
我一直认为用户体验更多地集中在用户实际使用产品的过程中。就拿我个人来说,当谈及用户体验时,我首先想到的是涉及核心功能的一些细节是否人性化,而不会往注册/登录这个方向去想 —— 但实际上,这两个环节也有不少值得斟酌之处。
在阅读文章的时候,我不断把作者讲的和自己实际在注册登录过程中的经历联系起来,的确有不少地方产生了共鸣。首先是,用户注册一个平台,到底需要给出多少个人信息?在我记忆中,国内平台基本就是“无手机,不注册”,这与几年前只需一个邮箱是天差地别的。你可以说是为了更好的监管,但我仍然觉得不舒服;内联验证好像大部分网站都实现了(至少我遇到的是这样),每次光标离开输入框的时候,你能够马上知道自己的输入格式是否正确;还有一个是 SSO 单点登录,实际上很久以前就接触过,但我最近才知道这叫做 SSO。国外的话基本是通过 Facebook 或者 Google 等登录其它网站,国内的话印象比较深刻的是 Discuz! 论坛,常常是你登录了 QQ 之后就可以授权登录论坛了;设备身份验证的话 steam 算是一个例子,通过 PC 端登录的时候如果是在异地,可能会要求你输入手机 steam app 上的临时令牌(一串随时间变动的数字),这样的话基本确保只有设备持有者(账号主人)才能登录,而且是有时效的,算是加上了一道“安全门”;
