
- 原文地址:How to design: accessible search bars
- 原文作者:Marty Seinamets
- 译者:Chor
最近有一位设计师就她的 app 设计向我寻求反馈,我很高兴可以帮上她的忙。我一向很乐意与设计师们交流心得,这是一个可以激发他们产生新灵感的过程。
我遇到的其中一个问题就是搜索栏的设计。尽管这个问题看上去很不起眼,但它也会影响到用户的第一印象。我们并不希望用户因为一个访问性极差的搜索栏而放弃使用我们的产品。
对 app 设计的反馈启发我写下这篇文章,借此讨论如何设计一个兼具功能性和可访问性的搜索栏。这个话题很有意义,毕竟我们的决定会对用户体验产生影响。
本文的重点在于移动设备的搜索栏设计,不过其中也有一些原则同样适用于桌面设备。你可以自己挑重点记一下笔记。
1 搜索图标
为了让用户关注到网站或 app 上的搜索栏,我们可能会考虑向搜索栏中添加一个搜索图标。作为一个视觉元素,它可以让搜索栏更加显眼、更加容易被用户找到。
现如今,在视觉感知的驱动下,web 设计频繁使用图标和图片。相比文本,图标和图片可以更快地被人眼注意到,并且可以在占用空间极小的前提下传达更多的内容。
搜索图标的“出镜率”是如此之高,我们接下来会研究它的不同布局位置以及对应的目的。之后我们会讨论合理的图标大小是如何提高我们的工作效率以及用户体验的。
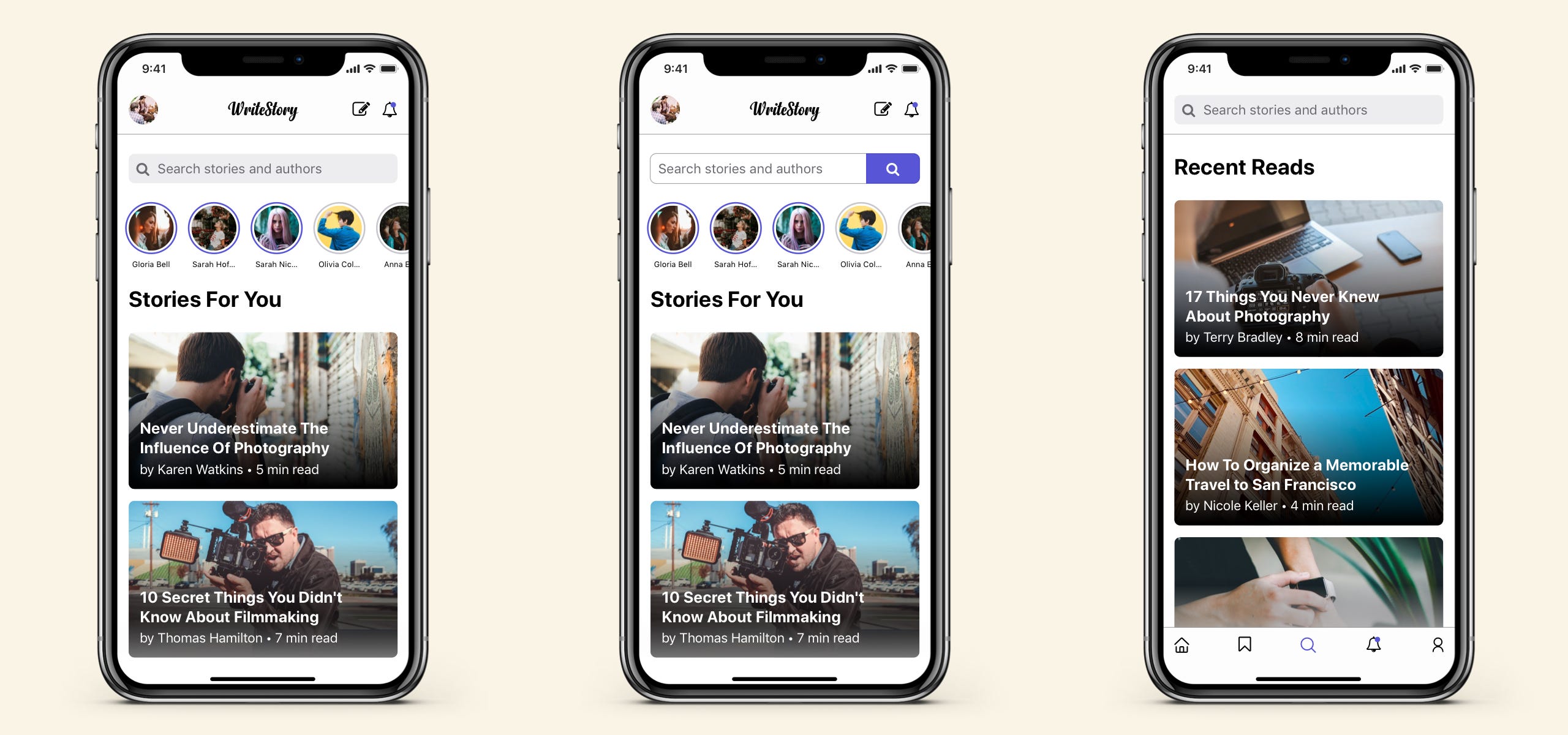
