
最近对交互设计方面比较感兴趣,关注了 Medium 的一些相关栏目,有很多文章虽然篇幅不长,但是讲的东西都是我们在使用 app 时经常接触到的,所以阅读这类文章我觉得是一个满足好奇心、增长知识的过程。这篇文章讲的恰好就是这种主题,如果注意观察,你会发现很多聊天 app 或者购物 app 在分享链接的时候能够自动抓取并生成网页的预览图或文本说明,这样即使我们最终没有点击进入链接,也能大概知道网站内容。那么这种技术是怎么实现的呢?本文将会告诉你答案。
- 原文地址:Microbrowsers are Everywhere
- 原文作者: Colin Bendell
- 译者:Chor
你已经在各个地方见到了它 —— Tweet 里提及到的网站的小型缩略预览图,Slack 频道或者 Whatsapp 群聊里详细的网站描述。


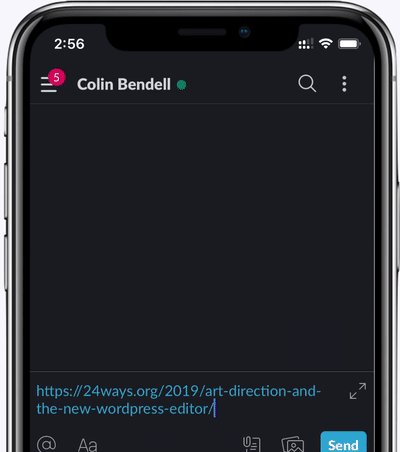
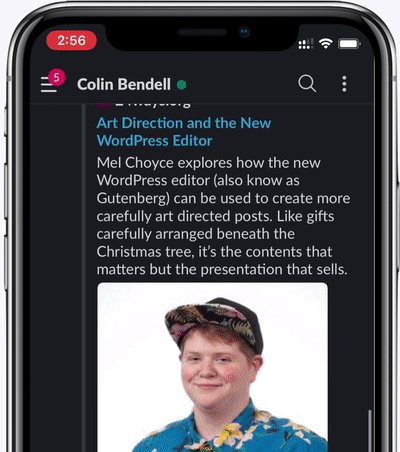
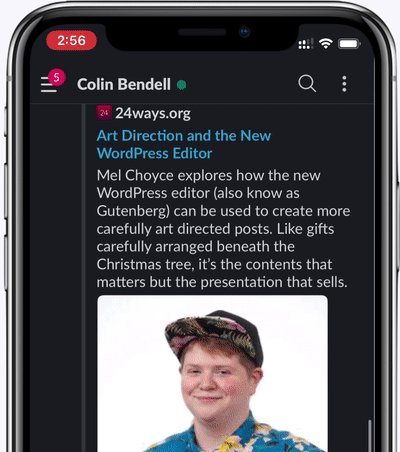
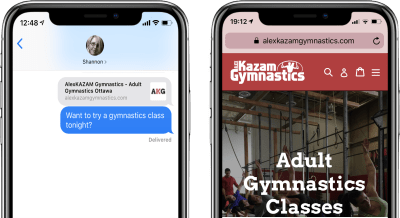
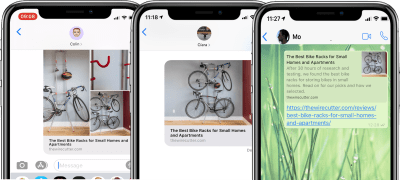
图 1:群聊中的预览提示我们实际网站大概的样子
这些链接的预览图对大多数人来说司空见惯,因此我们很少留意网站设计对生成的预览的影响。然而,在吸引新用户和增加参与度上,这些预览图可以说是最重要的 —— 可能比 SEO 还重要。而令人担忧的是,大多数网站分析对这种类型的流量视而不见,无法向你展示这些微浏览器是如何与你的网站进行交互的。
在这一年结束之际,我这里给出了五个关于微浏览器的重要问题和观点,这是每个 web 开发人员都应该了解的。
1 什么是微浏览器?它们与“普通的”浏览器有什么区别?
