- 原文地址:VS Code Extensions For Web Dev Productivity
- 原文作者:Deepak Gupta
- 译者:Chor

在我们开始之前,先看看你能否回答这个问题:Visual studio Code 和 Visual Studio 的区别是什么?
怕有人不知道,我还是简单说明一下。Visual Studio 是一个功能全面且便捷的集成开发环境,而 VS Code 则是一个开源、跨平台的源码编辑器,在 web 开发群体中尤其出名。它不仅快速、可扩展、可自定义,而且还有大量功能。
我已经使用 VS Code 很久了,作为一名全栈开发者,我也尝试过各种扩展。本文将介绍一些对我的开发工作起到很大帮助的扩展,希望能对你有所帮助。
让代码易于阅读和维护
Bracket Pair Colorizer 2:可以让配对的括号显示相同的颜色。

Indent Rainbow:为文本前面的缩进着色,每一个缩进都有 4 种可选颜色。

使用上面两个扩展后,你的编辑器就会铺满各种颜色,这可以让代码块更容易阅读,同时起到护目的效果。一旦你习惯了它们,VS Code 就不再平淡无奇了。
AutoClose Tag 和 Auto Rename Tag:手动输入标签对每一个 web 开发者来说都是一件痛苦的事情。我们需要一个可以快速简便生成标签以及子标签的工具。
AutoClose 可以在你输入开始标签的时候生成闭合标签。Auto Rename 则可以在你修改一半标签时,自动同步修改另一半标签。


Indenticator: 高亮当前的缩进位置,当代码很长时可以派上用场。

VS Code Icons: 提供文件图标,可以提高编辑器的颜值

Dracula:这是一直以来钟爱的一个主题

Prettier:通过解析代码并根据自己的规则重新打印,从而实现一致的代码风格。Prettier 考虑了最大行长,并可以在必要的时候进行换行。尝试自己安装一下并领略它的魅力。
Path Intellisense:这是最佳的自动补齐文件名的扩展

ESlint 或者 TSlint:想要让代码保持一致并且避免 bug,这些代码检查工具是必不可少的。

基本操作
Code Spell Checker:一个可以搭配驼峰式代码使用的拼写检查扩展。高度推荐。

Change-case:改变当前所选词的大小写。

Pegex Previewer:在并排的文档中高亮当前正则表达式的匹配项,通常用于添加验证检查。

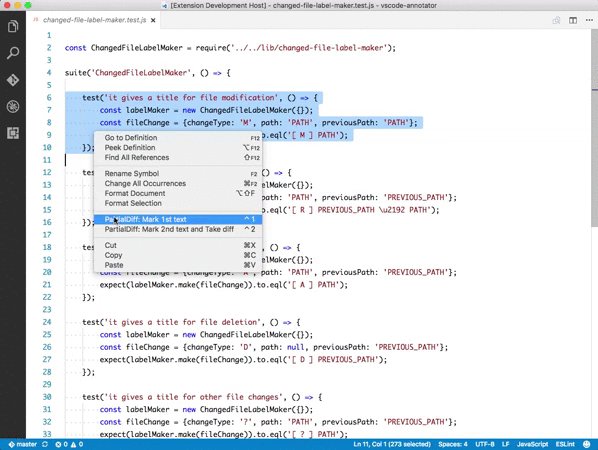
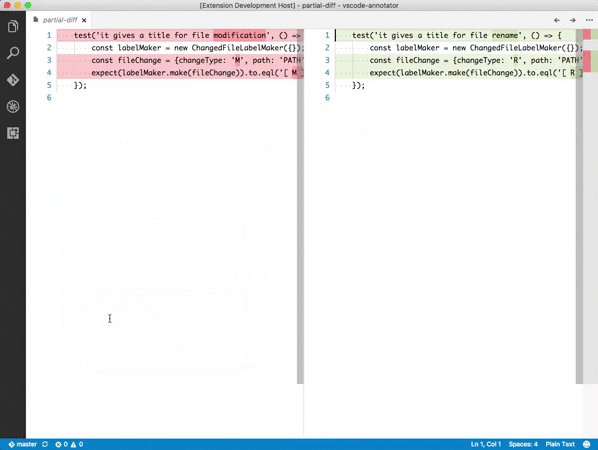
Partial Diff:可以让你比较一个文件中、文件之间或者剪贴板上的 diff 文本段。

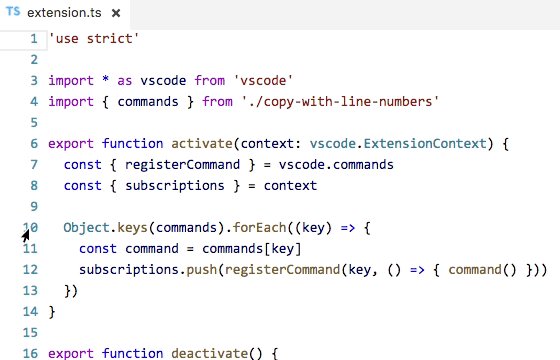
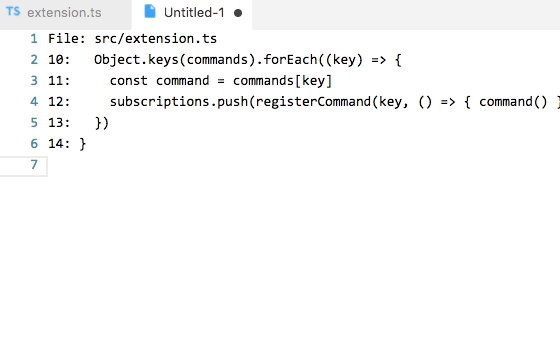
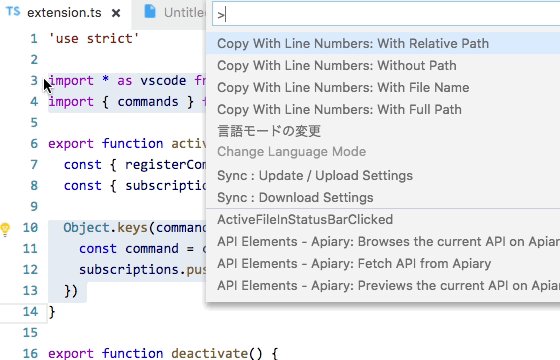
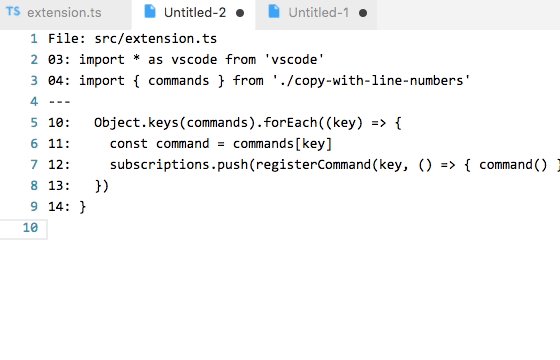
Copy With Line Number:复制选中的行以及行号和文件路径。这在协同编程以及向同事求助时很有用,可以让他们快速定位到代码位置。当然,对于编写文档也是很有帮助的。