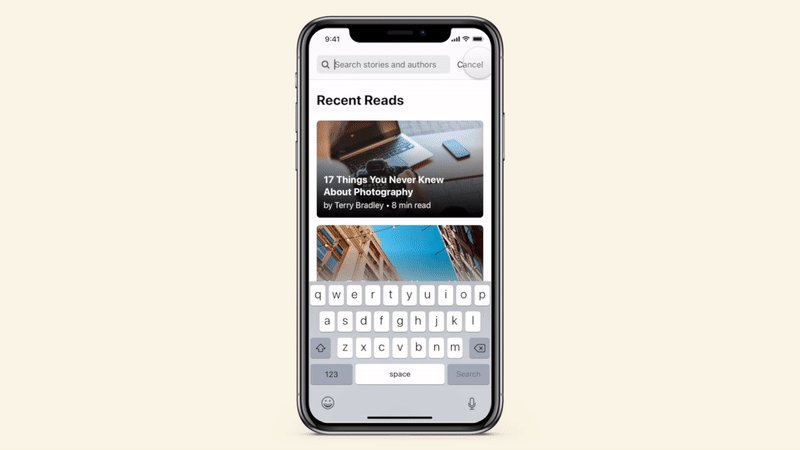
搜索图标在输入框前面
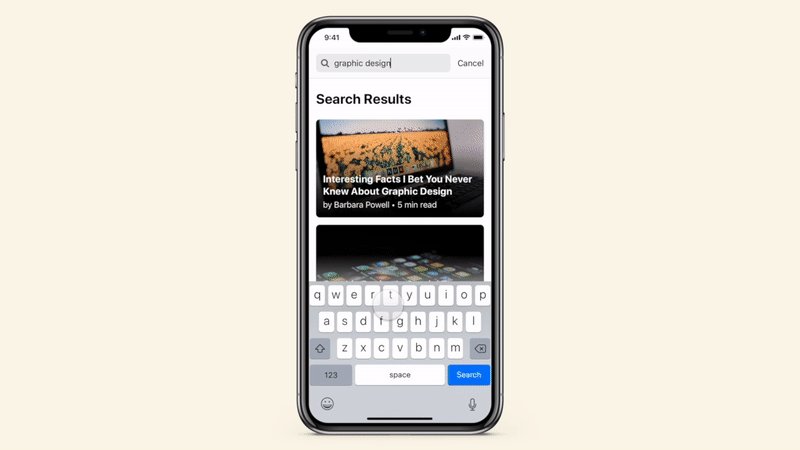
这种类型的搜索图标往往是用来指示搜索栏位置的。我们无需点击任何按钮来显示结果,搜索结果会在我们输入完毕后自动显示在搜索栏下面。
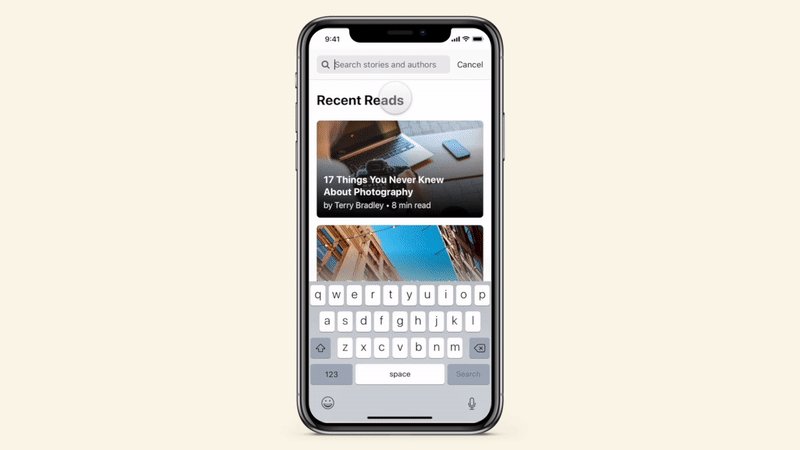
如果 app 或者网站的搜索栏隐藏了,那么图标必须是可供点击的。也就是说,在点击图标之后,搜索栏会显示在屏幕上。如若必要,还应该提供一个取消按钮用来再次隐藏搜索栏。

动画演示 —— 搜索图标用来指示输入框的位置。
搜索图标在输入框后面