我们非常熟悉的主流浏览器有 Firefox,Safari,Chrome,Edge 和 Internet Explorer,更不用说还有众多使用 Chrominum 作为渲染引擎但提供了独特用户体验的新型浏览器,比如 Samsung Internet 或者 Brave。
相反,微浏览器是一类同样可以访问网站链接、解析 HTML 并产生用户体验的 User-Agent,但和传统的浏览器不同,其 HTML 解析能力是有限的,并且渲染引擎非常集中。它打造的用户体验并不是交互式的,而是具象的 —— 为了告知用户 URL 的另一端到底有什么内容。
创建链接预览图并不是什么新鲜的事情。Facebook 和 Twitter 早在十多年前就开始在帖子中使用这个技术了。那也是最早的使用案例。营销团队创建了 backlog 条目从 Twitter Cards 和 Facebook 的 Open Graph 注释中采用不同的微数据。LinkedIn 同样采用了 Open Graph 和 OEmbed 标签来帮助生成预览图。
<meta name="description" content="seo description long">
<meta name="keywords" content="seo keyword list">
<link rel="shortcut icon" href="favicon.ico"
type="image/x-icon">
<link rel="icon" href="favicon_32.png" sizes="32x32">
<link rel="icon" href="favicon_48.png" sizes="48x48">
<link rel="icon" href="favicon_96.png" sizes="96x96">
<link rel="icon" href="favicon_144.png" sizes="144x144">
<meta property="og:title" content="Short title here" />
<meta property="og:description" content="shortish description" />
<meta name="twitter:title" content="Short title here">