Paste Image:直接从剪贴板上粘贴图片到 Markdown,AsciiDoc 或者其它文件。我习惯在 Git README 文件或者 Markdown 文档中使用这个扩展。

TinyPNG: 可以无损压缩 jpg 和 png 图片文件

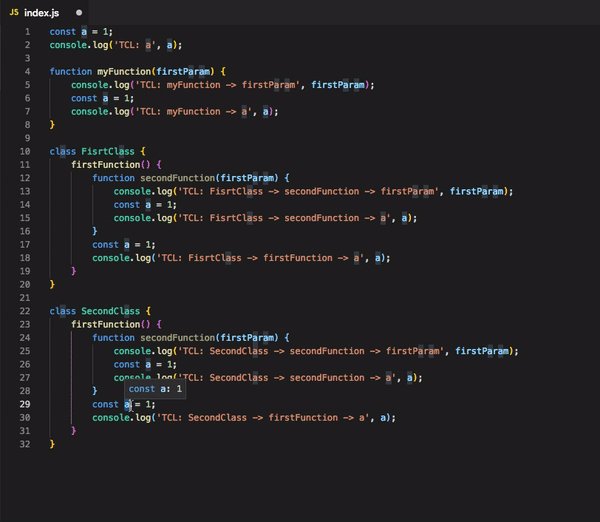
Polacode: 可以为你的代码块创建好看的截图。只需要安装扩展并启动,之后复制粘贴代码到 Polacode 即可。接着你就可以下载这个截图了。我很喜欢这个扩展。

调试
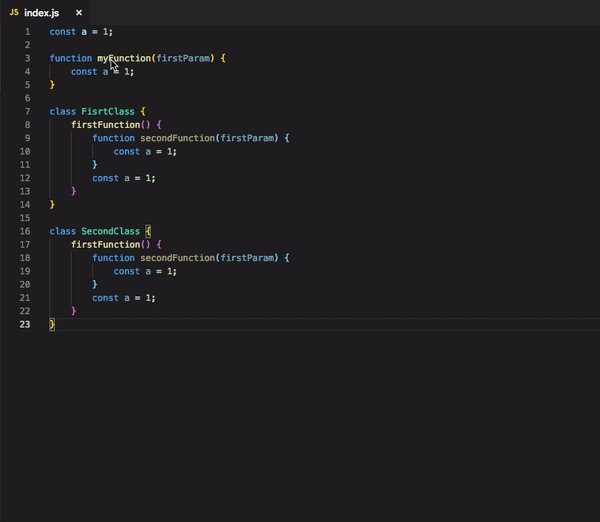
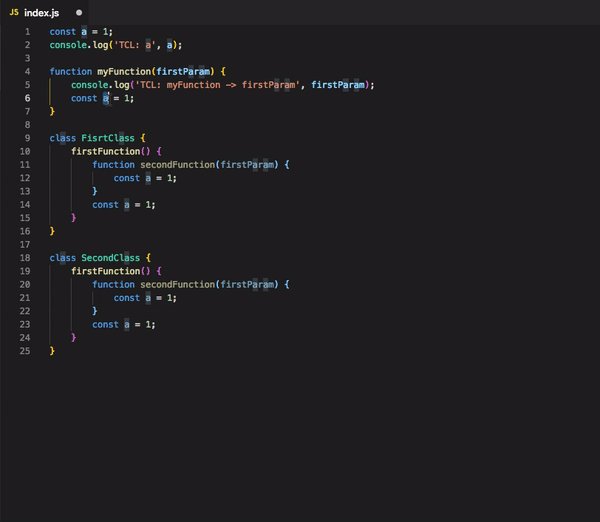
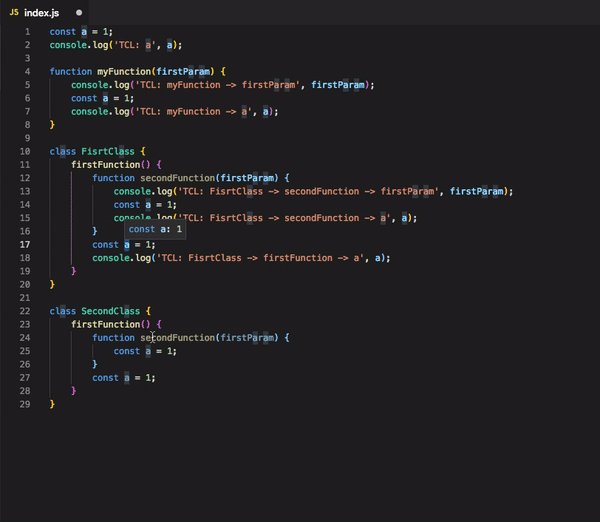
Turbo Console.log: 这个扩展可以自动编写 log 信息打印语句,从而让调试更加简单。

