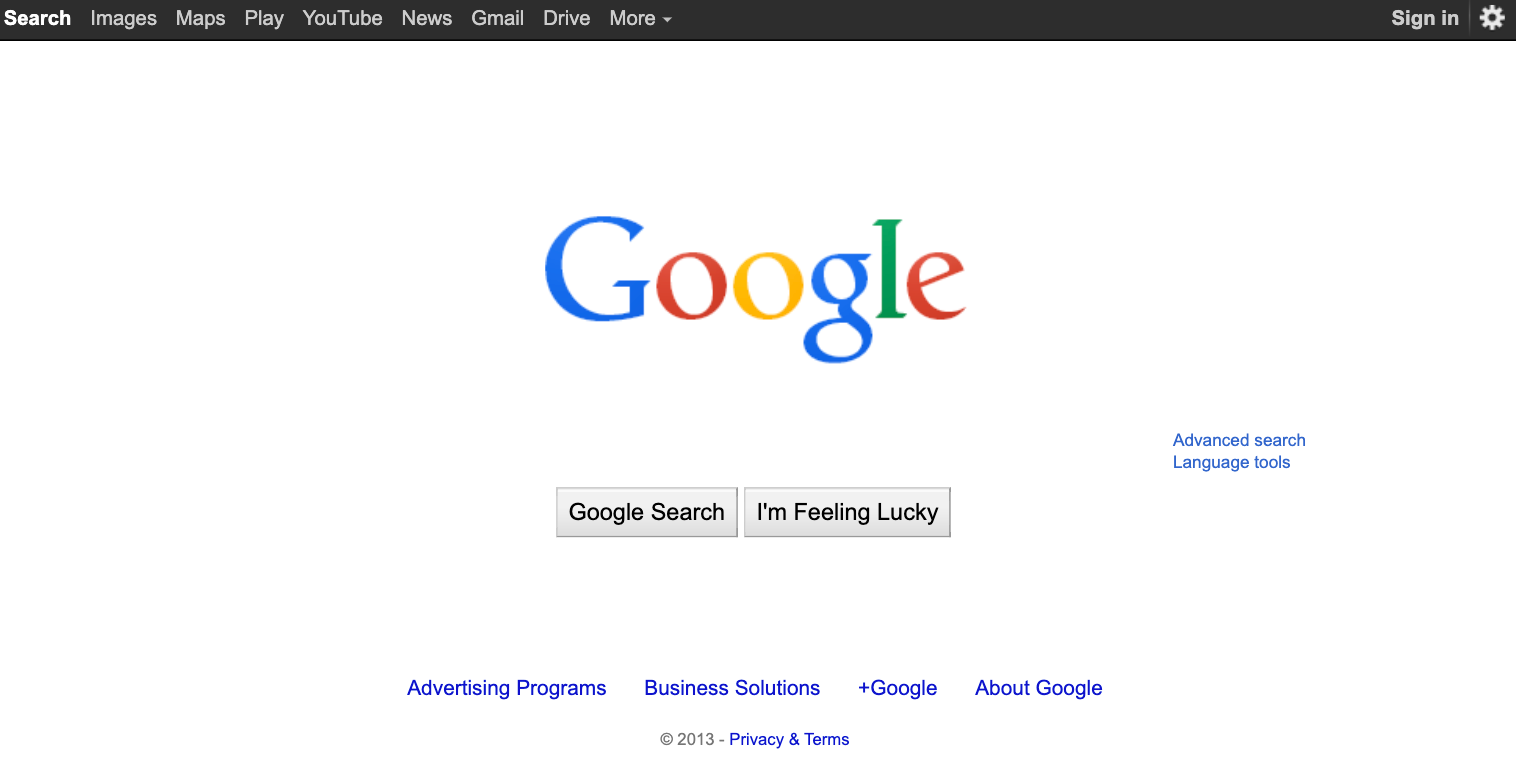
2013 — 更扁平的 logo

2013 年的谷歌首页
在 2013 年年底,谷歌推出了不带阴影的扁平化 logo。
比起以前的 logo,这个新的 logo 更加简洁、更具现代化气息、更易阅读。
2014 — 好像有人忘记更新版权声明了?