另外我觉得还有一个很重要的东西就是密码的二次确认。之前需要注册一个平台,因为着急找平台里面的资源,所以随便写了个密码,我当时想的是注册的时候输入一次密码,注册完之后平台会自动帮你登录,结果发现后面登录的时候我还要自己再输入一次密码,但尴尬的是我已经忘记随手写的那个密码是什么。而且当时我用的浏览器没有提供密码管理器,不具备记住密码的功能,我只好点击“忘记密码”,认认真真地重新写了一遍密码…所以我个人认为二次密码能够提高用户对密码的重视程度,正因为你要输入两遍,所以很大概率上你不会乱写。当然,现在有了密码管理器之后也方便很多了。
ok,下面正文开始。
原文链接:https://uxdesign.cc/22-rules-for-user-sign-up-sign-in-journeys-e0e863cba40a
作者:Rameez Kakodker
译者:Chor
自从电商交易出现以来,就一直有登录/注册的流程。但是 20 年过去了,我们依然容易在这件事上犯错。大多数时候,这都是由平台的选择以及用户体验偏好导致的。在网上,关于一家公司所做的决定是否正确、是否对用户友好以及是否符合安全惯例的争论非常激烈。
用户要享受你的网站提供的服务,就必须跨越登录/注册这一大障碍。糟糕的登录/注册流程会导致大量的用户流失以及不佳的体验。
今天,我们将消除所有这些不合理的设计,并给出一系列可用于你产品的登录/注册流程的设计原则。我们先从简单的注册讲起,之后在行文中间再来讨论较为复杂的登录事宜。
注册的设计原则
原则 1 —— 只询问创建账户所需的基本信息
