
- 原文地址:5 Rules for Choosing the Right Words on Button Labels
- 原文作者:UX Movement
- 译者:Chor
按钮文本正如按钮本身看上去的一样重要。使用错误的按钮文本会导致用户感到困惑,并进而拖慢工作效率、徒增工作量。如果你想让用户轻松操作 app,那么设置正确的按钮文本是必不可少的。
下面列出的五大原则可以帮助你选择正确的按钮文本,从而提高按钮的可操作性。遵循这五大原则进行设计,那么你的用户在使用 app 时,不管面对什么按钮都不会发生误操作。
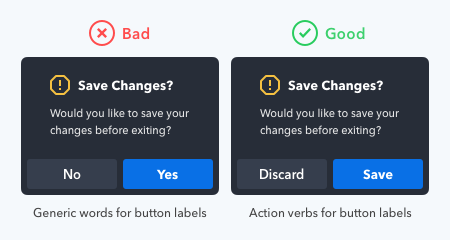
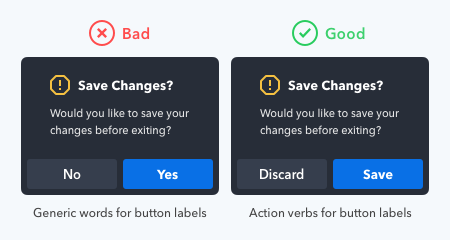
原则 1:使用行为动词
你的按钮文本应该包含行为动词以促使用户采取某种操作。当用户看到行为动词的时候,他们自然就知道按钮是用来做什么的了。因此,他们可以在不阅读任何提示性文本(例如对话框)的情况下采取操作。

可以与对话框中通用的“是/否”按钮文本做一下对比。对于后者,用户需要读完对话框文本才能采取操作。如果他们跳过或者是曲解了文本的意思,那么他们很容易会按错按钮。这样的设计不仅增加了误操作的风险,而且迫使用户不得不花费时间去阅读文本。
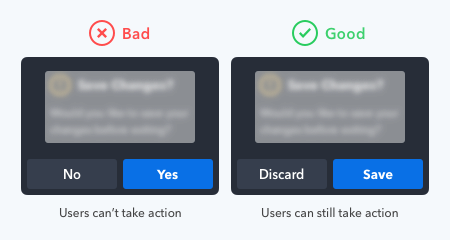
举个例子,下面的两张图片遮挡了对话框的内容,只有按钮是可见的。用户依然可以凭借带有行为动词的按钮文本采取操作,但是对于只包含“是/否”的按钮文本就无能为力了。显然,带有行为动词的按钮文本可以提高操作效率。

原则 2:使用严谨的措辞
你使用的每个行为动词都是有特定语义的。如果措辞不够严谨,用户很可能会曲解按钮的作用。

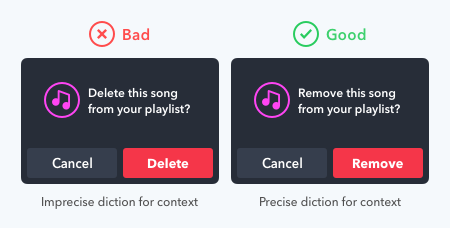
举个例子,“删除”和“移除”在意思上很接近,但两者的语义是不一样的。“删除”指的是从系统中删除某个东西,而“移除”指的是从一堆东西中移出某个东西。不分上下文地错用这两个词语会使用户在按下按钮时产生畏惧感。
在播放列表中,词语“删除”会让用户觉得自己的歌曲会被删除掉,这里的措辞是不合适的,因为实际上歌曲并不会被删除。使用词语“移除”会更加严谨,因为这个操作只是将歌曲移出播放列表,但不会将其从磁盘中删除。
原则 3:使用功能化的表达方式
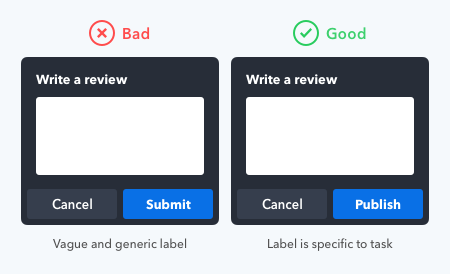
模糊且通用的按钮文本会让用户感到困惑。由于文本是通用的,这使得用户不清楚按钮的具体作用。要想让用户明晰操作的结果是什么,必须改用功能化的表达方式。