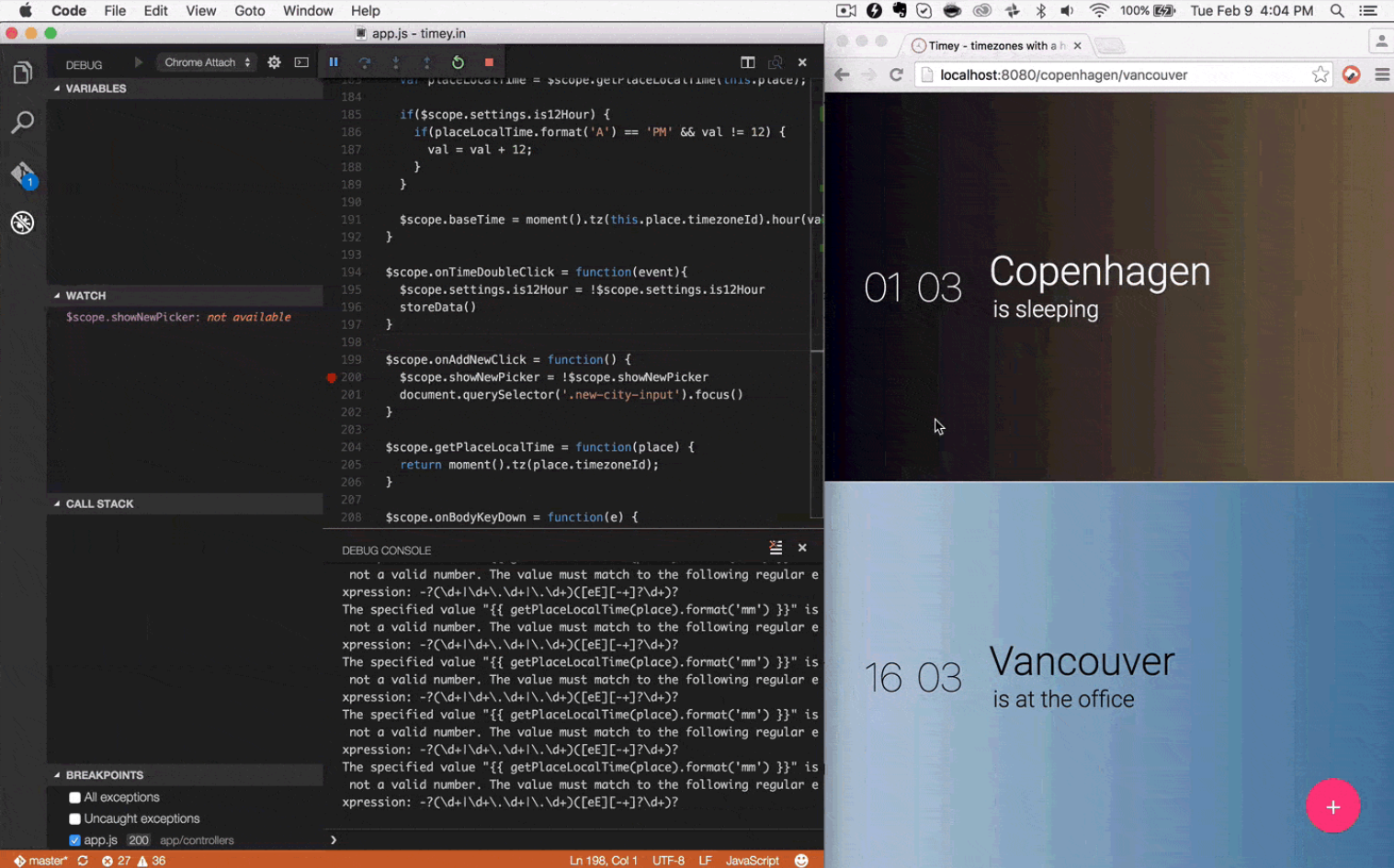
Debugger for Chrome: 可以在 Chrome 浏览器中对 JavaScript 代码进行调试

版本控制
Git Lens: GitLens 增强了内置的 Git,它包含了大量功能,例如通过 code lens 展示的 authorship,提交检索、历史记录以及 Gitlens 浏览器等。如果你进行的工作与 Git 相关,那么这个插件必不可少。

和 GitLens 类似的扩展:
- Git History: 将提交历史等记录以漂亮的图表展示出来。
- Checkpoints: 在各个提交之间保留正在进行的工作的本地短期历史纪录。
- Git Blame: 可以在状态栏显示当前选中行的 Git Blame 信息。GitLens 也提供了类似的功能。
- Git Indicators: 可以在状态栏查看受影响的文件以及新增或者删减的行数。
- Open in GitHub/Bitbucket/Gitlab/VisualStudio.com: 可以用单命令在浏览器中开启仓库。
Version Lens: 在 Visual Studio Code 编辑器中展示 npm, jspm, DUB 以及 Dotnet Core 中安装包的版本信息。