创建一个账户只需要用户名、电子邮箱以及密码就够了。如果你的服务依赖于短信进行营销,那么就需要手机号码 —— 但不要强行让用户给你手机号码。你可以稍后再和他们拿。
如果你的注册表单超过两页 —— 毫无疑问会把用户吓跑。
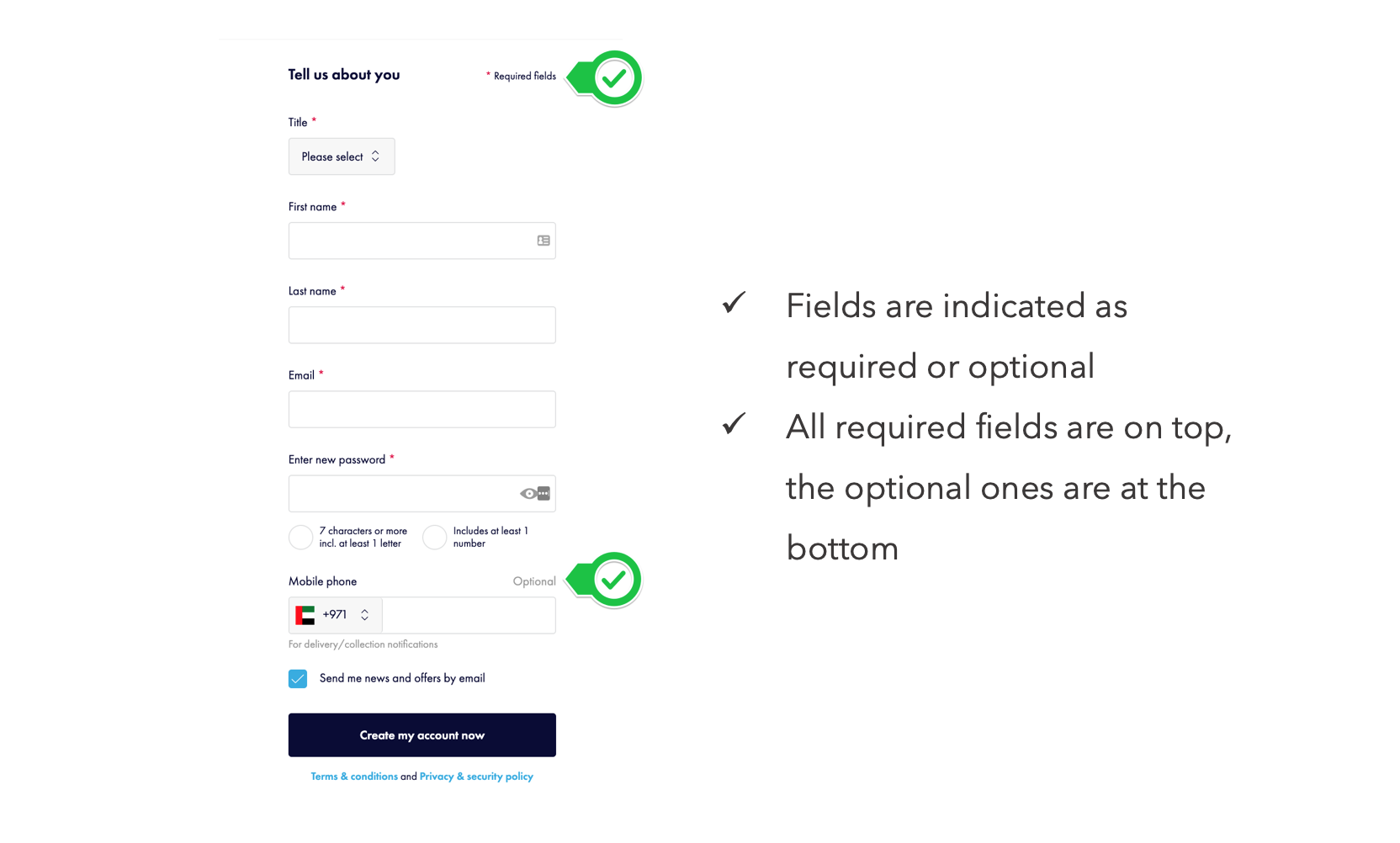
原则 2 —— 标明必填项并将它们放在一起
必须清楚标明每个必填项。用 * 表示必填项其实作用不大,但是这总比你什么都不标明好。在顺序上,你应该把必填项放在前面,可选项放在后面。

原则 3 —— 标明密码必须符合的格式,但只拒绝常用密码
这条原则说的是,要标明密码的强度,但不要由于用户的密码过于与众不同而阻止他注册(你只需要拒绝那些烂大街的、不安全的密码)。理由很简单 —— 如果用户需要为此再想一个新密码的话,很大概率他们会忘记这个新密码,下一次登录的时候,他们会被“劝退”的。
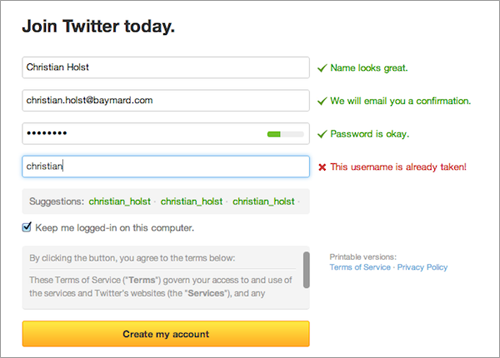
原则 4 —— 实现 内联字段验证 & 焦点离开字段后标明错误
最恶心的一种表单就是,在你填完所有信息之后,它才在表单顶部告诉你哪里填错了。而往往这时候,你原先输好的密码也没了(为了“安全”着想)。

- 等待用户的焦点离开字段
- 验证字段
- 如果有错,向用户标明该错误,但不要让焦点重新返回该字段(不要打断用户填写表单的流程)
- 当用户把焦点放在错误的字段上(并且字段非空)时,通过