<meta name="twitter:description" content="shortish description">
<meta property="og:image"
content="https://res.cloudinary.com/.../hero-img.png" />
<meta name="twitter:image:src"
content="https://res.cloudinary.com/.../hero-img.png">随着群聊和其它协作工具变得越来越普遍,我们发现各个大型社交媒体平台出现了许多新的功能。特别是近年来,很多聊天平台采用了链接展开功能。各个平台并没有重新造轮子,而是寻找既存的微数据来生成预览。
但是应该使用哪些数据呢?这些数据又该怎么处理呢?各个平台的看法不一,这使得它们提供的信息有些许差异。

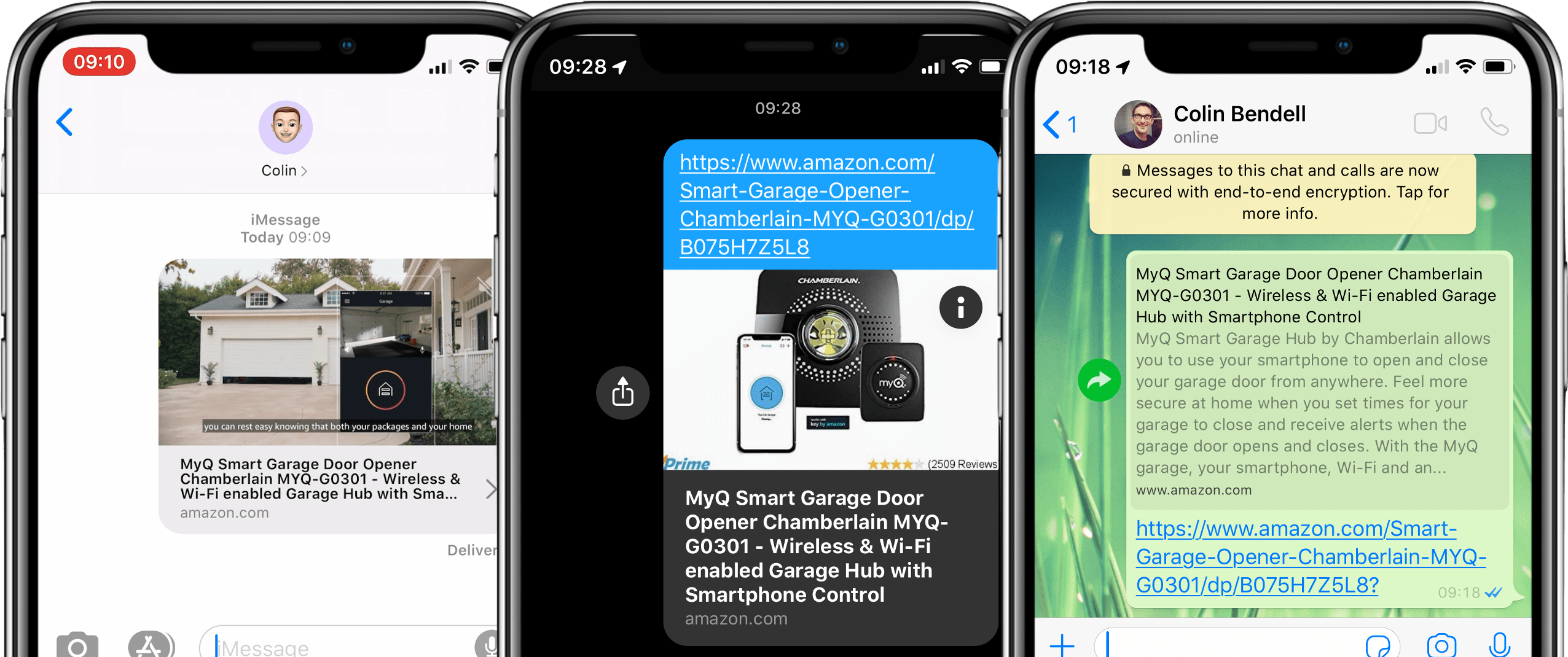
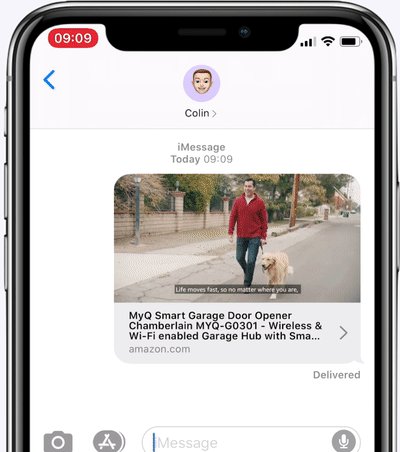
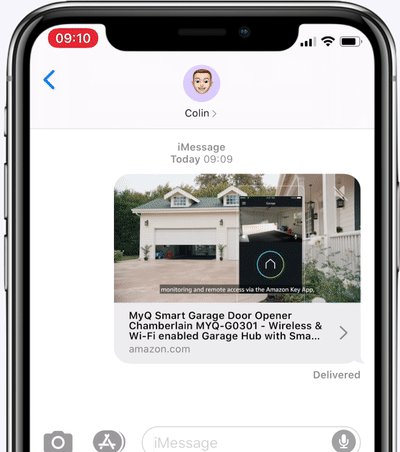
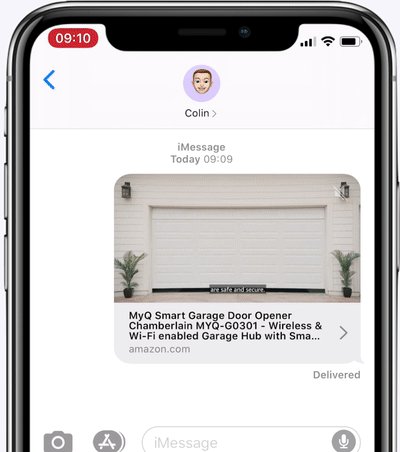
图片 2:同样是亚马逊网站的链接,在 iMessage(左),Hangouts 和 WhatsApp(右)中显示的信息有所不同。
2 既然微浏览器无处不在,为什么我在网站分析报告中没看到关于它的部分?
来自微浏览器的流量很容易被忽略,其中的原因有很多:
首先,来自微浏览器的页面请求不会运行 JavaScript,并且不接受 cookie.因此,谷歌分析的 <script> 代码块根本不会被执行,而所有的 cookie 也都会被渲染代理忽略掉。
其次,如果你打算基于 CDN 或 web 栈中的 HTTP 日志进行日志分析,你将看到相对较少的流量,这是假设你可以识别用户代理字符串的情况。因为部分微浏览器会伪装成真实的浏览器,还有一些则会伪装成 Facebook 或 twitter。举个例子,iMessage 对所有这些请求都使用相同的用户代理字符串,这一点从 iOS 9 以来就没有更改过。
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_1)
AppleWebKit/601.2.4 (KHTML, like Gecko)