举个例子,有很多按钮文本都用到了“提交”这个词语,这实际上使得按钮的作用变得很模糊。当用户看到这个词的时候,他们并不能确定具体会发生什么事,因为这是非功能化的表达方式。
相反,词语“发表”是一种更为功能化的表达方式,用户一眼就明白,按下按钮之后就能在 app 上发表自己的评论。这个按钮文本语义更加清晰,不会给用户带来任何困惑。
原则 4:使用主动的祈使句式
按钮文本过多意味着用户需要花费更多的时间去阅读。改用主动的祈使句式可以最小化文本数量,用户一眼就可以看到整个文本内容,而无需转移视线。

主动祈使式把动词短语变成了命令。这种表达方式可以让你去除句子中不必要的成分,从而让按钮文本更加简洁明了。你只需要在文本中使用带有副词或者直接宾语的动词即可。
用户更加信任并理解命令式的按钮文本。他们确信在这种情况下按钮采取的操作是非常明确的,这在某种程度上也使得他们更加坚信自己作出的决定。
使用主动的祈使句式时,要避免采用教学式的表达告知用户如何使用他们的设备。典型的反面教材就是在按钮文本中使用“点击这里”的表达。这个表达不仅使文本变得冗长,而且对用户来说是多余的。正确的做法应该是使用特定且能描述操作行为的动词激励用户去“点击”。

原则 5:使用句式大写
[译注:本条仅在英文环境生效]
按钮文本的大写风格可以向用户表达你的语气。语气指的不是说话的内容,而是说话的方式。这种表达方式会在用户群体中激发一种情感反应,可能是吸引,也可能是排斥。

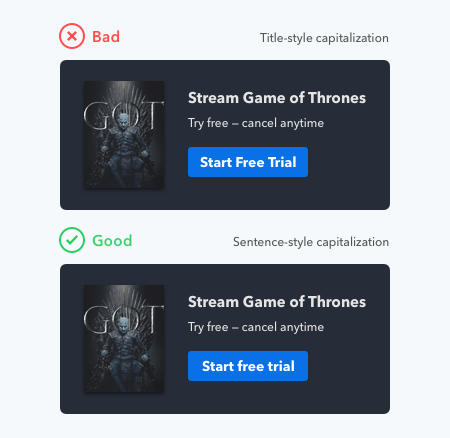
句式大写(指句子首单词的首字母大写)是最合适的大写风格,因为它以一种友好的语气鼓励用户按下按钮。用户平时阅读到的大都是句子,所以他们对句子是非常熟悉的,当在按钮上阅读到的也是句子时,他们的直观感受是有个人在用平缓的语气与自己交谈。
相比之下,标题式大写(指句子所有单词的首字母大写)的语气更加正式。正式的语气会让人觉得少了一丝人情味,用户的值直观感受是有个人在用很不自然地语气和自己说话,此时,我们的按钮就不那么“受待见”了。标题式大写破坏了自然的阅读流程,并且分散了用户对潜在信息的注意力。

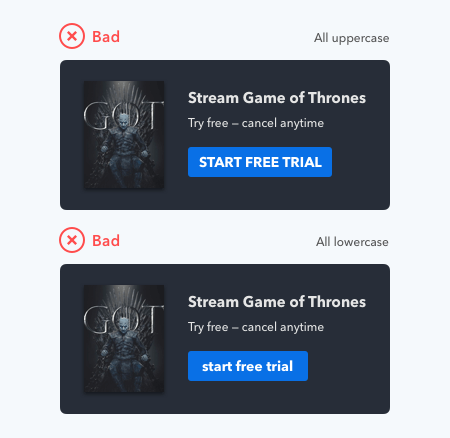
全字母大写同样是不合适的,它传达的是一种强硬的语气,用户的直观感受是有个人呼喊自己按下按钮。更糟糕的是,这种风格的可读性极差,因为词形匮乏。词形若是都没有差异,对阅读障碍的用户来说是很不友好的。
全字母小写传达的则是一种随意且懒散的语气,用户会觉得似乎没人重视这部分的设计,这种不专业的感觉会消磨他们对按钮的信任感。
操作指引同样很重要
操作指引和按钮文本同等重要,不过,如果你的按钮文本设置不合理,那么操作指引也没什么作用了。
上述五大原则可以确保你的按钮正常发挥作用。用户在面对按钮的时候不会再觉得困惑,而是可以带着清晰的目的采取正确的操作。