onKeyUp检查用户的每一次键入。如果字段正确 —— 就将提示信息变为绿色的(不过,不要因为提示信息的更改而挪动输入框)。
如此一来,你就可以避免验证过程中的各种麻烦了。
原则 5 —— 不要因为用户没有验证邮件而拒绝让其访问账户
除非商业需要,否则不要因为用户没有点击你发送的验证邮件而拒绝让他们访问自己的账户。尤其对于电商更是如此 —— 电商网站没有必要验证电子邮箱地址。对于线上产品,你可以在用户验证邮件之前限制那些面向用户的操作。
我发现提供 3 到 5 天邮件验证时间的服务更容易流失用户。最好在用户进入网站门户并打算采取一些操作之后就要求用户验证邮件。
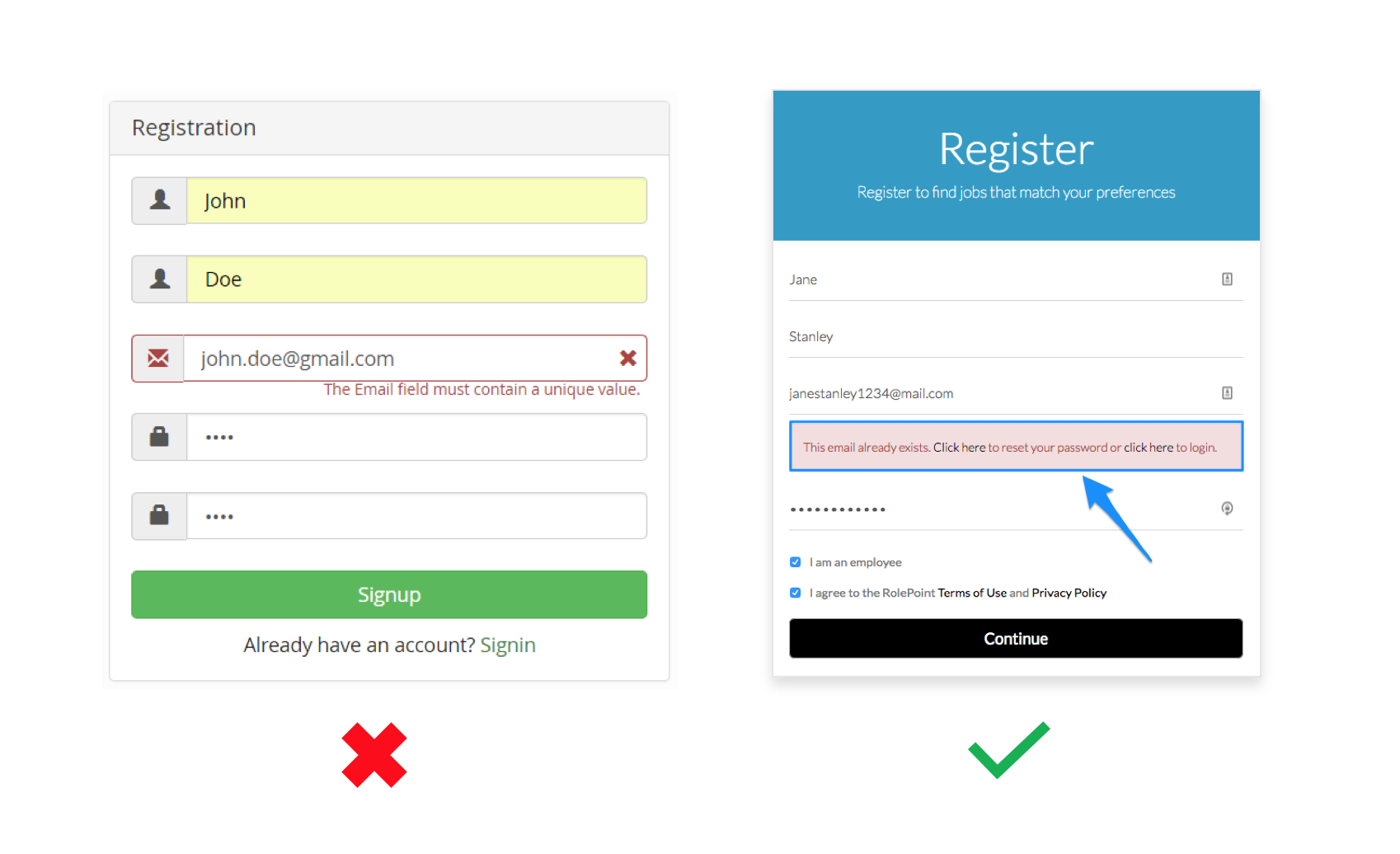
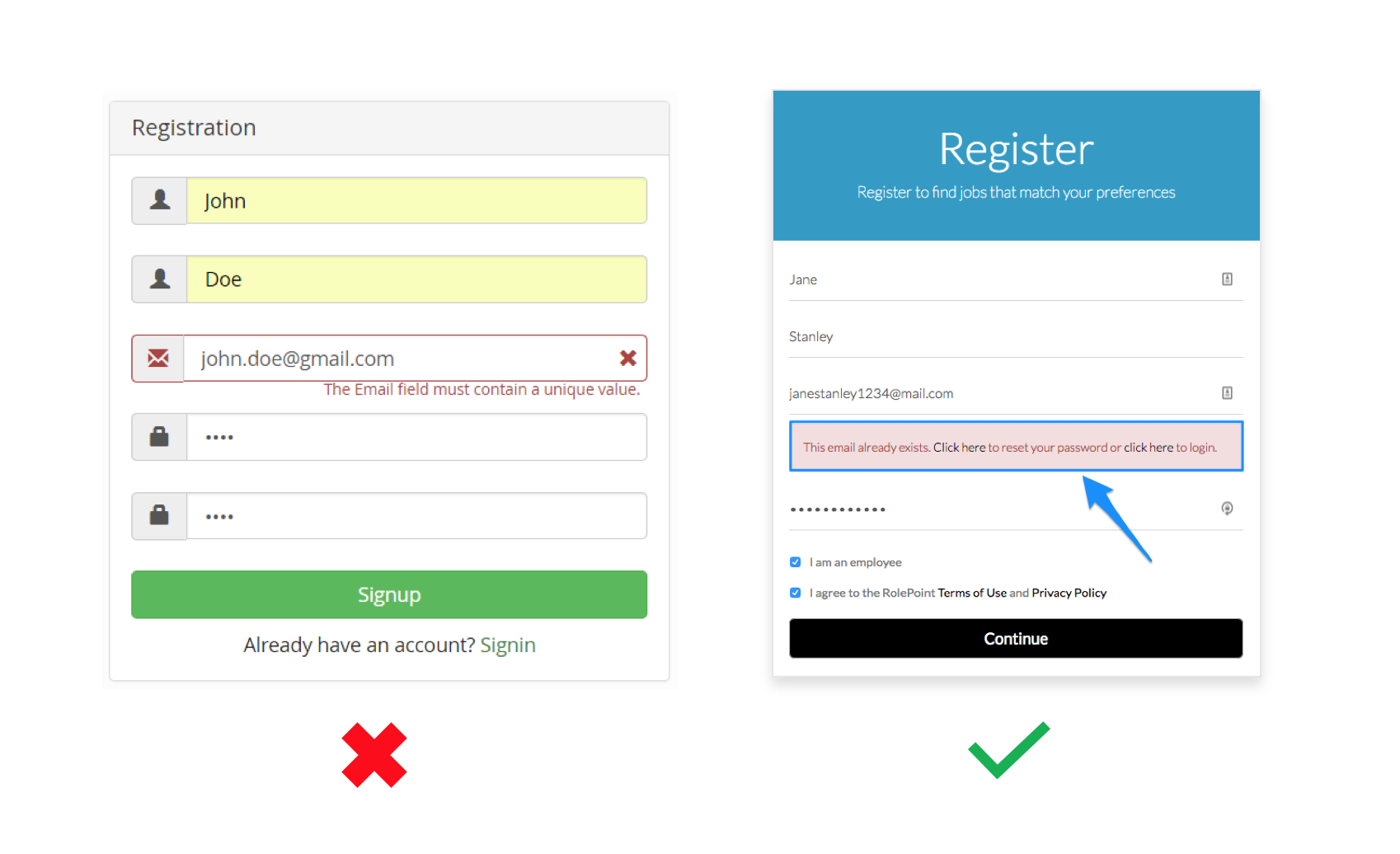
原则 6 —— 仅仅提示用户邮箱已存在是不够的 —— 还要给出一些选项
如果用户输入的邮箱已经存在于你的数据库中,仅仅告诉用户“邮箱已存在“是不够的,这会陷入死胡同。你应该给出原因以及用户可以采取的措施:

如果可能的话,为邮箱进行内联验证。这可以省下用户填写其余字段的麻烦。
注意: 我知道将 API 提供给黑帽子以检查数据库中有哪些邮箱是一件很愚蠢的事,不过如果你足够聪明的话 —— 可以使用节流或者是添加一个设备指纹层来限制 API 调用的次数,这样可以给用户省下不少麻烦。
原则 7 —— 单点登录应该更加普及!