Version/9.0.1 Safari/601.2.4
facebookexternalhit/1.1
Facebot Twitterbot/1.0最后一点,许多平台 —— 特别是 Facebook Messenger 和 Hangouts ,都采用集中服务来请求预览布局。这与 WhatsApp 和 iMessage 不同,对后者而言,一个用户会对应一个请求。而前者由于采用集中服务,所以你这边的 web 服务器只会看到一个请求,尽管这个请求背后代表的实际上是数千个用户。
3 微浏览器可能比 googlebot 更加重要
我们都知道搜索引擎抓取网页内容的重要性。googlebot 为潜在客户开发和发掘新用户提供了源源不断的动力。
然而,对于营销人员来说,真正发挥巨大作用的是用户群体的口口相传。比方说,你向朋友安利一档电视节目,一个品牌的衣服或者是分享一则新闻。这才是最有价值的营销方式。
去年,当我为 Cloudinary 的 视觉媒体现状报告 收集数据时,我发现在美国的节假日期间链接分享的频率非常突出。在感恩节期间,一直到黑色星期五,在群聊中交易分享的带动下,链接的分享率飞快增长。
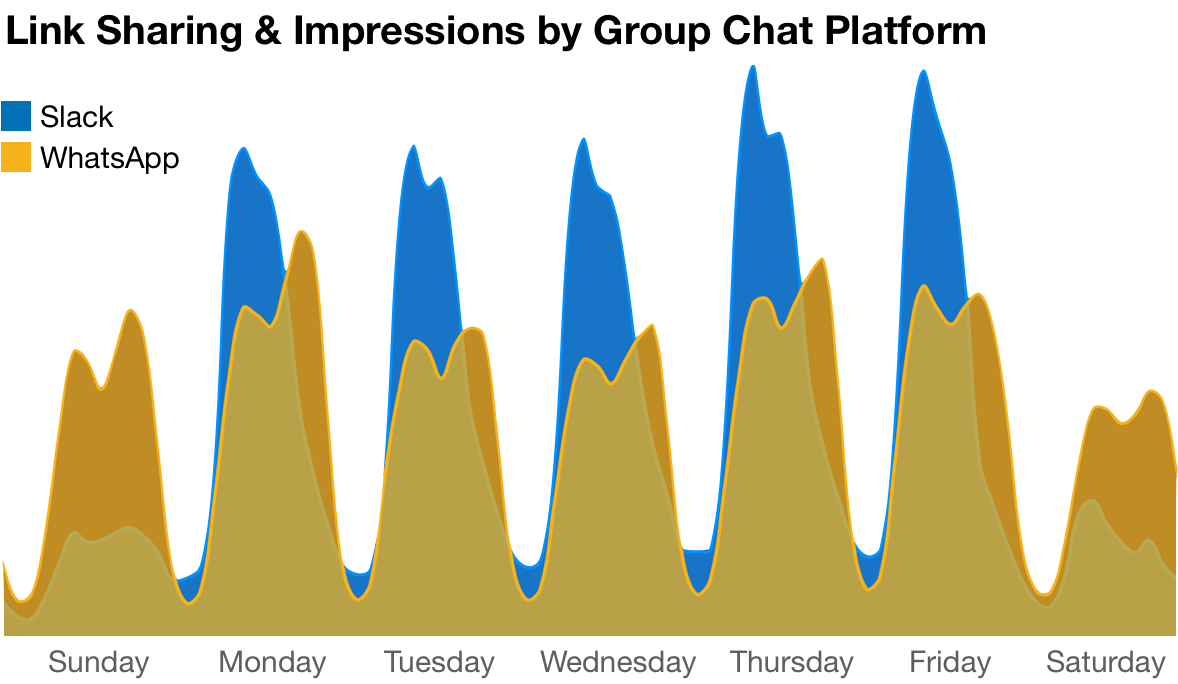
缩小时间的范围(直至以一天为单位),我们可以看到每天的链接分享和口碑推荐都是有起有落的。我们在周一到周五期间主要通过 Slack 分享链接,而 WhatsApp 则是持续了整整一周,大多数人可能不会对这个结果感到特别惊讶。同样地,我们在“休息”时间 —— 比如午餐时间,或者是晚上孩子们都入睡后,最常用的也是 WhatsApp,

链接预览变得越来越普遍的同时,有两种用户行为是需要引起我们关注的:
- 用户可能会怀疑通过 SMS 和其它聊天信息发送过来的链接,没有人想要误点钓鱼链接,因此他们会根据其它信息对网站做出判断,这也是为什么大多数的平台使用链接预览,同时也强调自己网站的域名。

- 浏览。你一定有过这种体验:从会议或者是商场中走出来后,发现群聊多了 100 多条消息。在你不断滚动屏幕浏览聊天记录的时候,链接很容易被跳过。正因如此,用户希望链接的预览可以体现网站信息,从而判断这个链接是否有访问的必要。

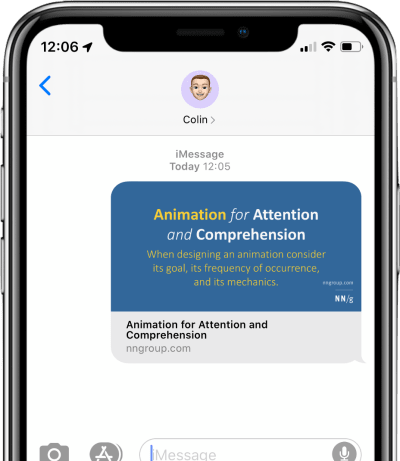
图片 4:尼尔森诺曼集团在动态图片预览中总结研究成果。

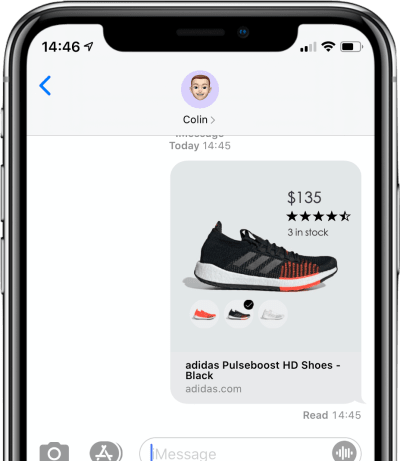