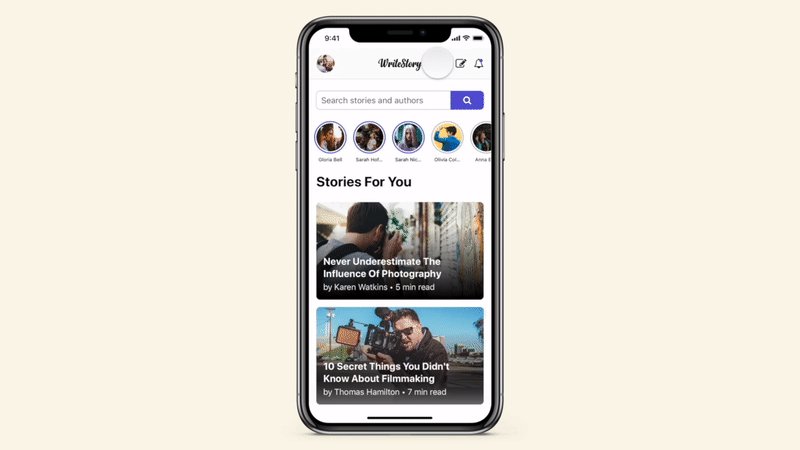
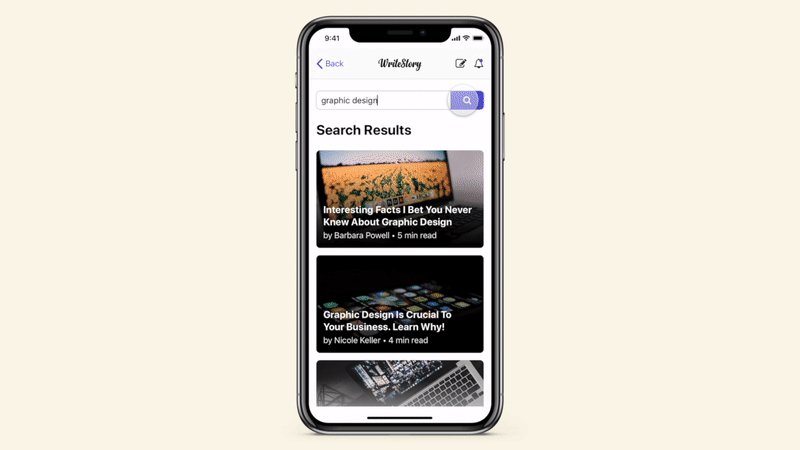
这种类型的搜索图标不仅用来指示搜索栏位置,而且充当了按钮。只有点击按钮,搜索结果才会显示。大多数情况下,图标本身就是一个单独的按钮,可能位于搜索栏的内部或是外部。
不过它有时候会让用户感到困惑。图标看起来像是搜索按钮,但是却不能点击,这是因为它只是用于指示输入框的位置。但话又说回来,如果只是起到指示作用,应该把它放在输入框前面。

动画演示 —— 位于输入框后面的搜索图标不仅用来指示位置,而且充当了按钮
兼具两者特点
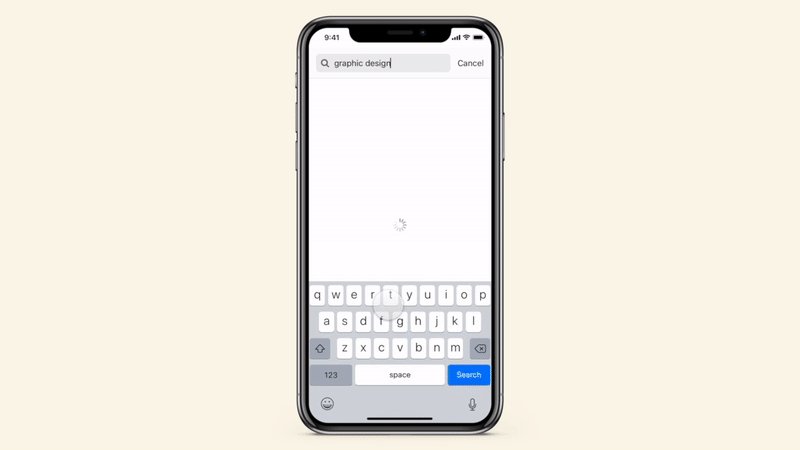