Markdown
Markdown Shortcuts: 快捷编写 Markdown.我一般用它来写 README 文件。

Markdown Preview Enhanced: 这个动态的预览扩展可以让你一边编写 markdown 文件,一边预览效果。

衡量开发效率
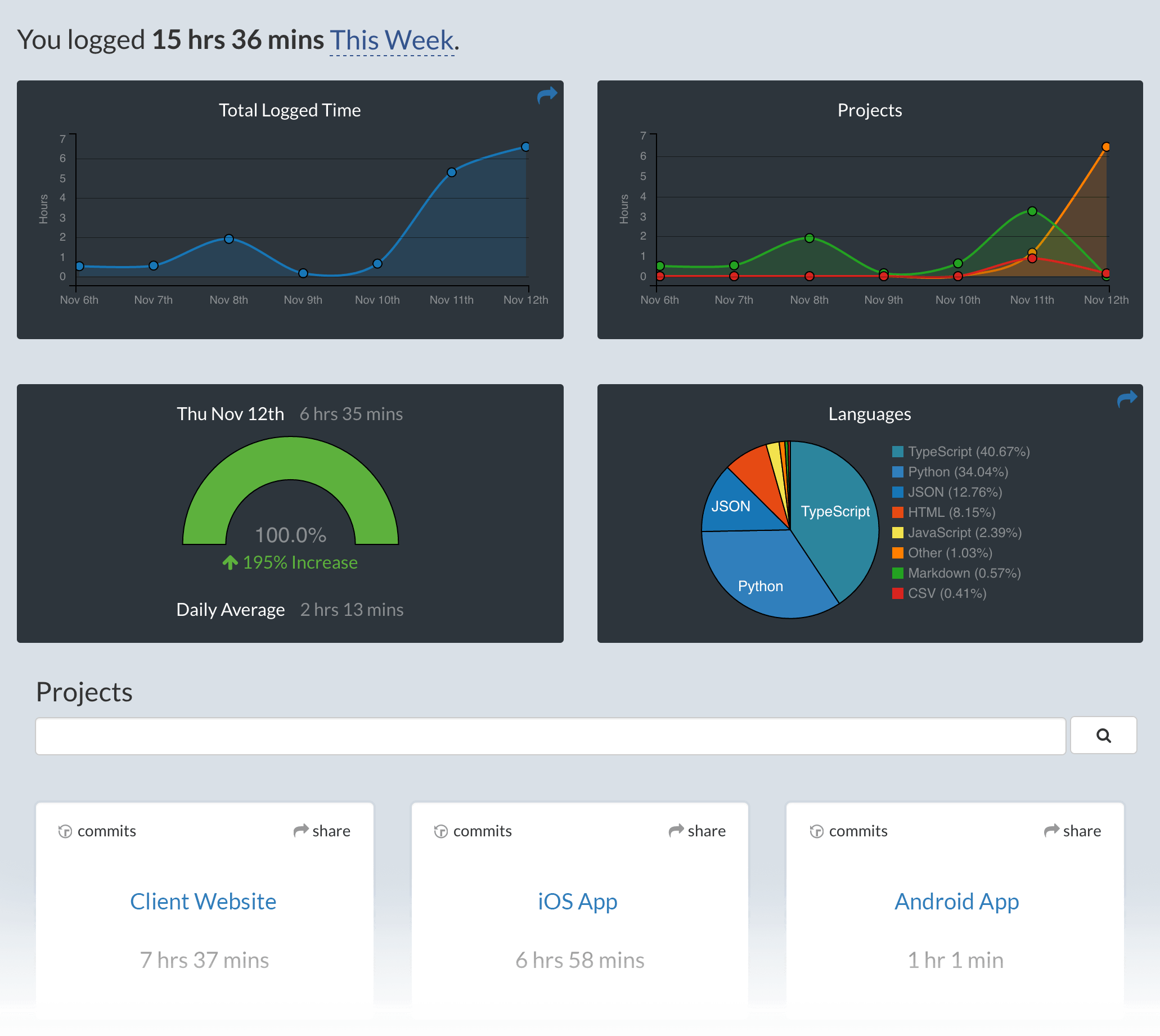
WakaTime 或者 Code Time: 通过编程活动自动生成的指标、统计以及时间追踪。


其它
Settings Sync: 可以将你的 VS Code 配置同步到 Github 上,包括基础设置、热键和 VS Code 扩展。此后可以在任何打算用来编程的设备上将这些配置进行同步,而不需要在一台新设备的原生 VS Code 环境中进行编程,也不需要再重复配置。
Project Manager: 可以直接在 VS Code 中打开指向某个 Git 仓库的新窗口。基本上,你现在可以在不离开 VS Code 界面的情况下打开任意一个仓库。
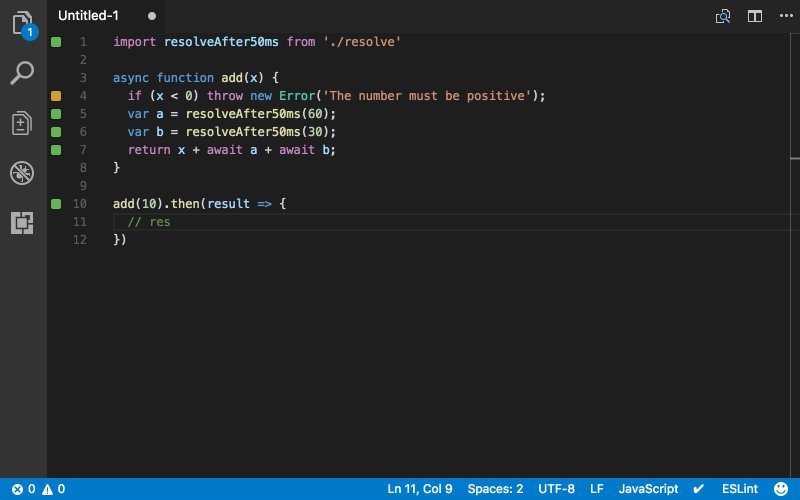
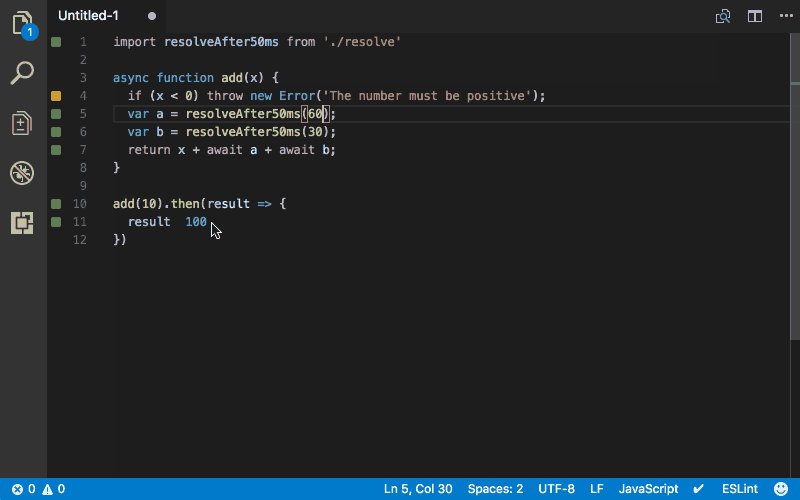
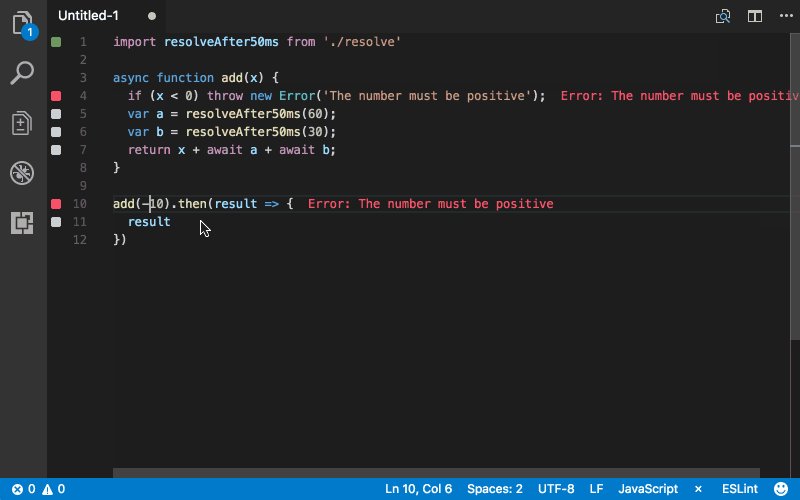
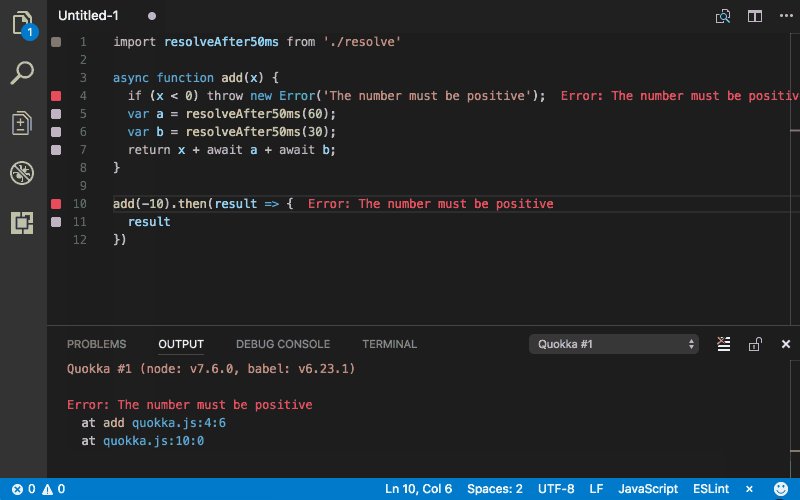
Quokka.js: 在输入代码的时候即时运行代码,同时在编辑器中显示不同的执行结果。你可以自己尝试一下。