图片 5:电商产品如何通过显示产品颜色、库存和价格呈现吸引用户的预览效果
4 微浏览器并不是真正的浏览器(只是看上去像那么回事)
正如我之前提到的,微浏览器通过发送正确的 HTTP 头以及伪造的用户代理字符串来伪装成真正的浏览器。不过,还有几点是 web 开发人员应该清楚的。
首先,微浏览器会设法保护用户的隐私。用户尚未决定要访问你的网站,并且更重要的是,他们目前正在开展的是一场私人的对话,也许对话会提及你的品牌或网站,但这不意味着你可以窃听他们的对话。
因此,所有的微浏览器:
- 不会执行 JavaScript —— 这意味着你的交互应用不会正常运行
- 忽略所有 cookie —— 这意味着你的 A/B 或者 red/green cookie 将会被忽略
- 部分会跟随重定向,但几秒后就会超时并放弃拓展链接
- 用户点击链接的时候不会有
referer:HTTP header。事实上,新用户将会被认为是“直接”流量 —— 就好像他们是通过键入 url 来访问网站的一样。
其次,微浏览器无法使用高级的网络算法。大多数传统的浏览器都能使用一个 tokenizer 来解析 HTML 标记并向网络栈发送异步请求。更有甚者会在发送异步请求之前对所需资源进行分析。
研究得知,大多数平台在解析 HTML 的时候只是使用一个改进的 for 循环,并且经常同步请求资源。如果网速够快,问题倒是不大,但是网速较差时,情况就不是那么乐观了。
例如,iMessage 在决定渲染什么之前会找出并加载所有的 <link rel="icon" > 网站图标,所有的 <meta property="og:image" 图片,以及所有的 <meta name="twitter:image:src"。很多网站会展示 5 种或更多的网站图标尺寸,这意味着 iMessage 将会下载所有尺寸的网站图标,但如果它决定渲染的是图片,那么这些下载的图标一个也不会被用到。
因此,meta 标记很重要。内容越轻量,被渲染的可能性越大。
5 标记很重要
既然微浏览器“头脑简单”,那么编写好的标记就很重要了。下面是一些不错的建议:
- 都快 2020 年了,网站图标一个尺寸就够了。移除所有其它的
<link rel="shortcut icon"和<link rel="icon"引用。 - 研究得知,最常见的用于预览的微数据标签是 Open Graph 标签。如果没有 OG 和 twitter card 标签,那么将使用默认的 SEO