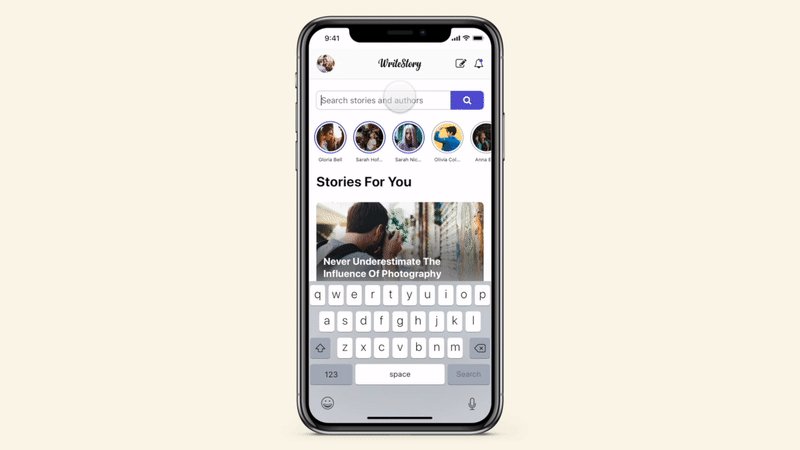
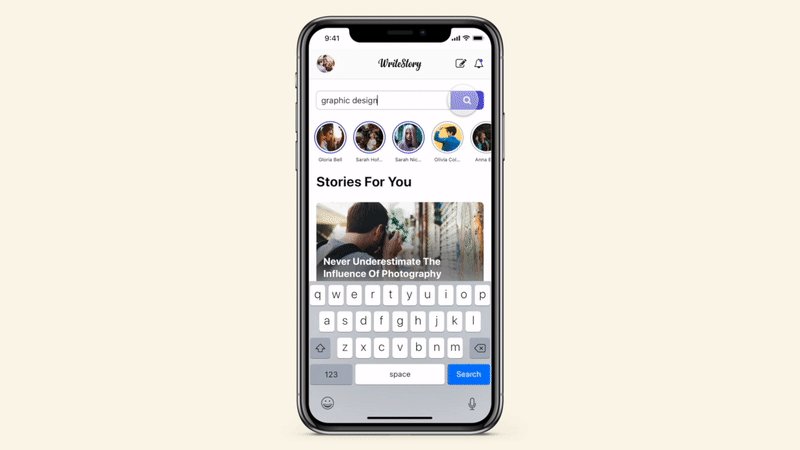
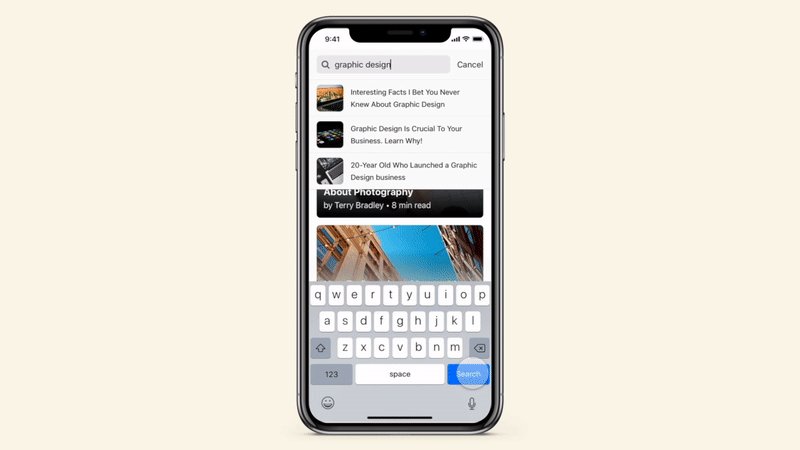
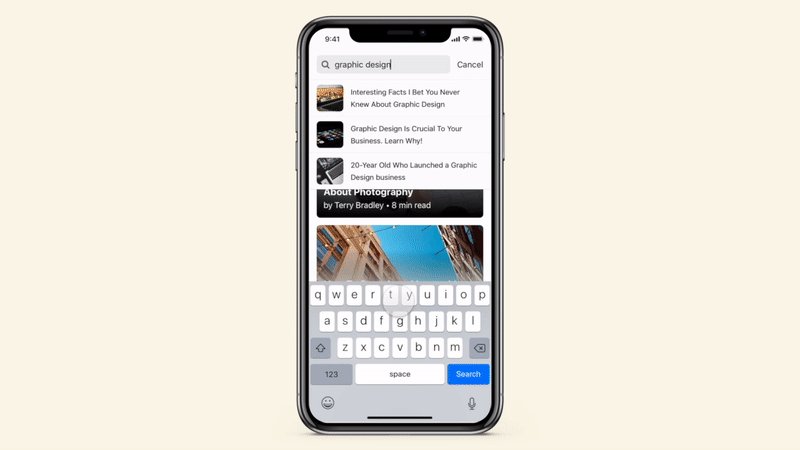
有一些搜索栏兼具上述两者的特点。用户进行输入操作之后会自动提供预备选项以供搜索,同时也可以点击搜索按钮查看更多结果。这种搜索栏是比较受欢迎的。
手机键盘本身包含的按钮也可以取代搜索栏中的搜索按钮。不过,有些用户不习惯键盘按钮,所以要根据用户情况决定是否设置搜索按钮。

动画演示 —— 无搜索按钮但兼具两者特点的搜索栏.