2014 年的谷歌首页
样式依然没有大的变化,我猜设计师们已经对自己的设计很满意了。
有趣的是,页面底部的版权声明标签只在 2013 年 12 月下旬更新为 2014 年。而在 2014 年的绝大部分时间,版权声明的日期都被设置成了 2013 年。
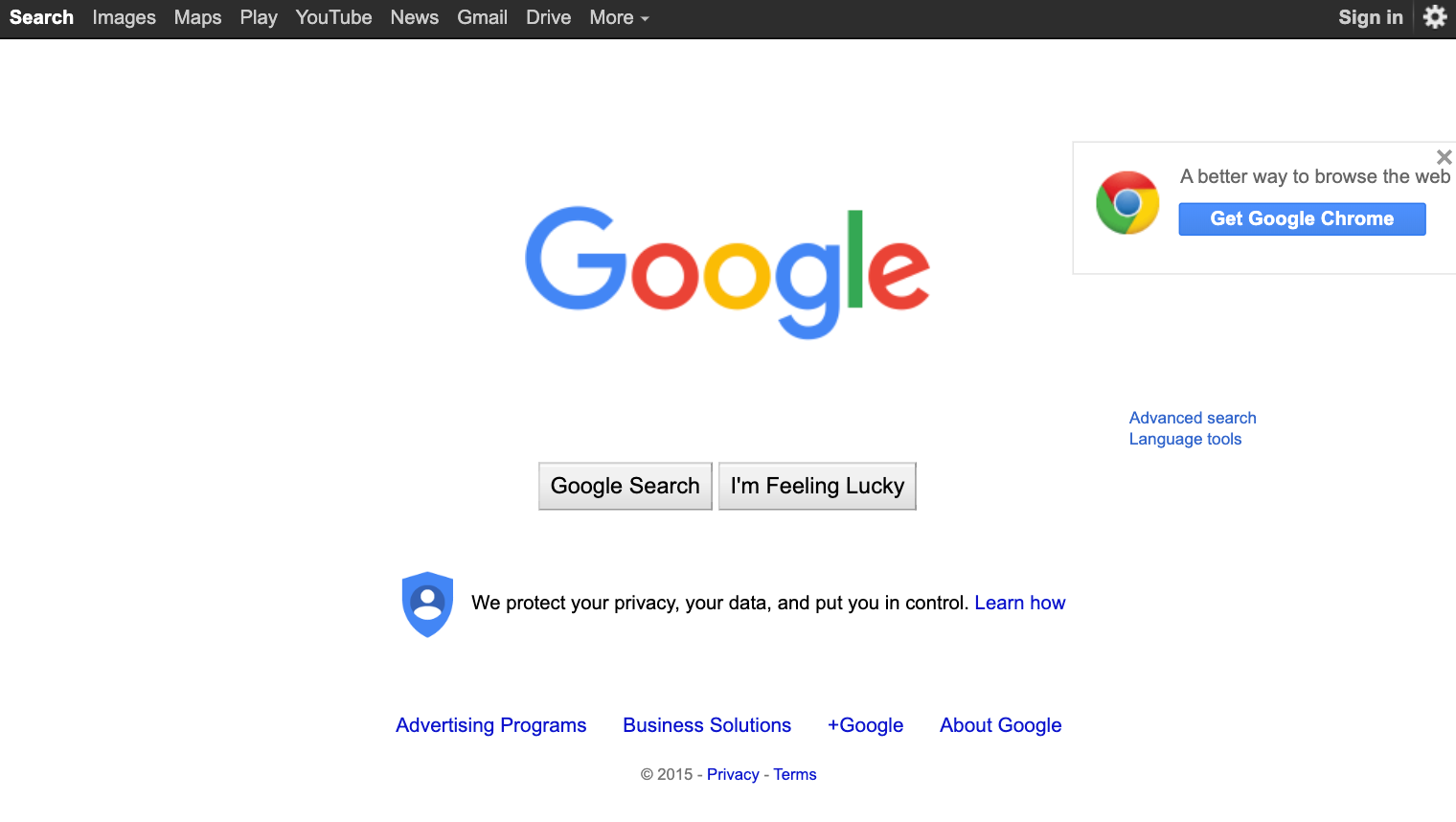
2015 — 是时候改变 logo 字体了