<meta name=“description”。然而,描述往往是没有实际意义的 SEO 优化词,让用户看到这些,毫无疑问是一种“伤眼”的行为。

- 因此,描述文本应该足够清晰
- 提供最多三个
<meta property="og:image"图片。大多数平台只会加载第一个,有的平台(尤其是 iMessage)则会加载全部图片并将它们拼贴在一起。

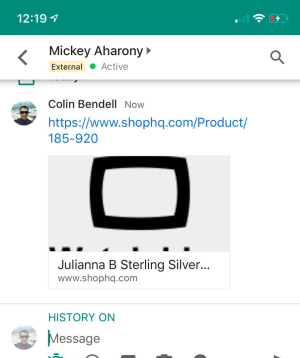
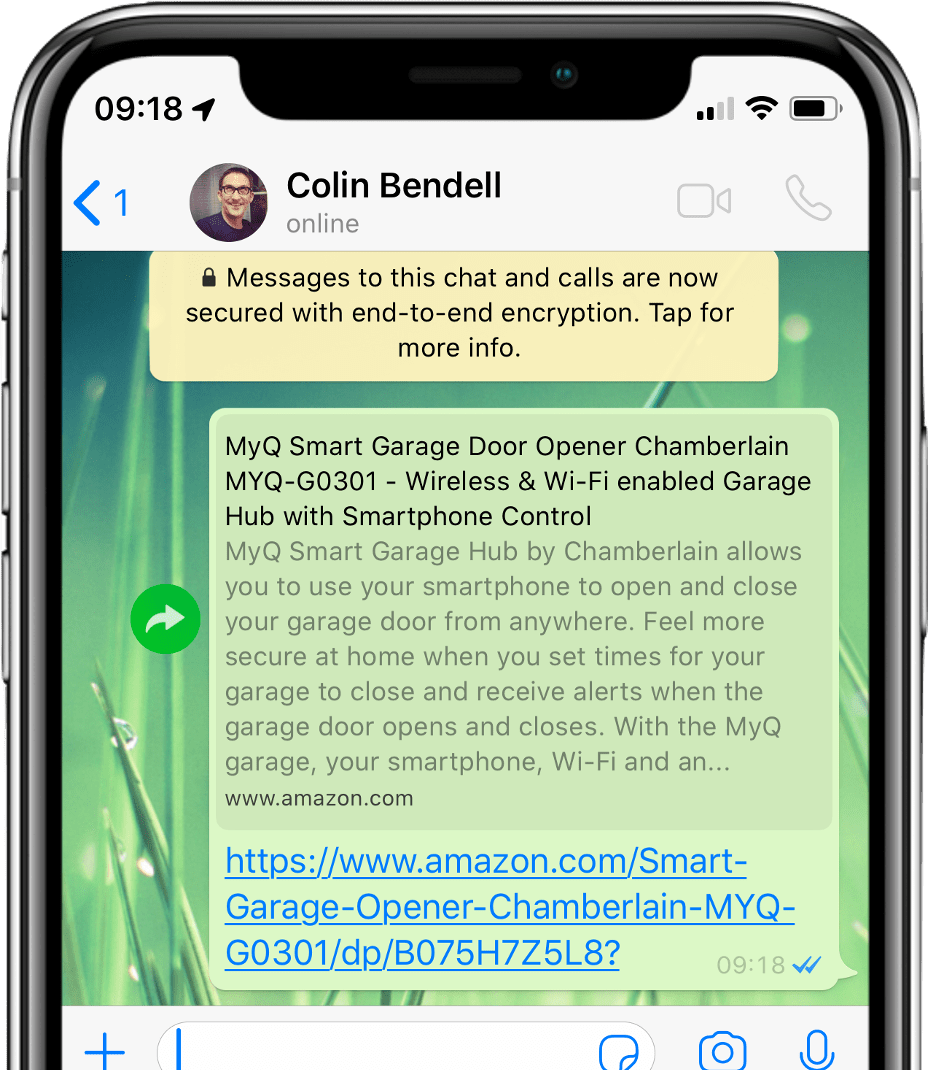
图片 6:亚马逊使用用户代理检测,这导致许多链接预览使用的是用于描述的 meta 标签。
- 使用
<meta property="og:video*来达到渐进式(而不是流式)的视频体验。
<meta property="og:type" content="video.other">
<meta property="og:video:url"
content="https://shoesbycolin.com/blue.mp4">
<meta property="og:video:secure_url"
content="https://shoesbycolin.com/blue.mp4">
<meta property="og:video:type" content="video/mp4">
<meta property="og:video:width" content="1280">
<meta property="og:video:height" content="720">- 不要使用 UA sniffing 来隐藏
<meta>标签。这会给使用不同伪装协议的微浏览器带来问题,结果就是链接失去预览效果。
总结
随着更多的对话发生在群聊和 Slack 频道,链接预览变得更加重要,用户会在进入你的网站之前就被预览吸引住。不幸的是,并不是所有的网站都提供了优秀且吸引人的预览效果。(由于你现在知道了这些,所以对预览效果差的网站也无法做到视而不见了 —— 对此我感到抱歉)。为了能够更快地吸引用户访问你的网站,我们需要确保自己网站的所有页面都用微数据进行了注释。更进一步说,如果我们可以结合这些页面的预览来创建一个可视化的网站摘要,那就可以说是锦上添花了。