我有些疑惑,为什么提供单点登录的网站没有那么多?对于电商或者产品试用等网站,通过脸书/推特/谷歌进行登录是最方便的途径了。不过,你还要遵循一些小规则:
覆盖面
不要把”通过领英登录“放在一个电商网站上。如果单点登录在你的地区很常见,比方说微信,那么你可以提供微信作为一个登录选项。
优先级
如果可能的话,按照受欢迎程度或者你的偏好程度对登录方法进行排序。
合并
如果用户通过邮箱或者某种单点登录方法登录,之后又尝试使用其它单点登录方法,你应该接受并允许用户登录(只要邮箱匹配就可以了)。
提醒
如果用户已经通过单点登录进来了,之后又尝试通过邮箱进行登录,你应该告诉用户他已经使用单点登录了。在第六条原则里,我们可以看到有重置密码或者登录的选项 —— 此外,还可以通过发信息告诉用户:”你已经通过 Facebook 登录账户了“。
隐私
最好是向用户表明,你只会将单点登录用于账户授权、只会获取必需的字段,而不会上传其它东西。
原则 8 —— 按下 tab 键之后可以跳到下一字段
听起来很简单,但是有时候按下 tab 键之后并不会跳到下一字段,这与我们的预期行为不符合。测试一下你的表单,按下 tab 之后,看看链接或者输入框是否可以高亮。可以使用 tab-index 属性进行测试。
建议 1 —— 让用户自主选择用户名
没错,说的就是你们,那些默认提供用户名的网站。有一说一,我今天是蛮喜欢“ThorButOaks69”这个名字的,但是过几天我还会记得这个夹杂各种大小写英文字母和数字的用户名吗?我记得我的邮箱,但我记不住用户名。在我登录后请务必允许我选择自己的用户名!
这只是我的建议 —— 你的想法和需求可能和我不一样。
建议 2 —— 用户成功注册后,发送一封欢迎邮件
以下是欢迎邮件应该包含的内容 —— 关于注册网站的信息,用户可以在网站里做什么,以及他们将来会获得什么。如果可能的话,添加一个邮件验证链接,这会让你的 CRM 团队乐开花的。
登录的设计原则
原则 9 —— 为邮箱字段进行内联验证
很多网站没有为邮箱字段进行内联验证(通过正则表达式)。你需要通过内联验证给用户指出邮箱格式哪里不正确。
对于数据库查找来说,这就像是一个安全赌博 —— 在原则 6 中提及过类似的安全问题。
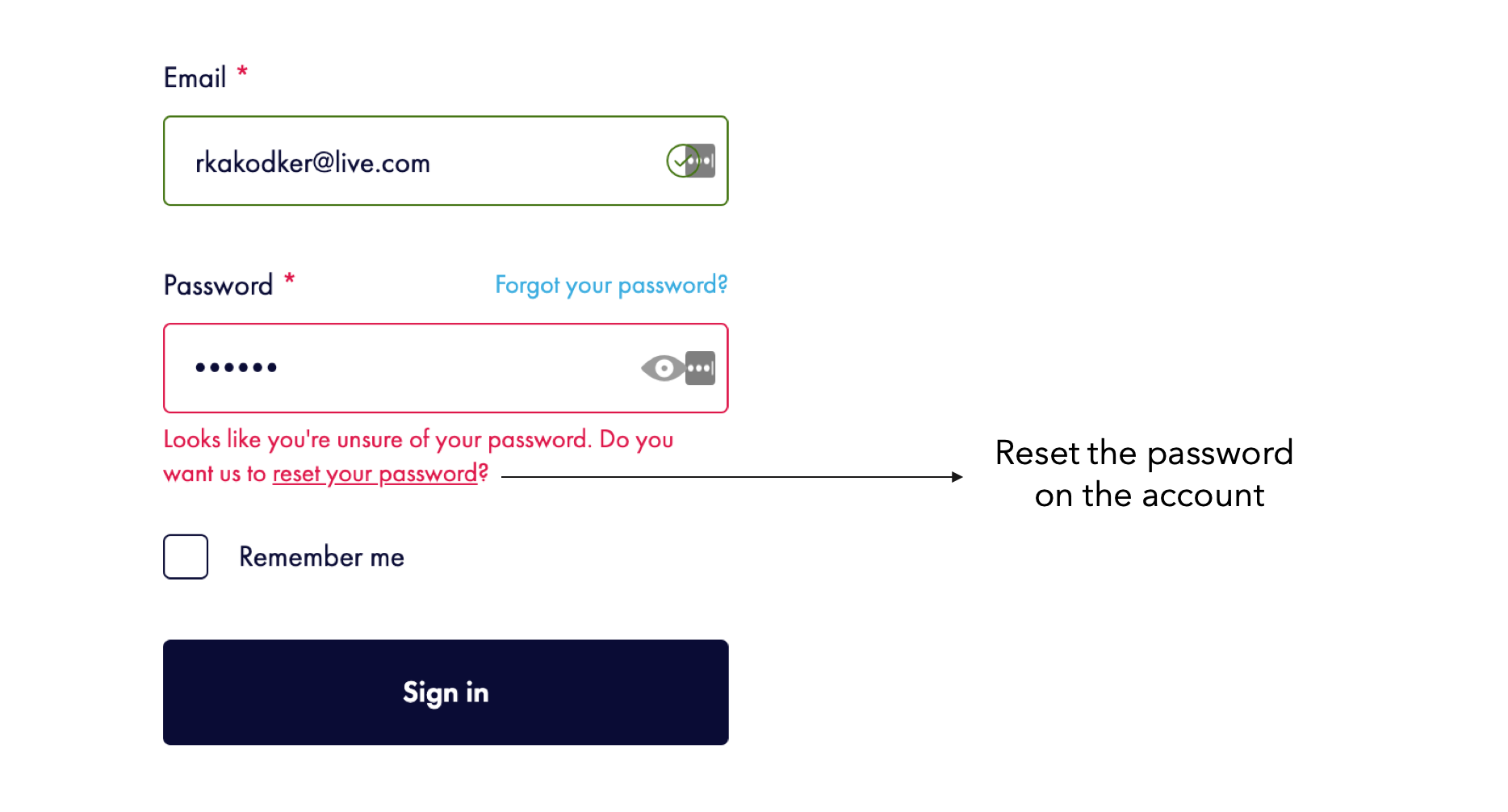
原则 10 —— 选择重置密码后在新表单保留原始邮箱
如果用户输入的邮箱和密码不匹配,他可能想要重置密码。在他选择重置密码后,你不应该让他在表单中重新输入一遍邮箱。如果可能的话,尽可能把这个过程处理得快速简洁 —— 在用户点击重置选项后,隐藏原有密码输入框,并将“登录”按钮修改为“重置密码”按钮。

保留原有邮箱的情况下实现平滑的转换
原则 11 —— 在用户第三次尝试登录时提供重置密码选项
如果用户不止一次重新输入密码,那么你应该提供单击重置密码的选项。不要让他们点击其它按钮。

原则 12 —— 发送密码重置链接而不是系统生成的密码
系统生成的密码会给重置密码的流程平添无谓的步骤 —— 重置密码的流程其实是很简单的:
- 用户选择重置密码
- 用户收到密码重置链接