2015 年的谷歌首页
2015年,谷歌 logo 的字体发生了改变
将这些年来谷歌 logo 的变化制成一幅长图怎么样?感受一波:

1997–1998
1998–1999

1999–1999

1999–2010

2010–2013

2013–2015

2015+
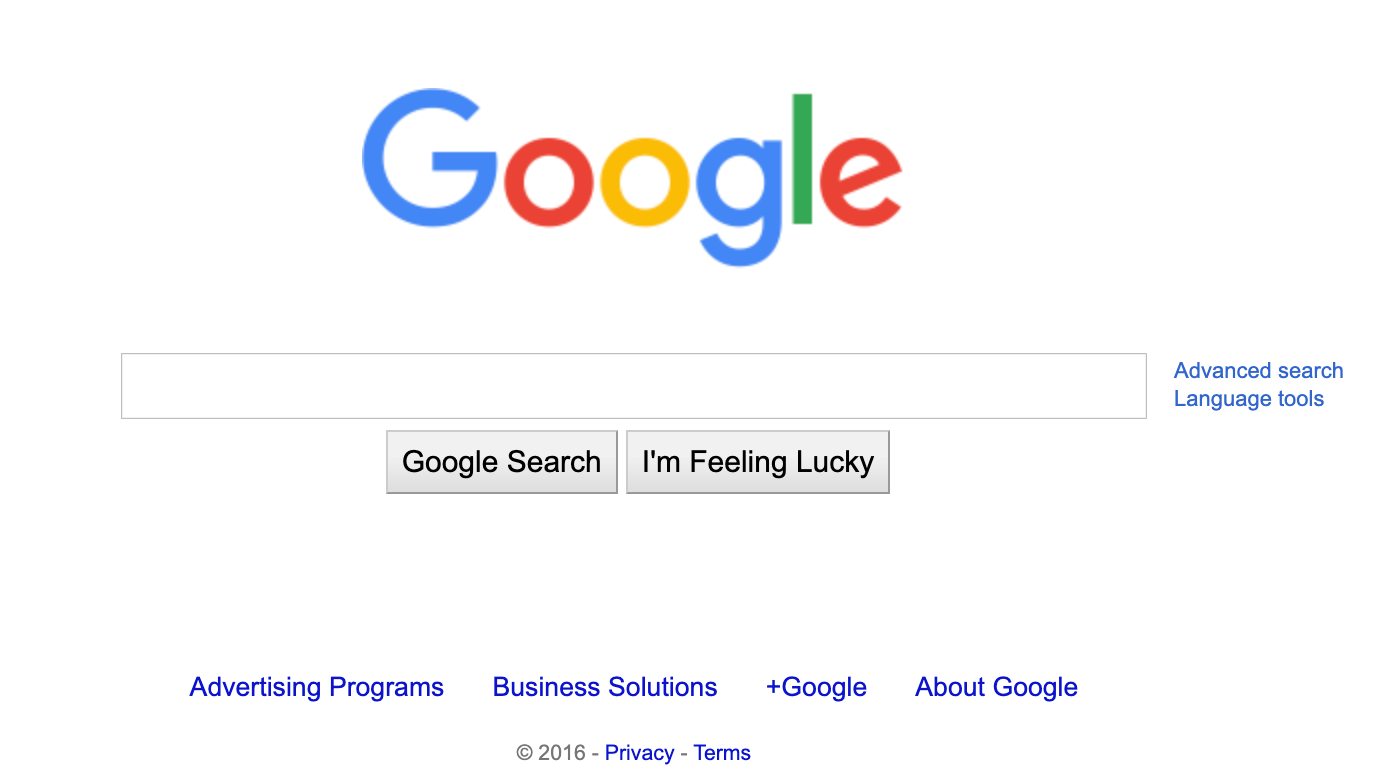
2016 — 没有大的变化

2016 年的谷歌首页