TODO Highlighter: 在将代码发布到生产环境之前,你可能会忘记 review 一下之前写的 TODOs。之前我一直都希望有一个扩展可以将这些 TODOs 高亮,并且提醒我还有一些未完成的工作。
Import Cost: 这个扩展可以用在行内展示导入包的大小,它利用带有 babili-webpack-plugin 的 webpack 来检测大小。
REST Client: REST Client 允许你发送 HTTP 请求并在编辑器中直接查看响应结果。
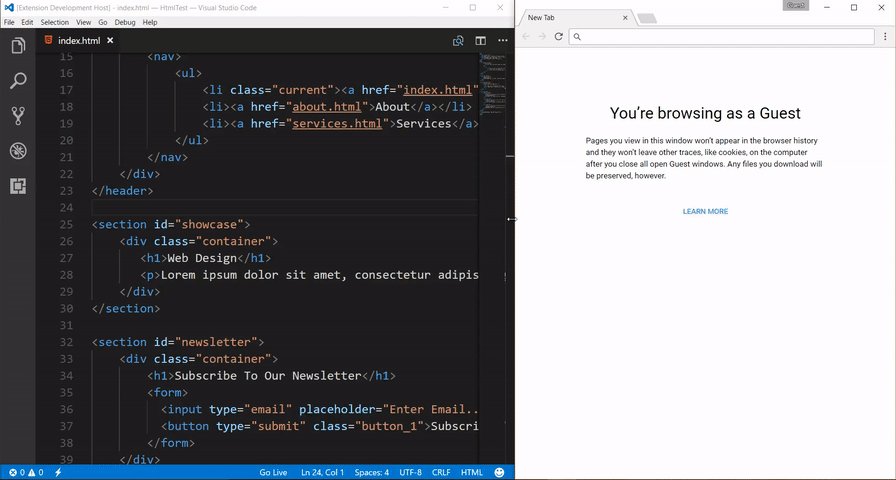
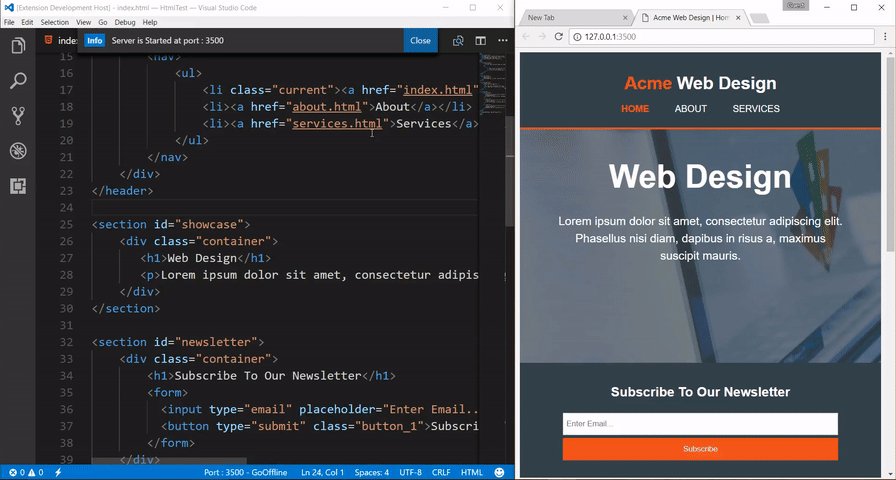
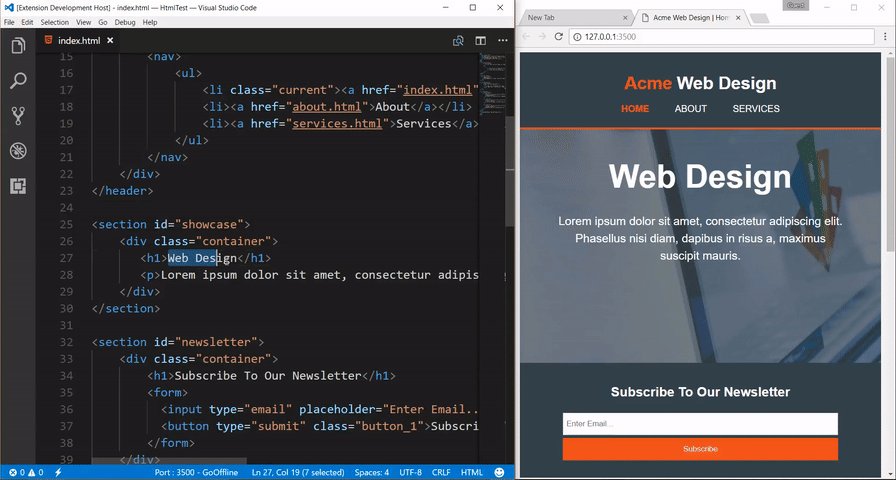
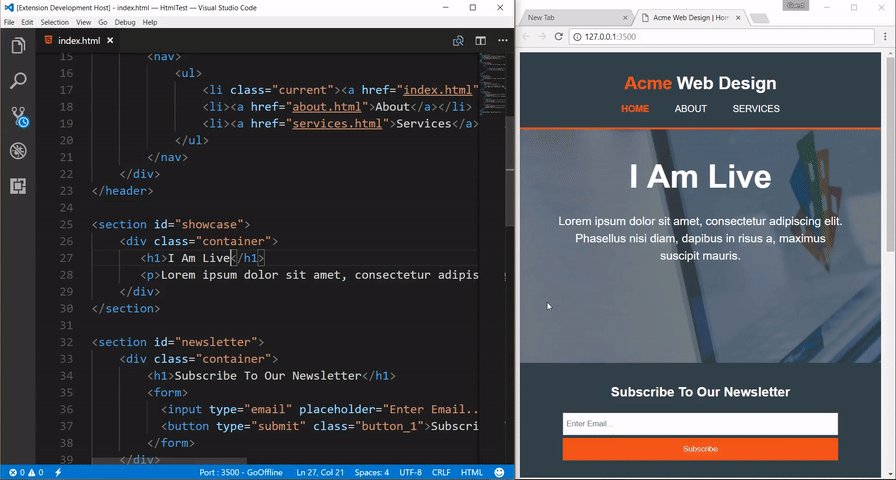
Live Server: 开启一个本地服务器,可以为静态或者动态页面提供实时刷新功能。