- 用户点击链接
- 用户输入两次密码
- 用户成功访问账户
你有没有注意到我们是如何通过密码跳过登录流程的?有什么必要再走一次登录流程呢?锻炼记忆?还是让自动填充功能可以更新密码记录?你已经验证了账户的所有权,没必要再输入账号和密码进行登录了!
说到这,就不得不提原则 13:
原则 13 —— 在用户允许的情况下让密码管理器捕获用户登录凭证
大多数用户现在都通过密码管理器管理密码。只有少部分人仍然选择记住自己使用过的百余个网站的邮箱和密码。密码管理器实际上已经发展到能够监听到密码重置并更新密码记录了。
原则 14 —— 在手机 app 上,允许用户使用设备身份验证进行登录
如果你有手机 app,那么不应该强制让用户通过复杂的邮箱/密码或者是单点登录访问账户 —— 这是不合理的。大部分设备都会提供身份验证选项(比如指纹识别或者脸部识别)来让 app 作为身份验证逻辑进行调用。下面是大致的流程:
- 用户成功登录后,提醒用户往后可以通过设备身份验证进行登录。同时提供给用户一个选项用于永久关闭该条提醒。
- 如果用户选择使用设备身份验证,则通过正常流程获取身份凭证。
- 在用户下一次登录的表单中,提供设备身份验证的选择作为单点登录的一个方式,或者是弹出对话框请求身份验证。
原则 15 —— 将单点登录作为登录选项
同样的,单点登录应该得到普及。原则 7 中所讲的内容依然适用,同时还多出了下面的规则:
- 如果用户尝试通过系统中不存在的邮箱进行单点登录,请明确告知用户,同时询问用户是否想要使用这个邮箱创建一个账户。
- 如果用户尝试通过系统中存在的邮箱进行单点登录,请进行身份验证并将该单点登录方式添加到该用户的账户中。用户成功登录后,给出和前面所讲的一样的提示。
- 尽量不要超过 3 种单点登录方式 —— 这会让用户感到疑惑,他们不记得自己使用的是脸书、谷歌还是推特。
- 对于手机 app 的单点登录 —— 不要在 app 里打开内置浏览器的脸书/谷歌登录页来进行身份验证。大部分用户都有相应的 app —— 使用脸书/谷歌 app 进行身份验证即可。我可不想辛辛苦苦避免输入邮箱/密码之后,又面临另一个邮箱/密码的输入。
原则 16 —— 包含敏感信息和支付信息的网站应该推广两步验证
这一原则主要不是针对保存信用卡令牌的网站,而是针对那些通过信用卡/钱包余额存款的网站。同样的,并不是你的所有用户都有信用卡/钱包。根据具体情况决定是否施行两步验证。打个比方,如果我刚刚注册完毕,并且没有信用卡/钱包余额,那就没有必要马上对我实施两步验证了。
两步验证的最好组合如下:
- 邮箱 + 手机
- 邮箱 + 邮箱
- 邮箱 + 推送通知
在我的体验中,我觉得最快的组合是邮箱 + 推送通知。这种方式屡试不爽,而且也很方便。微软身份验证器(Microsoft authenticator )多了一个愚蠢的操作,就是要求用户在一堆安全代码中选择对应平台的代码用以输入设备进行登录。相反,对于邮箱 + 推送通知这种方式而言,如果我可以同时访问两台设备(登录设备和验证设备),我只需要点击同意就能登录账户了。不要让我玩填字游戏!