2016 年的谷歌首页与 2015 年相比,变化很小。
这个时期关于首页的一些事实:
- 谷歌 logo 的大小只有 5KB
- 谷歌 logo 采用 png 格式
- logo 的尺寸是 272 x 92
2017 — 仍然没有大的变化

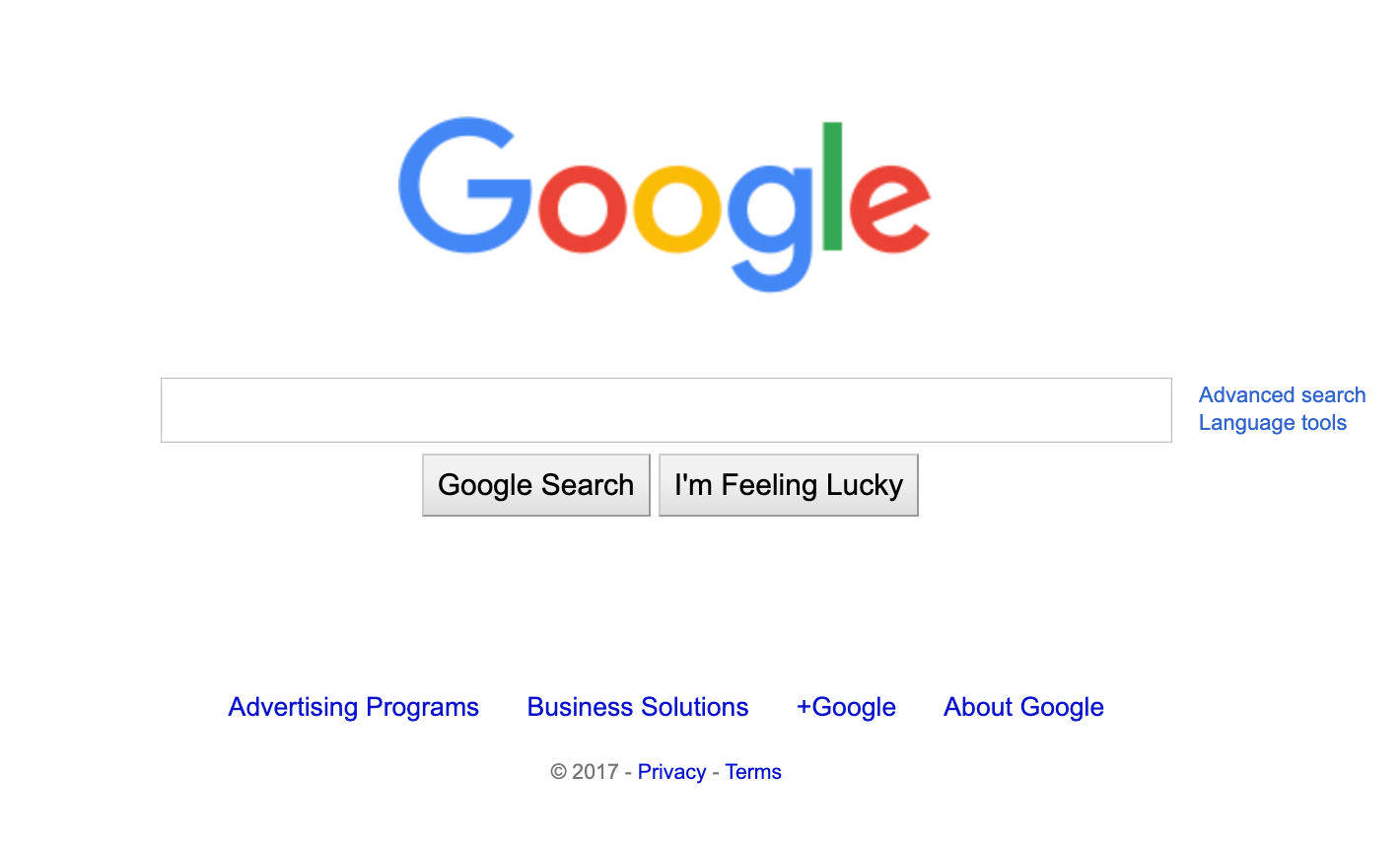
2017 年的谷歌首页
谷歌肯定很满意自己的设计,毕竟它是这么地干净简洁。
2018 — 扁平化的按钮和输入框阴影