如果我们提供了搜索建议,并且我们的用户熟悉设备,那么可以将图标放在输入框前面作为标志。要想查看所有结果,用户必须点击键盘上的“回车”,“搜索”或者“前进”按钮。
如果我们没有提供搜索建议,那么即使手机键盘上已经有“回车”,“搜索”或者“前进”按钮,也要在搜索栏中提供搜索按钮。这是为了照顾那些对设备不熟悉的人。
根据图标大小决定间距
作为一个小元素,图标所占空间并不多,但我们依然要做到合理地利用所有空间。搜索栏中的图标占用空间较多时,会让搜索栏变得很难看。
保持图标周围的间距相等,这会让搜索栏看上去更加和谐。为了让图标周围有足够的间距,应该让其大小约为搜索栏高度的 45%。这个尺寸不会产生任何违和感。
2 占位文本
占位文本是一段短小但信息丰富的文本,描述了我们希望用户采取的操作。简而言之,它是用来引导和帮助用户的。
搜索栏的占位文本通常使用浅色,与大多数背景颜色不会产生强对比。接下来,我们将探讨颜色对比度的重要性,以及一些与其相关的可访问性方面的问题。
颜色对比度和无障碍性
颜色对比度 描述了两种不同颜色之间的差异。如果占位文本对比度较弱,那么会给视力受损用户的阅读带来障碍,对于任何颜色来说都是如此。

动画演示 —— 浅色的占位文本会影响无障碍性。
有很多对比度检查工具可以帮助我们避免这些问题。其中之一就是 WebAIM Contrast Checker,它可以检测对比度是否合乎 WCAG 的标准以及对应的一致性等级。
WCAG 是什么?
Web 内容无障碍指南 可以帮助设计师和开发者为障碍人士创建无障碍性的内容。本文我们只讲解 WCAG 的部分内容,也就是颜色对比度。
WCAG 有三个从低到高依次排列的一致性等级 —— A,AA 和 AAA。等级越高,web 内容的无障碍性就越高。