原则 17 —— 了解用户对复杂流程的认知负担,提供跳出“死胡同”的出口
随着身份验证流程变得越发复杂,将只有少部分用户可以正常完成验证。如果用户陷入死胡同,你应该将他们“解救”出来 —— 让他们可以重新选择自己所熟悉的邮箱/密码登录方式。
原则 18 —— 非敏感网站应该推广永久登录
除非你的网站保存着敏感信息,否则请允许用户永久登录。尤其对于电商网站更应如此。永久登录允许用户在网站上挂机,并保留已采取的操作。如果在一定的时间段之后你自动让用户退出登录,那你会被所有用户体验设计师唾弃的。会话可能会过期,但请务必保留用户的操作(比如添加到购物车中的商品)。会话过期后,你可以通过密码对话框限制用户访问个人信息。亚马逊在这点上就做得特别好,它让用户保持部分登录的状态,仅当用户需要访问个人信息的时候才发起身份验证请求。
如果你的手机 app 仅过了一天就将我的账户登出,那你真是太无耻了。除非特殊情况,手机 app 都应该采用永久登录。放心,公共设备是不会用于登录 app 的。
流程内登录的设计原则
[译注:流程内登录指的是用户一开始是以游客身份浏览网站,中途涉及到一些操作流程时才进行登录]
有时候,你需要让用户登录以简化后续的流程。这里我们拿电商中的结账、检查订单状态以及遗弃的购物车等作为介绍的重点。不过,在那之前,如果你的产品有移动端 app 的话,请确保所有来自邮箱/短信的链接都是深度链接。我可不想像傻子一样在已经登录的手机 app 上来回寻找你说的那些商品到底放在哪里。
原则 19 —— 用户不登录也能完成流程时,不要强制让他们登录
结账流程的第一步就是登录或者提供邮箱。流程大致如下(以有账号但未登录的用户为例):
询问用户的邮箱
检查系统中是否存在该邮箱,同时将用户引导到下一步。如果用户有账号,提示他们进行登录,告诉他们登录后可以更方便地进行操作(检查账户是否有相关的送货地址和支付卡)。
注意 —— 我们并不会在该步骤中展示提示信息。用户期望的是随着自己的操作,自然地看到提示信息。
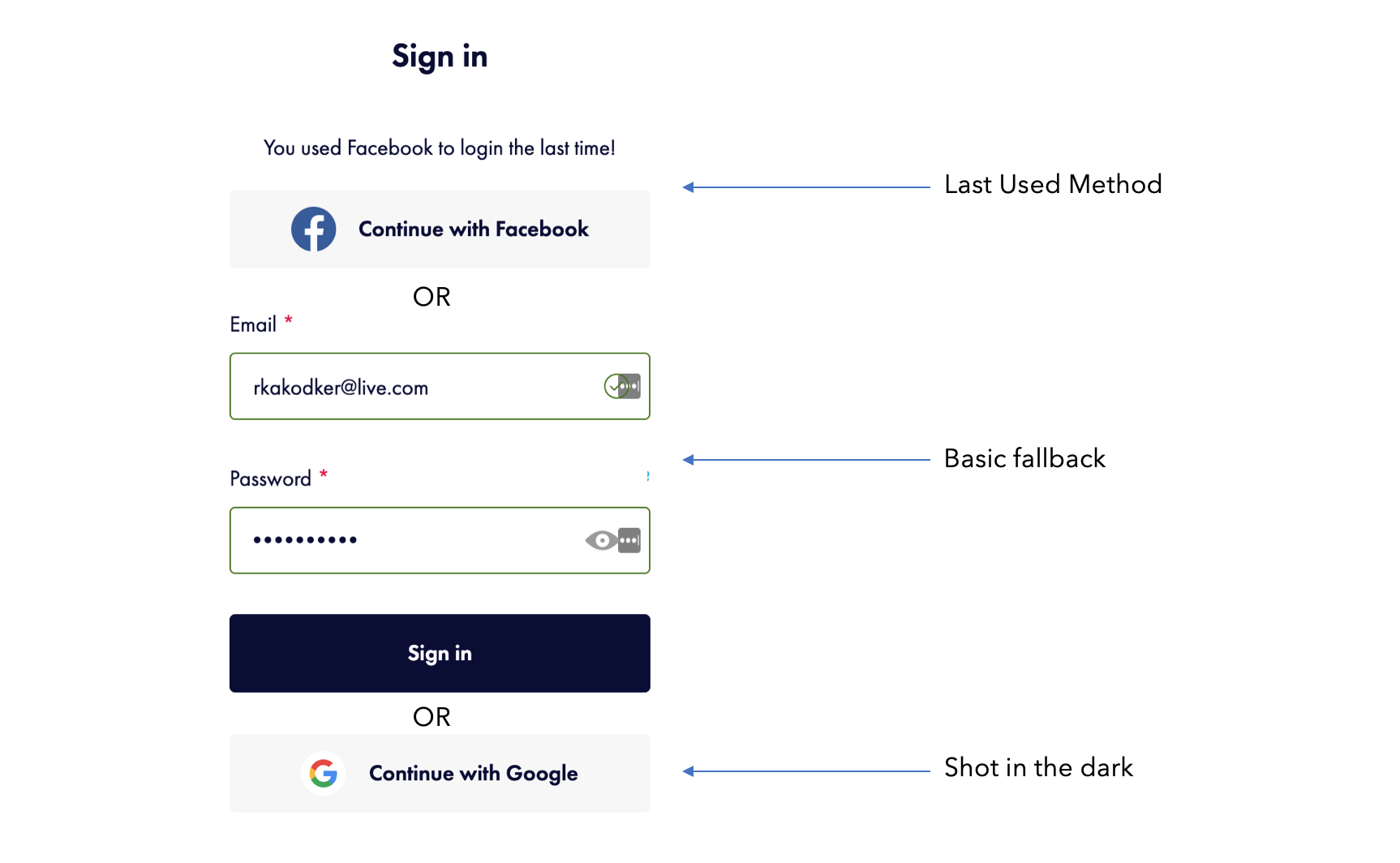
如果用户选择登录,则打开一个带表单和单点登录的模态框。鉴于你已经知道用户上次是否使用了单点登录,表单和单点登录的排放顺序如下:

4. 如果用户尝试登录失败,礼貌地告诉用户,让他们不要担心,你会把这笔交易与他们的账户进行绑定(说做就做!)。返回的流程也应该是平缓的 —— 确保是用户自己关闭模态框,而不是你替他们做主,否则会激怒用户的。