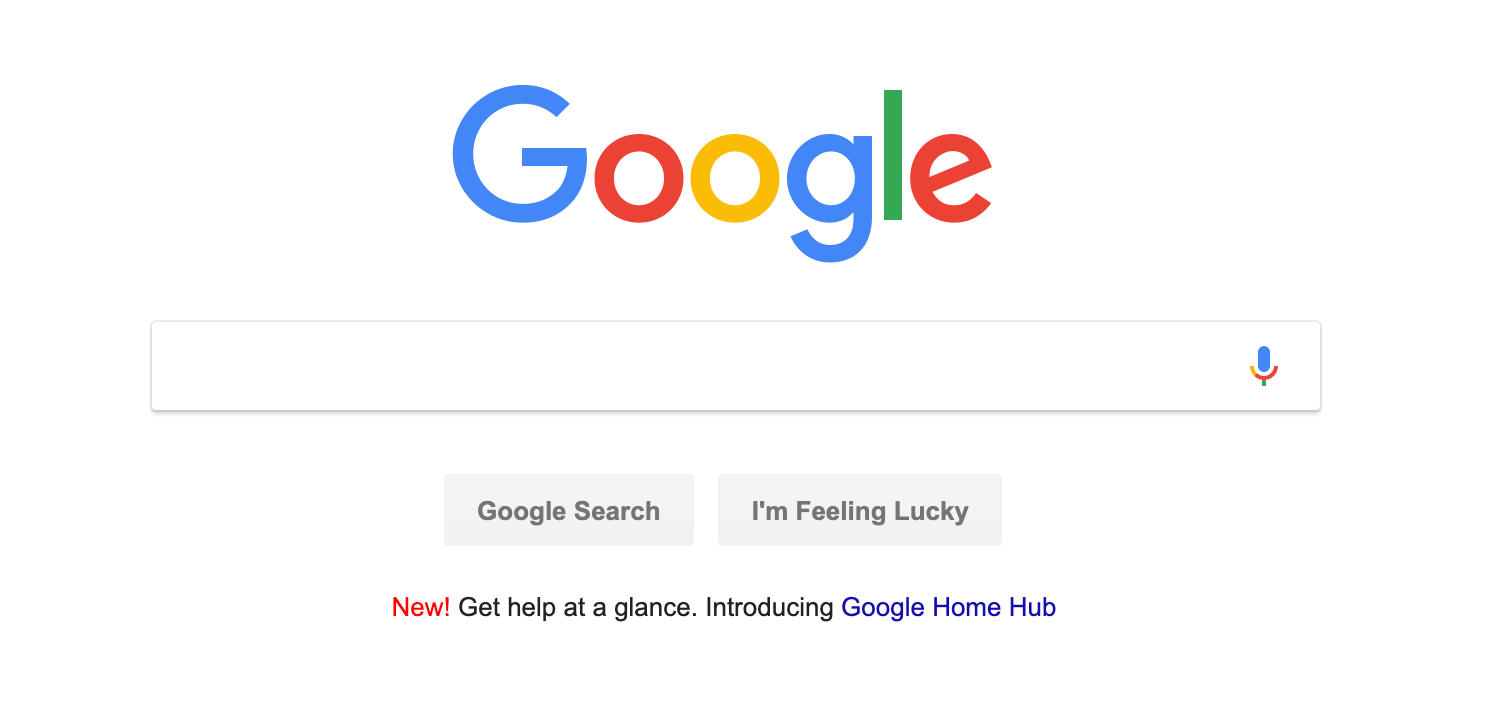
2018 年的谷歌首页
2018 年,输入框多了阴影效果。这一年相当流行这种样式。
2019 — 更圆的输入框