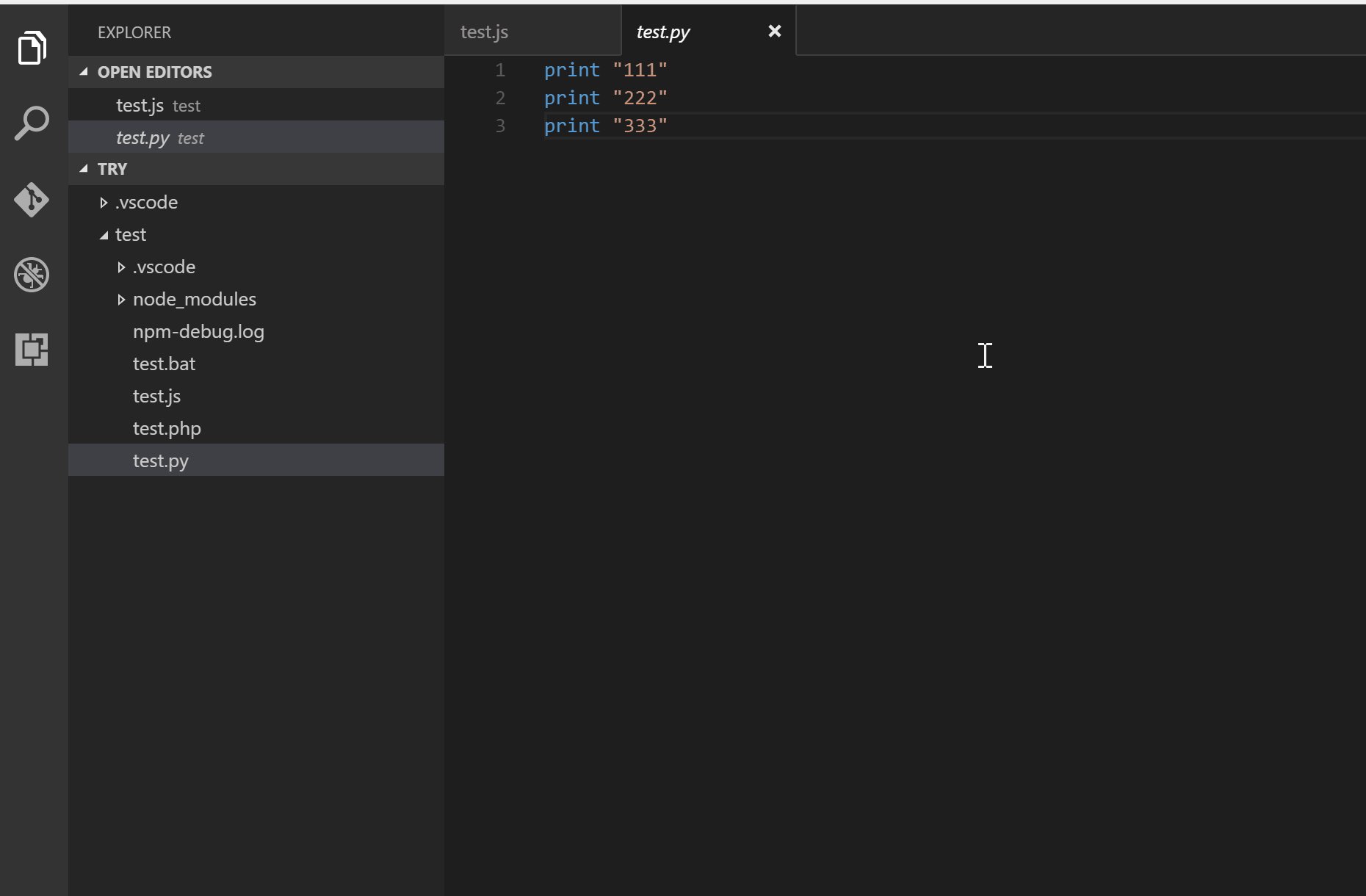
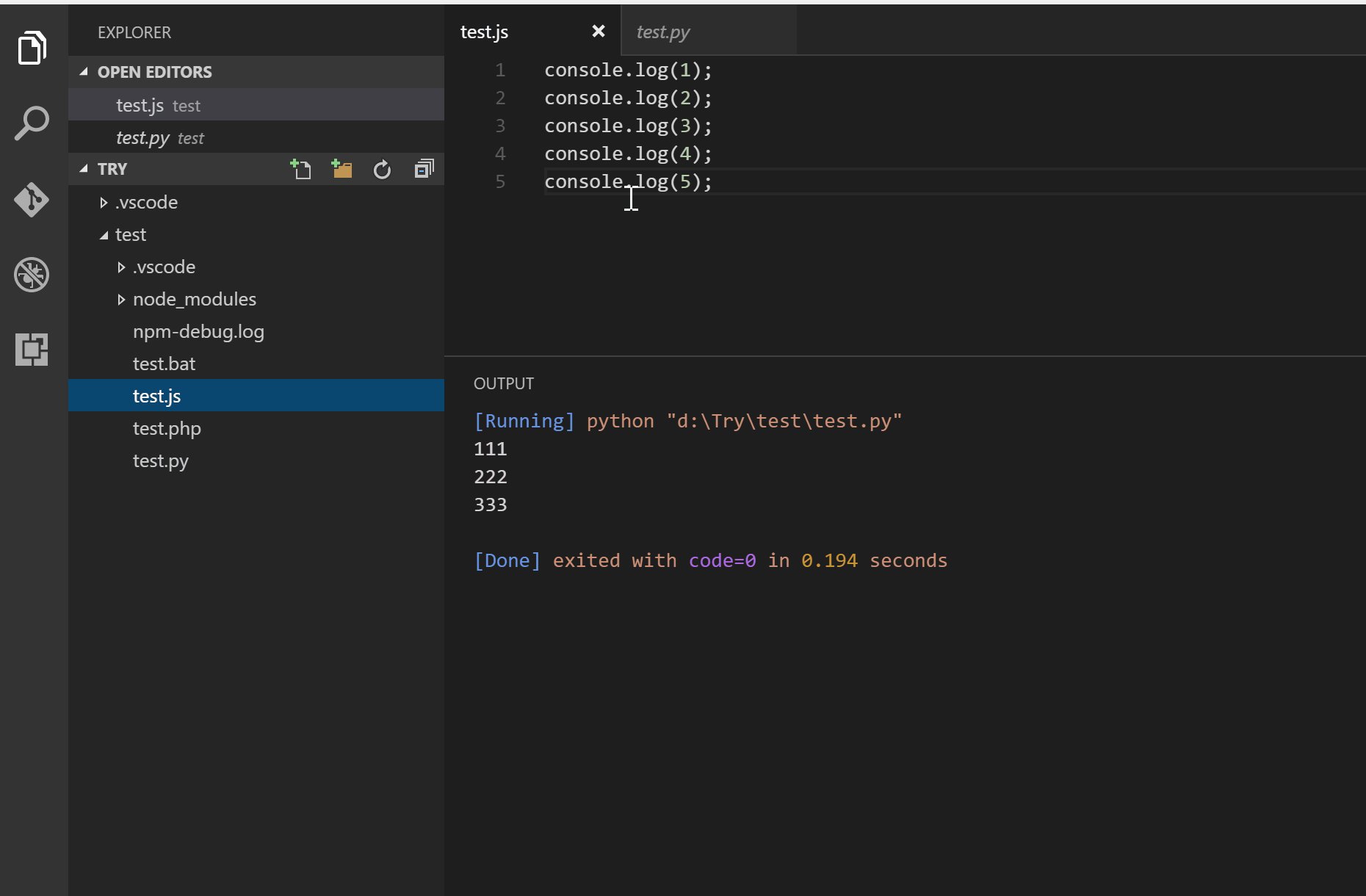
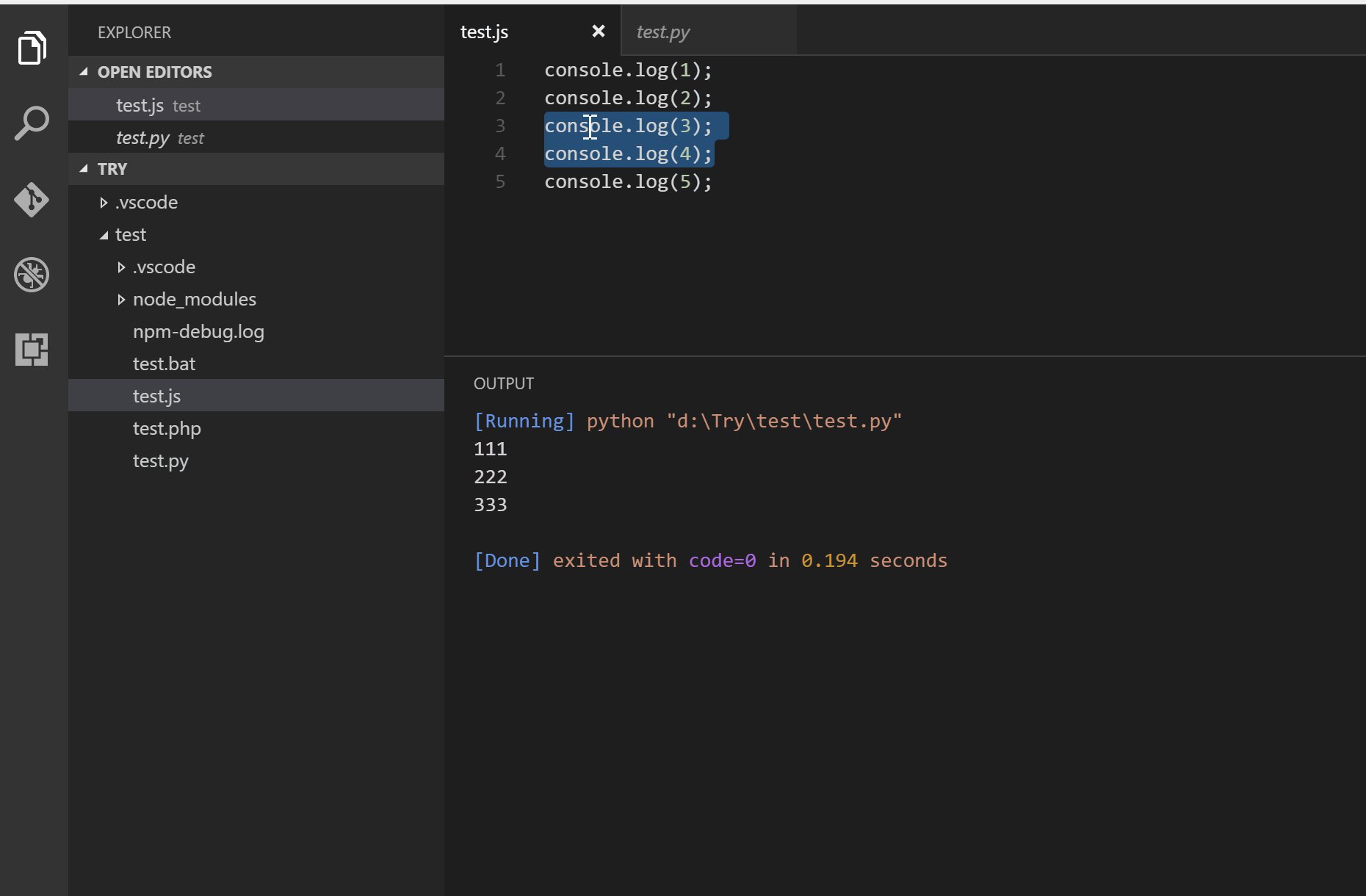
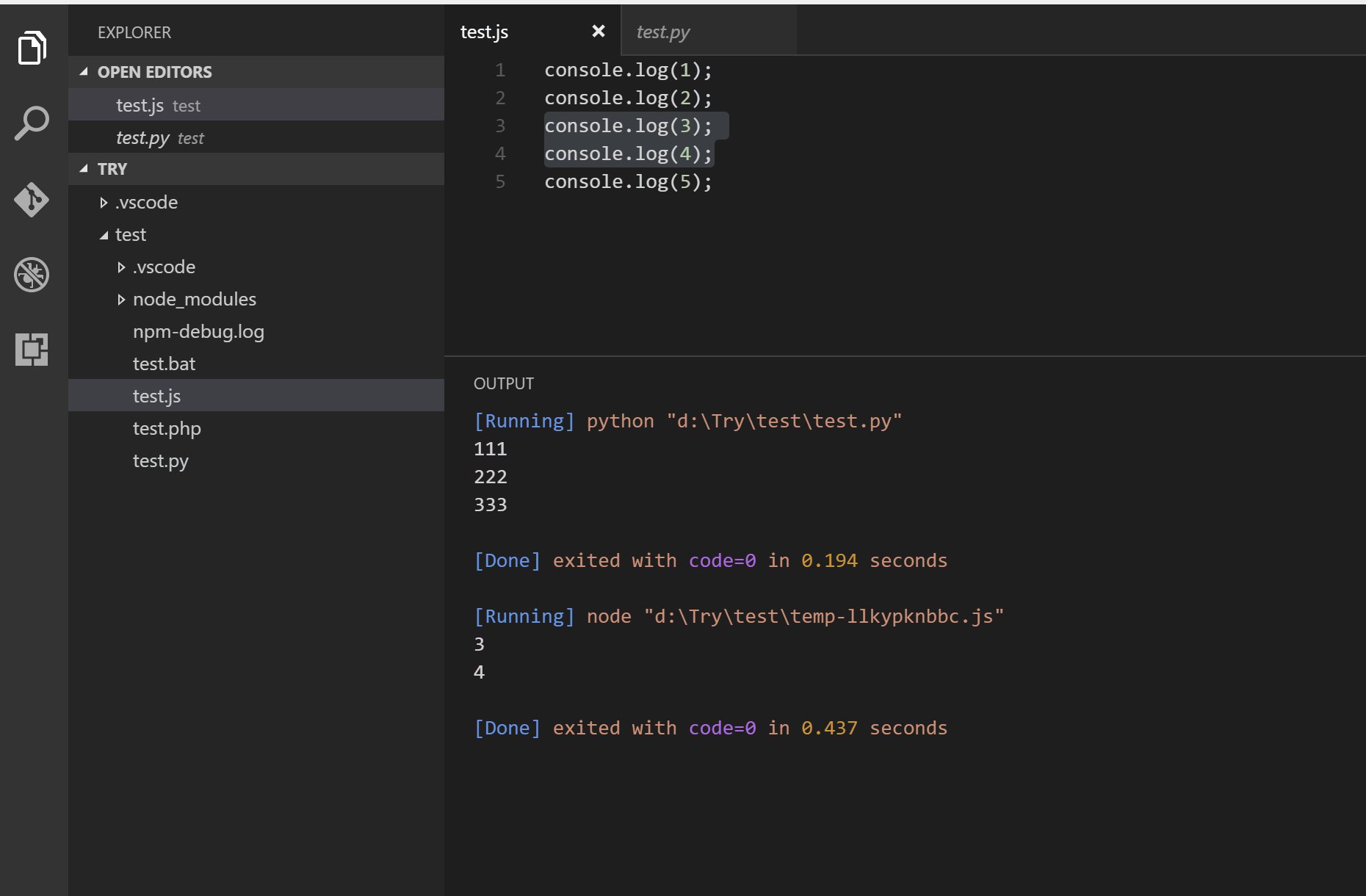
Code Runner: 在 VS Code 中运行代码,支持大部分编程语言。

Live Share: 允许你实时共享工作空间:实时编辑、固定并跟随用户指针、联合调试以及其它。这对远程工作或者异地协同工作很有用。
JSON to code: 只需要一个命令就可以将 JSON 转换为可用于强类型语言的接口。

Remote SSH: 可以使用任何带有 SSH 服务器的远程计算机作为开发环境,从而在各种情况下极大地简化开发和故障排查的过程。

React Native/React/Redux snippets for es6/es7: 如果你使用 React 、 React Native 或者 JavaScript,那么这个扩展很有用。
我的工作决定我用哪些扩展,所以有的时候我会选择性地开启或者关闭一些扩展,从而节省内存使用量。
注意: 此外还有用于其它开发的各种扩展: HTML,CSS,React,React Native,Node,Python 等。每一个都有自己对应的扩展。你可以在 Visual Studio Marketplace 查找各种相关扩展。