原则 20 —— 一旦登录成功,覆盖之前用户会话中的项目!
想象一下,你在一家商店结账,当你拿出积分卡的时候,收银员在你的账单上额外加了 4 件上次你在这里购买的商品。你难道不会觉得恶心吗?
当用户在进入结账流程之前登录时,你可以合并前后的用户对话。但仅仅合并是不够的 —— 你需要在购物车中把商品单独分开,同时询问用户是否想要把这些之前的商品添加到新购物车中,并提供一个“暂时保存”的选项。你的目的是减少用户在进入结账流程之前需要做的决策。
如果在结账流程发现有之前旧购物车中的商品,请将它们展示在感谢页面上,并询问用户 —— “您在之前的购物车中添加过这些商品,您是否想要现在进行购买?”接着,将这些商品添加到新购物车,并将用户直接引导到总览页面 —— 该页面展示了用户之前的选择(包括送货地址和付款方式)以及商品总价。这时候,用户就能够选择想要购买的商品和暂时保存的商品了。由此,流程得到简化。
原则 21 —— 主流程结束后鼓励用户创建账户
如果用户没有账户,那么在订单确认页/感谢页推荐他们为自己的账户创建密码再好不过了。不要反复询问相同的信息。你已经有了用户创建账户所需的全部信息,万事俱备,只欠“密码”。
原则 22 —— 不需要登录也能查看订单状态
用户应该有两种方式检查订单状态:
- 邮箱中的链接 —— 订单状态链接应该和每一条订单确认邮件以及订单更新邮件一起发送
- 网站上允许邮箱 + 订单号组合的表单
其它的订单信息则可以在用户登录后才允许他们查看。确保用户登录后,他们可以来到自己期望的页面…
原则 23 —— “遗弃的购物车“链接不应该提醒用户登录
[译注:“遗弃的购物车”指的是消费者将商品加入购物车,但在没有进行结账付款的情况下就退出的行为]
遗弃的购物车是很复杂的一个问题 —— 用户通过已登录的浏览器或者是基于 URL 中的 SSID 重建的会话来访问链接 —— 从技术的角度来说,这是个很复杂的问题。
要简化这个流程,可以将重心放在某个产品并让用户处理它。如果用户的购物车中有商品,可以将遗弃的购物车中的商品作为额外的可添加商品。记住,要在具体情境中分析用户行为。
大多数用户已经开始期待上述这些交互体验了。作为产品经理,我们受限于实现这些功能的技术余地,但我可以向你保证,依照这些原则进行更改之后,你的网站或者 app 将在用户体验上获得飞一般的提升,同时也可以增加你产品的转化率。基于大部分规则进行 A/B 测试,看看用户有什么反应。
感谢阅读!