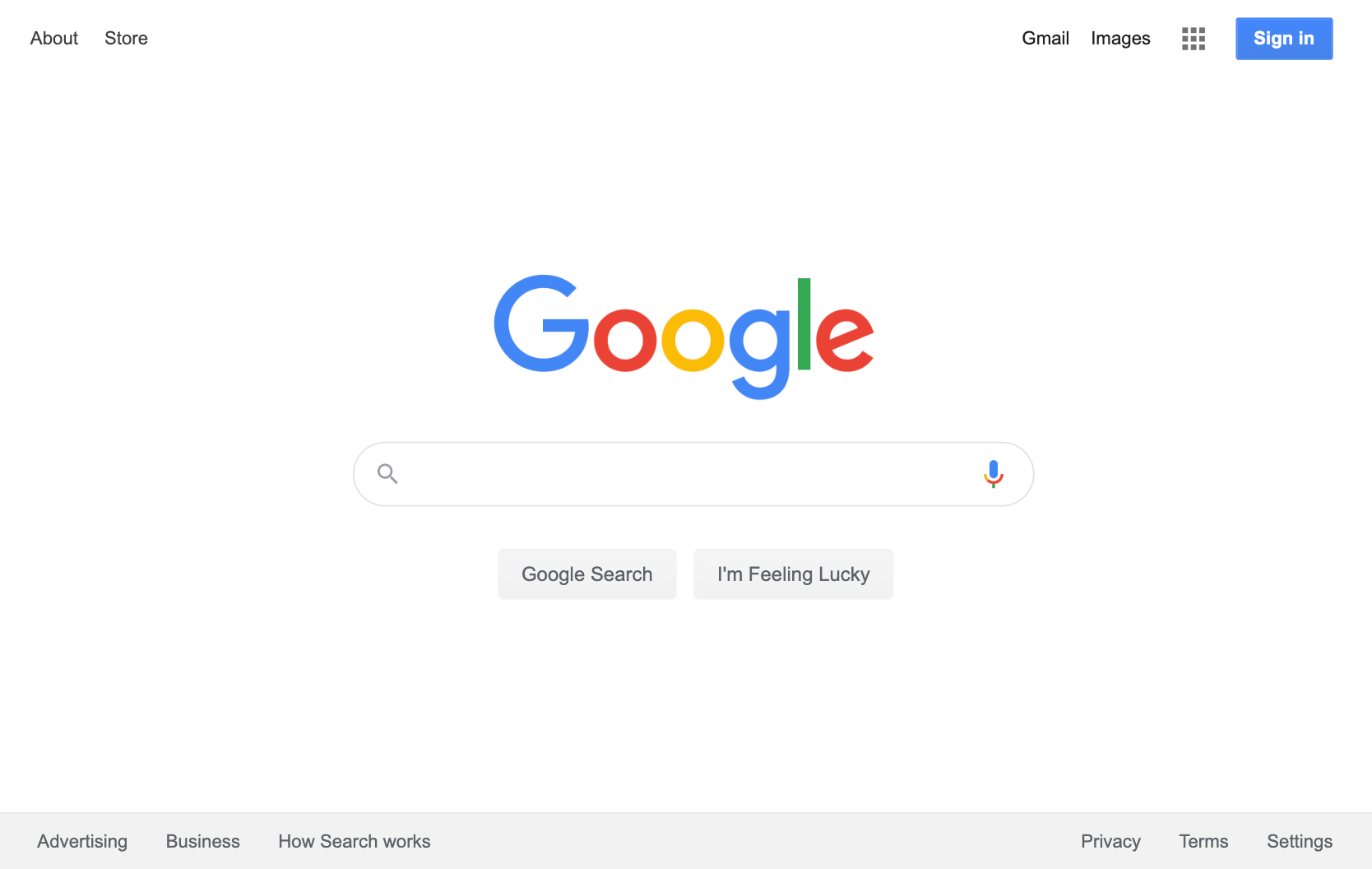
2019 年的谷歌首页
2019 年,阴影输入框被替换为带有圆角的输入框。这个样式可以用 css 轻松实现,开发者无需再像过去那样使用图片或者 css 的一些 hack 实现。
2020 — 输入框的阴影