3 搜索框
我们在前面了解到了占位文本和搜索图标,是时候聊一聊搜索框了。有很多种方法可以为不同的移动设备和用户设计和开发出更易访问的搜索框。
移动设备屏幕较小,这让我们的点击变得很困难。尤其是当搜索栏不够大的时候,我们很容易误点其它按钮,这是一个很常见的问题。
搜索栏并没有一个所有网站和 app 都应该遵循的统一尺寸,但可以肯定的是,它们应该尽可能的显眼和容易访问,毕竟这些小细节会影响到用户体验。
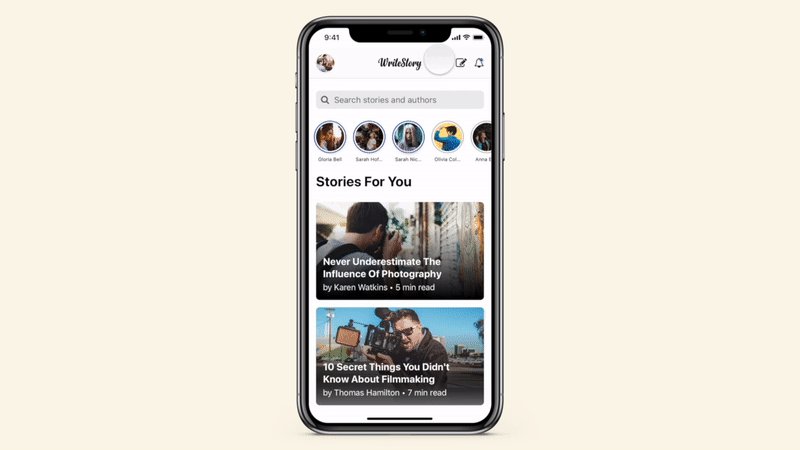
隐藏搜索栏
隐藏图标背后的搜索栏可以节约大量空间,我们可以利用这些空间展示更加重要的东西。不过,在移动设备上隐藏搜索栏并非是一个绝佳的主意,因为单个图标很难引起用户的注意。
如果用户需要反复进行搜索操作,那么应该始终在屏幕上显示搜索栏。展示搜索栏,这本身就体现出了搜索操作的重要性。
如果搜索操作是次要的,且用户即使不靠搜索也能完成主要操作,那么我们可以将搜索栏隐藏在搜索图标后面,引导用户将注意力放在更加重要的事情上。

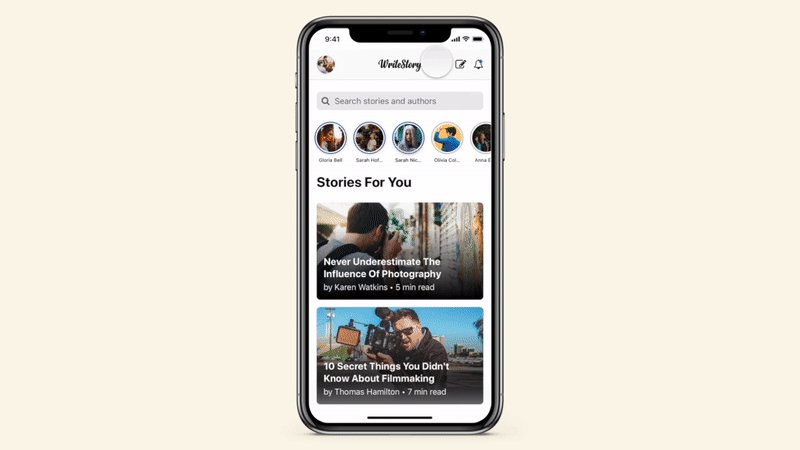
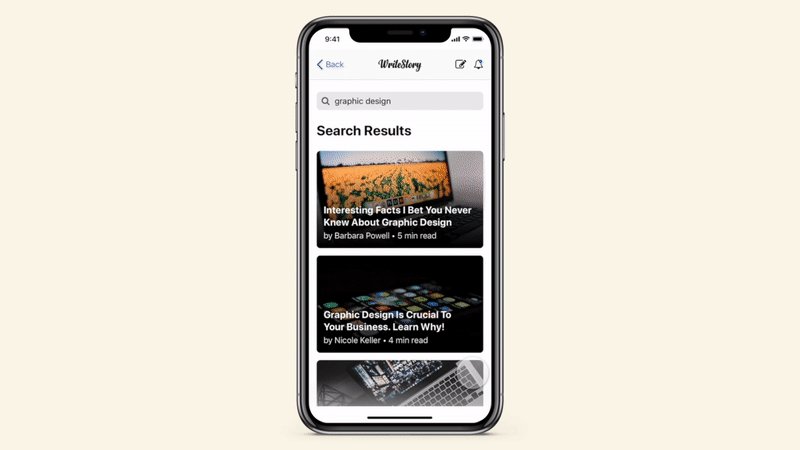
动画演示 —— 点击按钮后,原先隐藏的搜索栏出现在设备屏幕上。
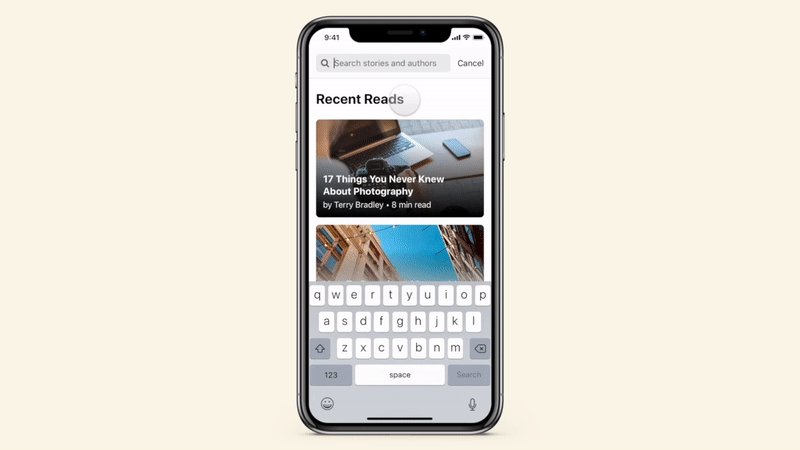
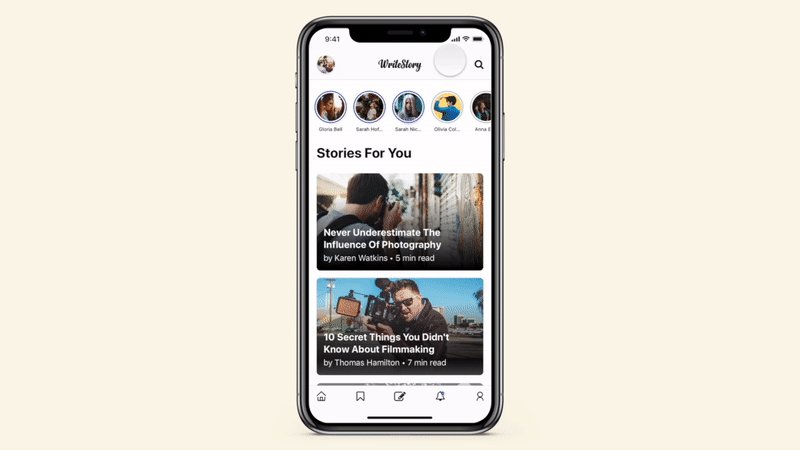
带有单独搜索页的 App
一些 app 将搜索功能集中放在一个单独的页面里。尤其是当 app 有众多和搜索同等重要的功能时,这种方法更加常见。这些功能一般展示在底部导航栏。