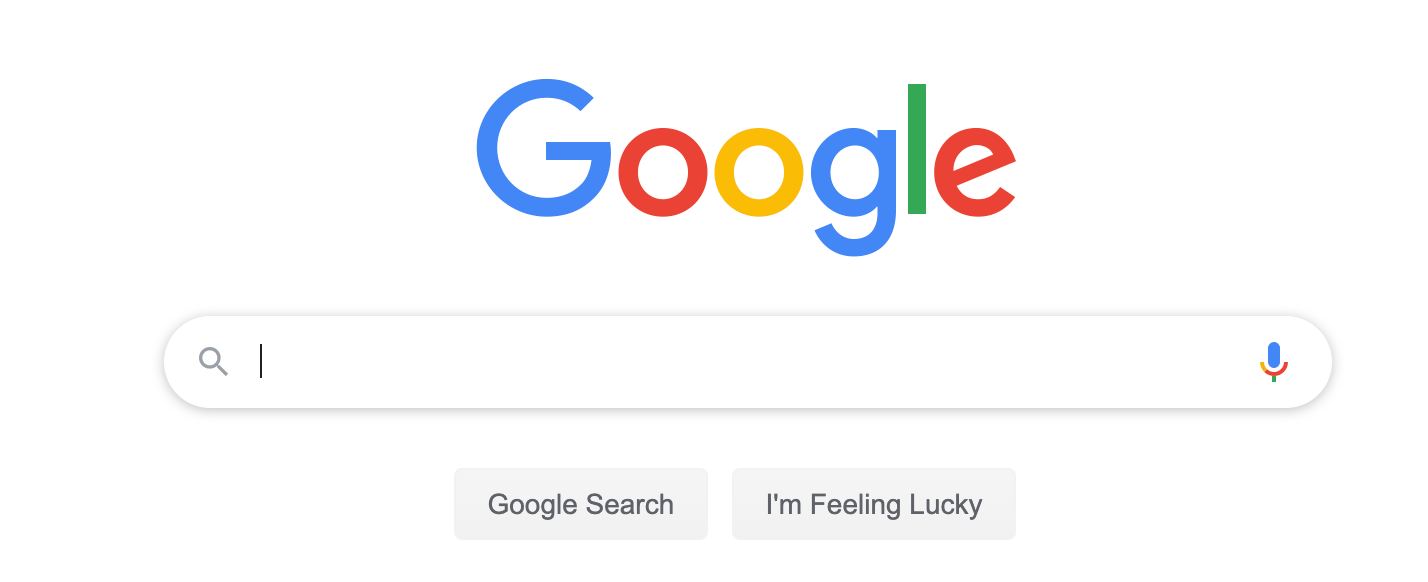
2020 年的谷歌首页
我们终于来到现代了!
输入框的圆角还在,另外,阴影效果又再度回来了。我个人觉得这个样式相当惊艳。
经过 20 年的发展,到底是什么发生了变化?
其实,变化并不大。从设计的角度来看,它的外观实际上与 20 年前非常相似。而在功能方面,虽然它看起来很简单,但可藏着不少功能!
这么多年来一直不变的就是,这个世界上浏览量最大的网页,其代码体积却是非常地小。我猜大概是因为它每天所消耗的全球带宽实在是太多了!
这是一个function这是代码块的一部分,文本文本