底部导航栏最多有 5 个 app 的核心功能,这种布局方式让导航更加便捷。像这样分离功能可以减少屏幕上的干扰,让我们一次只专注一项活动。

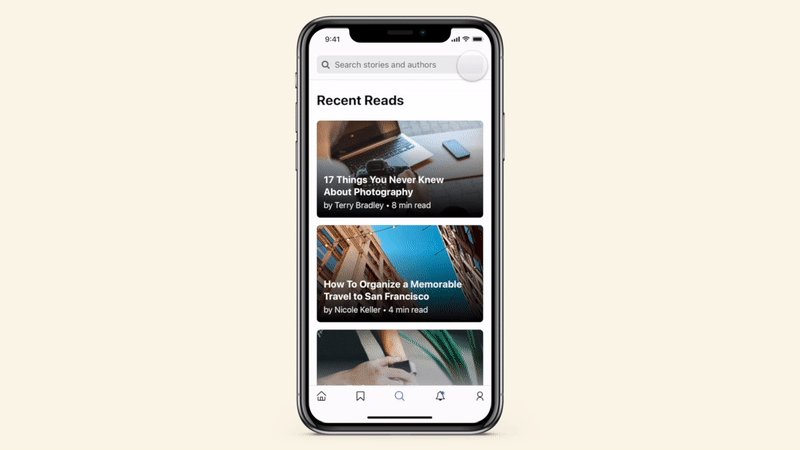
动画演示 —— 带有单独页面的搜索功能以及底部导航栏。
总结
在设计搜索栏之前,我们需要进一步了解搜索栏的组件,了解不同的图标位置、颜色对比度和功能是如何影响用户体验的。
本指南旨在介绍如何设计出用户更易访问的搜索栏。恭喜,你已经阅读完本文了。最后我们回顾一下通过这篇文章学习到的关于设计搜索栏的知识。
设计原则一览
- 在实现我们的想法之前,我们必须审视自己的决策或想法。这些想法会影响到我们营造的用户体验。
- 比起文本,我们更容易识别图片和图标,有时候,它们比文字的表现力更强。
- 位于输入框前面的搜索图标可以起到指示作用,搜索结果会显示在搜索栏下面。
- 位于输入框后面的搜索图标不仅可以起到指示作用,而且还充当了按钮,要只有点击按钮才会显示搜索结果。
- 有的搜索栏兼具上述两者的特点,是否在搜索栏中设置搜索按钮,取决于我们的用户。
- 图标的大小保持在搜索栏高度的 45%,这可以让图标拥有更多空间,同时让搜索栏看起来更加和谐。
- 弱对比度会给视力受损的用户带来阅读上的障碍。WCAG 可以帮助我们创建访问性更强的 web 内容。
- 如果用户不需要反复进行搜索操作,可以考虑隐藏搜索栏。
- 如果搜索功能是 App 的核心功能之一,并且底部使用了导航栏,那么可以将搜索功能集中放在一个单独的页面里。
- 底部导航栏最多有 5 个核心功能,这可以让我们一次只专注一项活动。